安卓應用的界面編程(3),安卓應用界面編程
第二組UI組件:TextView及其子類
1.
TextView(不允許用戶編輯文本內容)直接繼承了View,同時是EditText(允許用戶編輯文本內容)/Button兩個UI組件類的父類。TextView的作用就是在界面上顯示文本(類似JLabel)
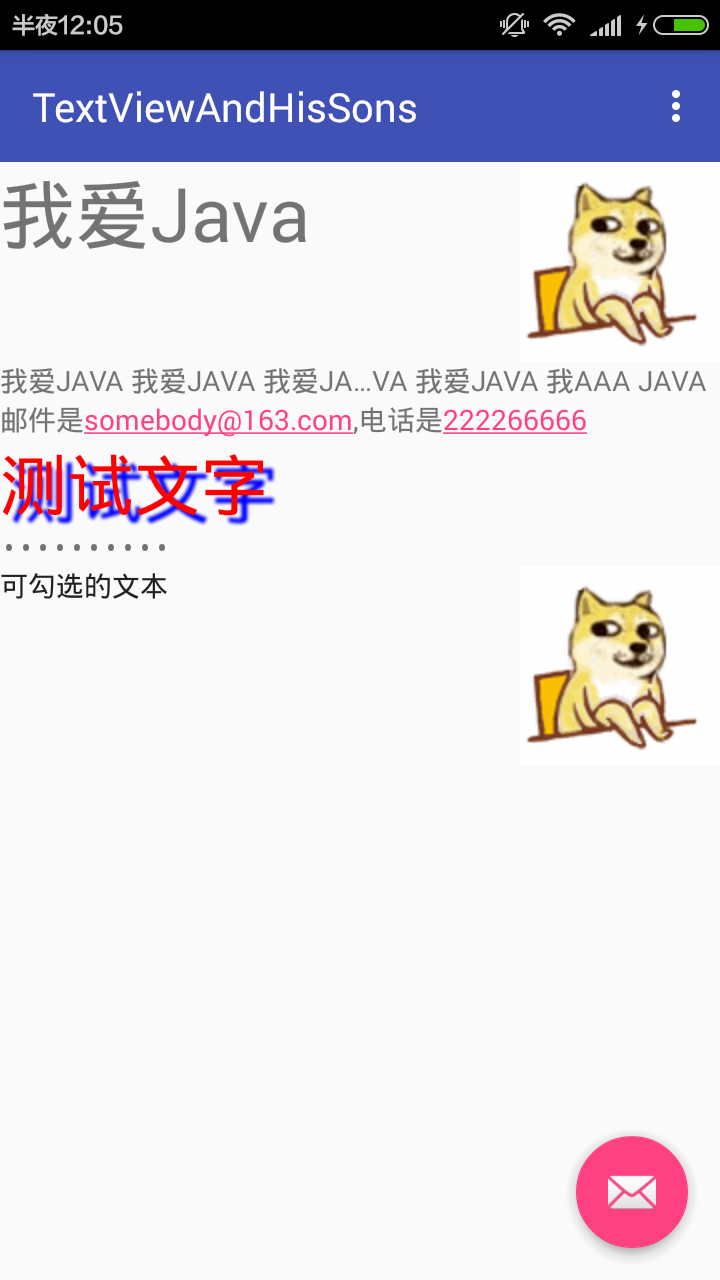
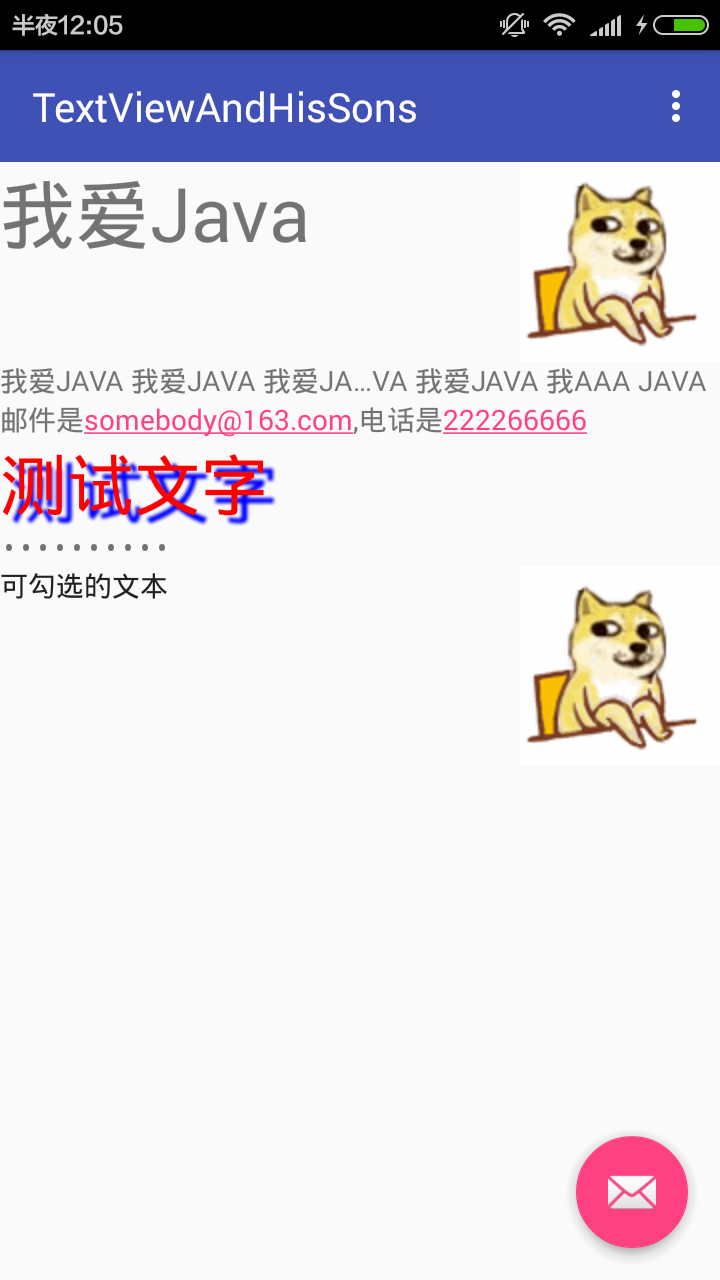
下面是TextView的幾個使用例子

