編輯:關於android開發
好久沒寫博客了,最近比較懶,不想寫博客,但是在看書,看一些Android進階的書,這裡小編也給大家推薦幾本適合進階的書,相信會對你有所幫助的。
1.《Android群英傳》 —徐宜生
2.《Android開發藝術探索》 —任玉剛
3.《Android源碼設計模式》 —何紅輝,郭愛民
以上幾本是針對Android開發所用的,如果上面三本你都吃透了的話,相信你就可以在Android的世界裡盡情的翱翔了。
下面的幾本是一些在你編程之路上必不可少的幾本經典的書:
1.《代碼整潔之道》
2.《重構改善有代碼的設計》
3.《MacTalk跨越邊界》
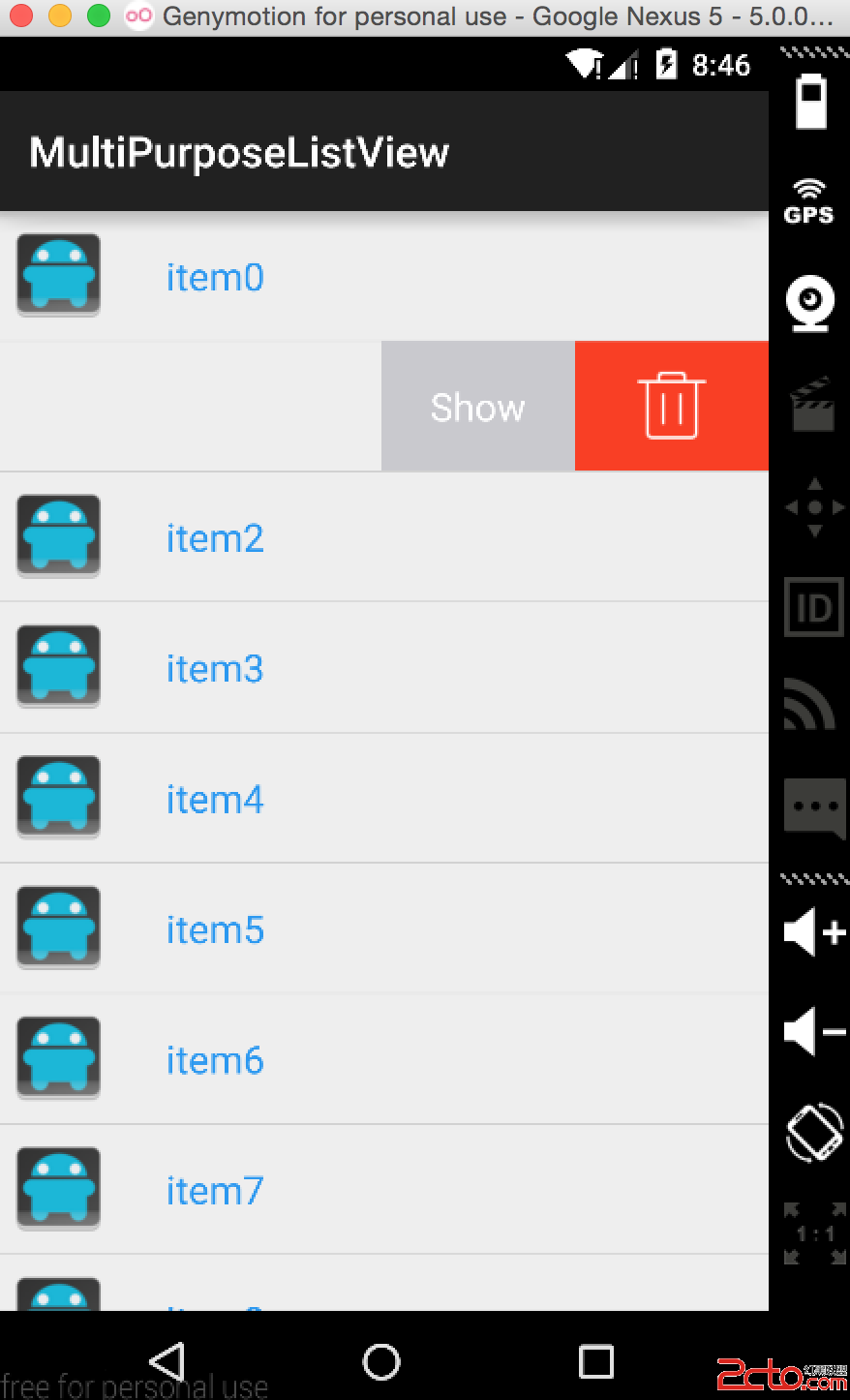
好了,下面進入正題吧,今天小編給大家分享的是:仿QQ聊天實現左滑效果,先看一下效果吧:

1.定義滑動選項視圖
通過監聽滑動手勢彈出滑動選項卡(前提是先創建好選項卡)
這裡只貼出核心代碼:
public boolean onSwipe(MotionEvent event) {
mGestureDetector.onTouchEvent(event);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mDownX = (int) event.getX();
isFling = false;
break;
case MotionEvent.ACTION_MOVE:
int dis = (int) (mDownX - event.getX());
if (state == STATE_OPEN) {
dis += mMenuView.getWidth();
}
swipe(dis);
break;
case MotionEvent.ACTION_UP:
if (isFling || (mDownX - event.getX()) > (mMenuView.getWidth() / 2)) {
// 打開選項卡
smoothOpenMenu();
} else {
// 關閉選項卡
smoothCloseMenu();
return false;
}
break;
}
return true;
}
2.創建選項卡:
public void createMenu(SwipeMenu menu) {
// Test Code
SwipeMenuItem item = new SwipeMenuItem(mContext);
item.setTitle("Item 1");
item.setBackground(new ColorDrawable(Color.GRAY));
item.setWidth(300);
menu.addMenuItem(item);
item = new SwipeMenuItem(mContext);
item.setTitle("Item 2");
item.setBackground(new ColorDrawable(Color.RED));
item.setWidth(300);
menu.addMenuItem(item);
}
3.將選項卡添加到布局中:
private void addItem(SwipeMenuItem item, int id) {
LayoutParams params = new LayoutParams(item.getWidth(),
LayoutParams.MATCH_PARENT);
LinearLayout parent = new LinearLayout(getContext());
parent.setId(id);
parent.setGravity(Gravity.CENTER);
parent.setOrientation(LinearLayout.VERTICAL);
parent.setLayoutParams(params);
parent.setBackgroundDrawable(item.getBackground());
parent.setOnClickListener(this);
addView(parent);
if (item.getIcon() != null) {
parent.addView(createIcon(item));
}
if (!TextUtils.isEmpty(item.getTitle())) {
parent.addView(createTitle(item));
}
}
4.Activity中調用:
ISwipeMenuCreator creator = new ISwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
// 創建滑動選項
SwipeMenuItem showItem = new SwipeMenuItem(
getApplicationContext());
// 設置選項背景
showItem.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9,
0xCE)));
// 設置選項寬度
showItem.setWidth(HankkinUtil.dp2px(90,MainActivity.this));
// 設置選項標題
showItem.setTitle("Show");
// 設置選項標題
showItem.setTitleSize(18);
// 設置選項標題顏色
showItem.setTitleColor(Color.WHITE);
// 添加選項
menu.addMenuItem(showItem);
// 創建刪除選項
SwipeMenuItem deleteItem = new SwipeMenuItem(
getApplicationContext());
deleteItem.setBackground(new ColorDrawable(Color.rgb(0xF9,
0x3F, 0x25)));