![]()
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 android:orientation="vertical"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent">
5 <!-- 設置字號為20pt,在文本框結尾處繪制圖片 -->
6 <TextView
7 android:layout_width="match_parent"
8 android:layout_height="wrap_content"
9 android:layout_marginTop="30pt"
10 android:text="我愛Java"
11 android:textSize="20pt"
12 android:drawableEnd="@drawable/doge"
13 android:drawableRight="@drawable/doge"/>
14 <!-- 設置中間省略,所以字母大寫 -->
15 <TextView
16 android:layout_width="match_parent"
17 android:layout_height="wrap_content"
18 android:singleLine="true"
19 android:text="我愛Java 我愛Java 我愛Java 我愛Java 我愛Java 我aaa Java"
20 android:ellipsize="middle"
21 android:textAllCaps="true"/>
22 <!-- 對郵件/電話增加鏈接 -->
23 <TextView
24 android:layout_width="match_parent"
25 android:layout_height="wrap_content"
26 android:singleLine="true"
27 android:text="郵件是
[email protected],電話是222266666"
28 android:autoLink="email|phone"/>
29 <!-- 設置文字顏色/大小,並使用陰影 -->
30 <TextView
31 android:layout_width="match_parent"
32 android:layout_height="wrap_content"
33 android:text="測試文字"
34 android:shadowColor="#00f"
35 android:shadowDx="10.0"
36 android:shadowDy="8.0"
37 android:shadowRadius="3.0"
38 android:textColor="#f00"
39 android:textSize="18pt"/>
40 <!-- 測試密碼框 -->
41 <TextView
42 android:id="@+id/passwd"
43 android:layout_width="match_parent"
44 android:layout_height="wrap_content"
45 android:text="@string/hello"
46 android:password="true"/>
47 <CheckedTextView
48 android:layout_width="match_parent"
49 android:layout_height="wrap_content"
50 android:text="可勾選的文本"
51 android:checkMark="@drawable/doge"/>
52 </LinearLayout>
View Code

然後是一個圓角邊框/漸變背景的TextView的實例
先在兩個XML文件中定義兩個背景文件
bg_border.xml

![]()
1 <?xml version="1.0" encoding="utf-8"?>
2 <shape xmlns:android="http://schemas.android.com/apk/res/android">
3 <!-- 設置背景色為透明色 -->
4 <solid android:color="#0000" />
5 <!-- 設置紅色邊框 -->
6 <stroke android:width="4px" android:color="#f00" />
7 </shape>
View Code
bg_border1.xml