deleteItem.setWidth(HankkinUtil.dp2px(90, MainActivity.this));
deleteItem.setIcon(R.drawable.ic_delete);
menu.addMenuItem(deleteItem);
}
};
menuListView.setMenuCreator(creator);
5.選項卡點擊事件:
menuListView.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() {
@Override
public void onMenuItemClick(int position, SwipeMenu menu, int index) {
switch (index) {
case 0: //第一個選項
HankkinUtil.showToast(MainActivity.this, data.get(position).getTitle());
break;
case 1: //第二個選項
data.remove(position);
adapter.notifyDataSetChanged();
break;
}
}
});
代碼中的下拉刷新上拉加載,小編是用的SwipeRefreshLayout,這裡需要注意一下,選項卡的左滑和下拉刷新會有滑動沖突,這裡小編還沒找到比較好的方法解決。
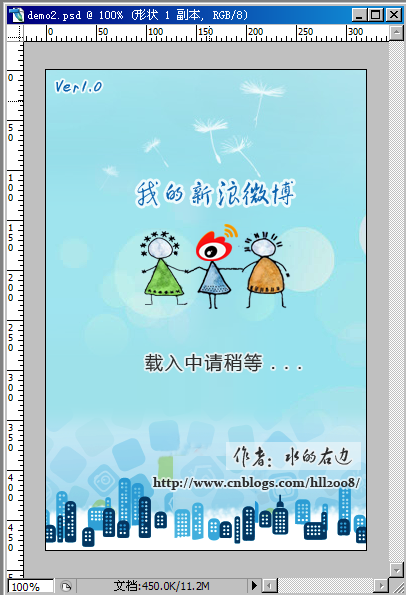
 android開發我的新浪微博客戶端-載入頁面UI篇(1.1),androidui
android開發我的新浪微博客戶端-載入頁面UI篇(1.1),androidui
android開發我的新浪微博客戶端-載入頁面UI篇(1.1),androidui本軟件設定用戶第一個接觸到的功能就是頁面載入等待功能,這個功能對使用者來說就是一個持續1
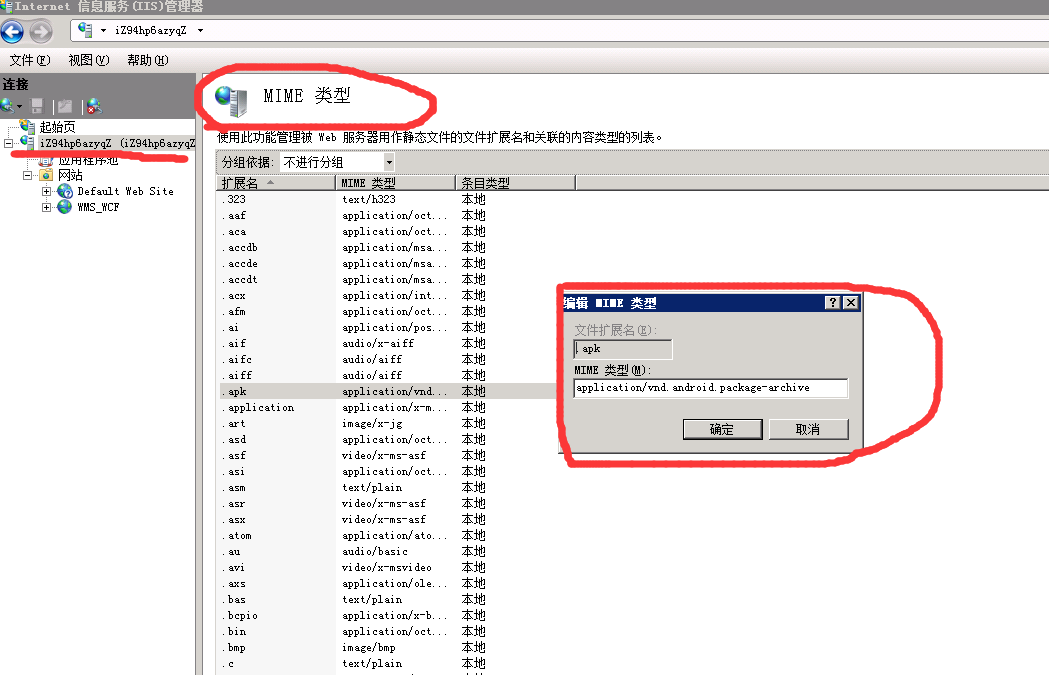
 讓服務器iis支持.apk文件下載的設置方法,iis.apk
讓服務器iis支持.apk文件下載的設置方法,iis.apk
讓服務器iis支持.apk文件下載的設置方法,iis.apk隨著智能手機的普及,越來越多的人使用手機上網,很多網站也應手機上網的需要推出了網站客戶端,.apk文件就是安卓
 Android中資源文件的Shape使用總結
Android中資源文件的Shape使用總結
Android中資源文件的Shape使用總結 在Android程序開發中,我們經常會去用到Shape這個東西去定義各種各樣的形狀,首先我們了解一下Shape下面有哪些標簽
 Intent(一.顯示使用intent),顯示使用intent
Intent(一.顯示使用intent),顯示使用intent
Intent(一.顯示使用intent),顯示使用intent 大家都知道如果手機只有一個活動的應用,那這個應用也太簡單了吧。如同網頁一下,是有多