![]()
1 <?xml version="1.0" encoding="utf-8"?>
2 <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
3 <!-- 指定圓角矩形的4個圓角的半徑 -->
4 <corners android:topLeftRadius="20px"
5 android:topRightRadius="5px"
6 android:bottomRightRadius="20px"
7 android:bottomLeftRadius="5px"/>
8 <!-- 指定邊框線條的寬度和顏色 -->
9 <stroke android:width="4px" android:color="#f0f" />
10 <!-- 指定使用漸變背景色,使用sweep類型的漸變,顏色從紅色到綠色到藍色 -->
11 <gradient android:startColor="#f00"
12 android:centerColor="#0f0"
13 android:endColor="#00f"
14 android:type="sweep"/>
15 </shape>
View Code
新增xml文件時,它是跑到layout目錄下的而且還無法移動。。我就把文件寫好剪切到了drawable文件夾裡面。
然後添加一個布局文件border到layout目錄下

![]()
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:orientation="vertical"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent">
6 <!-- 通過android:background指定背景 -->
7 <TextView
8 android:layout_width="match_parent"
9 android:layout_height="wrap_content"
10 android:text="帶邊框的文本"
11 android:textSize="24pt"
12 android:background="@drawable/bg_border"/>
13 <TextView
14 android:layout_width="match_parent"
15 android:layout_height="wrap_content"
16 android:text="圓角邊框/漸變背景的文本"
17 android:textSize="24pt"
18 android:background="@drawable/bg_border1"/>
19 </LinearLayout>
View Code
在引用背景的兩行有感歎號提示錯誤。但是找不到錯誤,程序運行的錯誤是空指針異常,不知道怎麼修改。但是可以看到右方的實例效果圖。

錯誤的地方,求大神講解

2.EditText的功能與用法
與TextView最大的區別是可以接受用戶輸入。最重要的屬性是inputType,該屬性相當於HTML的<input.../>元素的type屬性,用於將EditView設置為指定類型的輸入組件。
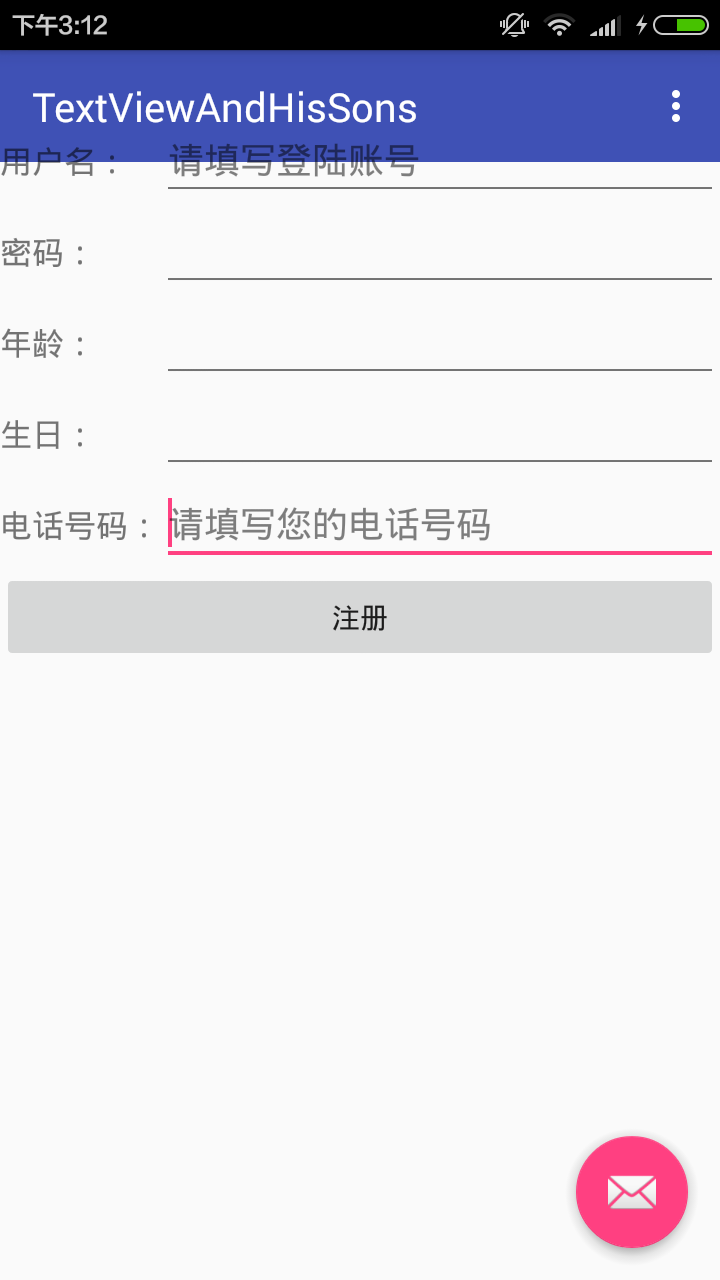
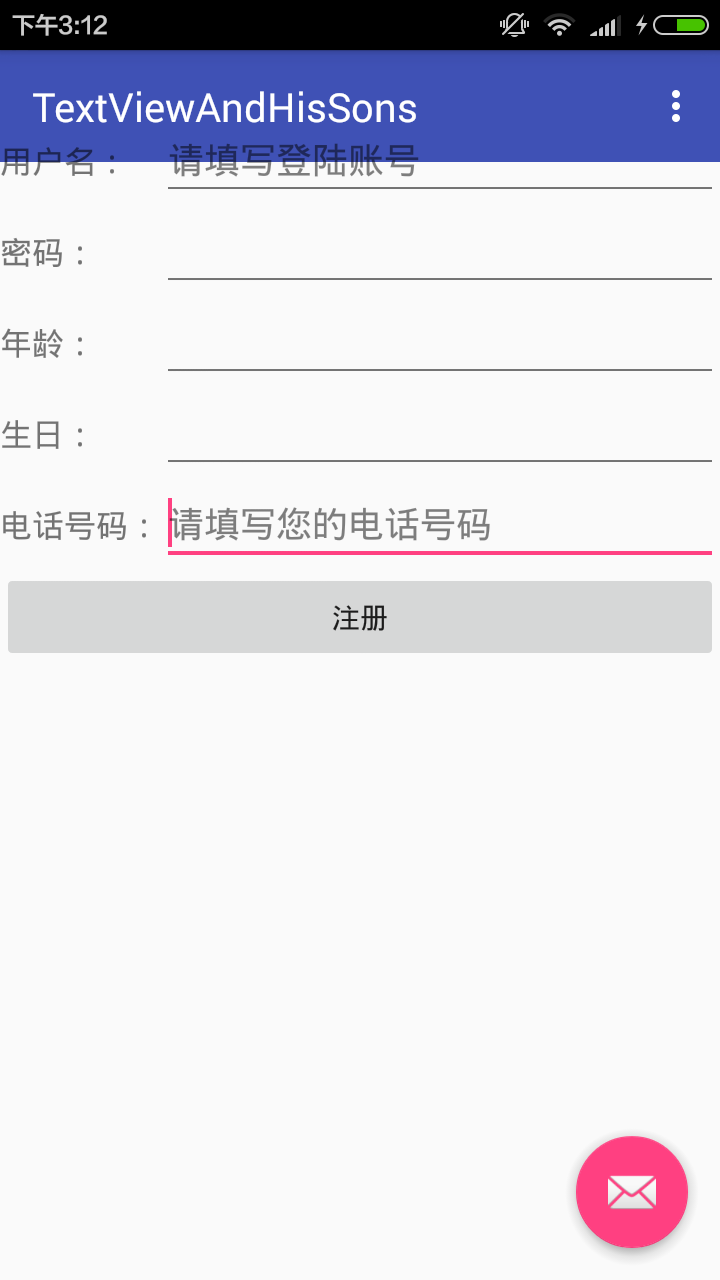
下面是一個用戶相對友好的輸入界面

![]()
1 <?xml version="1.0" encoding="utf-8"?>
2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:stretchColumns="1">
6 <TextView
7 android:layout_width="match_parent"
8 android:layout_height="32sp" />
9 <TableRow>
10 <TextView
11 android:layout_width="match_parent"
12 android:layout_height="wrap_content"
13 android:text="用戶名:"
14 android:textSize="16sp"/>
15 <EditText
16 android:layout_width="match_parent"
17 android:layout_height="wrap_content"
18 android:hint="請填寫登陸賬號"
19 android:selectAllOnFocus="true"/>
20 </TableRow>
21 <TableRow>
22 <TextView
23 android:layout_width="match_parent"
24 android:layout_height="wrap_content"
25 android:text="密碼:"
26 android:textSize="16sp"/>
27 <!-- android:inputType="numberPassword"表明只能接受數字密碼 -->
28 <EditText
29 android:layout_width="match_parent"
30 android:layout_height="wrap_content"
31 android:inputType="numberPassword"/>
32 </TableRow>
33 <TableRow>
34 <TextView
35 android:layout_width="match_parent"
36 android:layout_height="wrap_content"
37 android:text="年齡:"
38 android:textSize="16sp"/>
39 <!-- inputType="number"表明是數值輸入框 -->
40 <EditText
41 android:layout_width="match_parent"
42 android:layout_height="wrap_content"
43 android:inputType="number"/>
44 </TableRow>
45 <TableRow>
46 <TextView
47 android:layout_width="match_parent"
48 android:layout_height="wrap_content"
49 android:text="生日:"
50 android:textSize="16sp"/>
51 <!-- inputType="date"表明是日期輸入框 -->
52 <EditText
53 android:layout_width="match_parent"
54 android:layout_height="wrap_content"
55 android:inputType="date"/>
56 </TableRow>
57 <TableRow>
58 <TextView
59 android:layout_width="match_parent"
60 android:layout_height="wrap_content"
61 android:text="電話號碼:"
62 android:textSize="16sp"/>
63 <!-- inputType="phone"表明是輸入電話號碼的輸入框 -->
64 <EditText
65 android:layout_width="match_parent"
66 android:layout_height="wrap_content"
67 android:hint="請填寫您的電話號碼"
68 android:selectAllOnFocus="true"
69 android:inputType="phone"/>
70 </TableRow>
71 <Button
72 android:layout_width="wrap_content"
73 android:layout_height="wrap_content"
74 android:text="注冊"/>
75 </TableLayout>
View Code

切換不同的文本框時會啟用不同的鍵盤
3.Button
可以指定按鈕按下/松開時的圖片
還可以使用9Patch圖片作為背景(sdk/tools裡面的draw9patch.bat)可以設定縮放的圖片區域,防止圖片變形(暫時沒有實際操作)
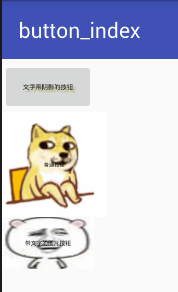
下面是一個簡單的使用說明
首先是一個界面布局文件

![]()
1 <LinearLayout
2 xmlns:android="http://schemas.android.com/apk/res/android"
3 android:orientation="vertical"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent">
6 <TextView
7 android:layout_marginTop="80px"
8 android:layout_width="wrap_content"
9 android:layout_height="wrap_content" />
10 <!-- 文字帶陰影的按鈕 -->
11 <Button
12 android:layout_width="wrap_content"
13 android:layout_height="wrap_content"
14 android:text="文字帶陰影的按鈕"
15 android:textSize="12pt"
16 android:shadowColor="#aa5"
17 android:shadowRadius="1"
18 android:shadowDx="5"
19 android:shadowDy="5"/>
20 <!-- 普通文字按鈕 -->
21 <Button
22 android:layout_width="wrap_content"
23 android:layout_height="wrap_content"
24 android:background="@drawable/doge"
25 android:text="普通按鈕"
26 android:textSize="10pt" />
27 <!-- 帶文字的圖片按鈕 -->
28 <Button
29 android:layout_width="wrap_content"
30 android:layout_height="wrap_content"
31 android:background="@drawable/button_selector"
32 android:textSize="11px"
33 android:text="帶文字的圖片按鈕"/>
34 </LinearLayout>
View Code
裡面引用了一個xml文件,文件指定了第三個按鈕按下和松開時的圖片

![]()
1 <?xml version="1.0" encoding="utf-8"?>
2 <selector xmlns:android="http://schemas.android.com/apk/res/android">
3 <!-- 指定按鈕按下時的圖片 -->
4 <item android:state_pressed="true"
5 android:drawable="@drawable/three"/>
6 <!-- 指定按鈕松開時的圖片 -->
7 <item android:state_pressed="false"
8 android:drawable="@drawable/four"/>
9 </selector>
View Code

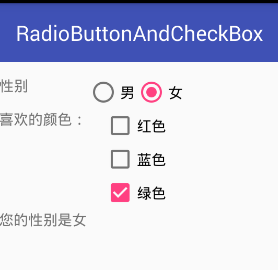
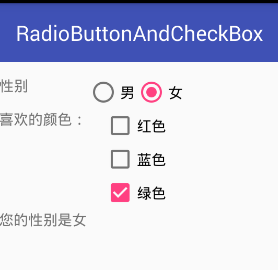
4.單選鈕(RadioButton)和復選框(CheckBox)的功能與用法
比普通按鈕多了一個可選中的功能,可額外指定一個android:checked屬性(初始時是否被選中)
注意:如果在XML布局文件中定義了一組單選鈕,並默認勾選了第一個單選鈕,則必須為該組單選鈕的每個按鈕指定android:id屬性值;否組這組單選鈕不能正常工作
XML布局文件如下

![]()
1 <TableLayout
2 xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent">
5 <TextView
6 android:layout_width="match_parent"
7 android:layout_height="wrap_content"
8 android:layout_marginTop="100px"/>
9 <TableRow>
10 <TextView
11 android:layout_width="wrap_content"
12 android:layout_height="wrap_content"
13 android:text="性別"/>
14 <!-- 定義一組單選鈕 -->
15 <RadioGroup android:id="@+id/rg"
16 android:orientation="horizontal"
17 android:layout_gravity="center_horizontal">
18 <!-- 定義兩個單選鈕 -->
19 <RadioButton
20 android:layout_width="wrap_content"
21 android:layout_height="wrap_content"
22 android:id="@+id/male"
23 android:text="男"
24 android:checked="true"/>
25 <RadioButton
26 android:layout_width="wrap_content"
27 android:layout_height="wrap_content"
28 android:id="@+id/female"
29 android:text="女"/>
30 </RadioGroup>
31 </TableRow>
32 <TableRow>
33 <TextView
34 android:layout_width="wrap_content"
35 android:layout_height="wrap_content"
36 android:text="喜歡的顏色:"/>
37 <!-- 定義一個垂直的線性布局 -->
38 <LinearLayout
39 android:layout_gravity="center_horizontal"
40 android:orientation="vertical"
41 android:layout_width="wrap_content"
42 android:layout_height="wrap_content">
43 <!-- 定義三個復選框 -->
44 <CheckBox
45 android:layout_width="wrap_content"
46 android:layout_height="wrap_content"
47 android:text="紅色"
48 android:checked="true"/>
49 <CheckBox
50 android:layout_width="wrap_content"
51 android:layout_height="wrap_content"
52 android:text="藍色"/>
53 <CheckBox
54 android:layout_width="wrap_content"
55 android:layout_height="wrap_content"
56 android:text="綠色"/>
57 </LinearLayout>
58 </TableRow>
59 <TextView
60 android:id="@+id/show"
61 android:layout_width="wrap_content"
62 android:layout_height="wrap_content"/>
63 </TableLayout>
View Code
為了監聽單選鈕/復選框勾選狀態的改變,為他們添加事件監聽器,如下的代碼為RadioGroup添加了事件監聽器

![]()
1 public class RadioButtonAndCheckBox extends AppCompatActivity {
2
3 RadioGroup rg;
4 TextView show;
5 @Override
6 protected void onCreate(Bundle savedInstanceState) {
7 super.onCreate(savedInstanceState);
8 setContentView(R.layout.activity_radio_button_and_check_box);
9 //獲取界面上rg/show兩個組件
10 rg=(RadioGroup)findViewById(R.id.rg);
11 show=(TextView)findViewById(R.id.show);
12 //為RadioGroup組件的onCheckedChanged事件綁定事件監聽器
13 rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener()
14 {
15 @Override
16 public void onCheckedChanged(RadioGroup group,int checkedId)
17 {
18 //根據用戶勾選的單選按鈕來動態改變tip字符串的值
19 String tip=checkedId==R.id.male?"您的性別是男":"您的性別是女";
20 //修改show組件中的文本
21 show.setText(tip);
22 }
23 });
24 }
25 }
View Code
運行效果如下

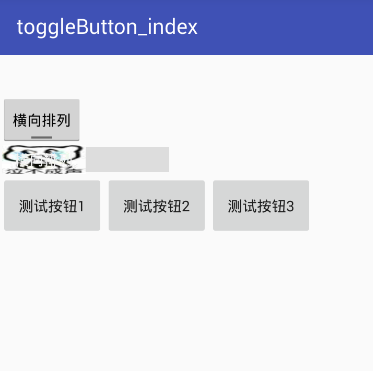
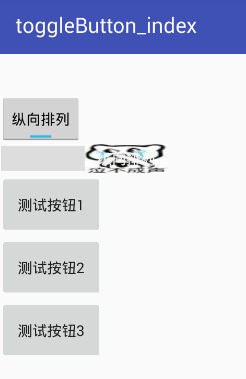
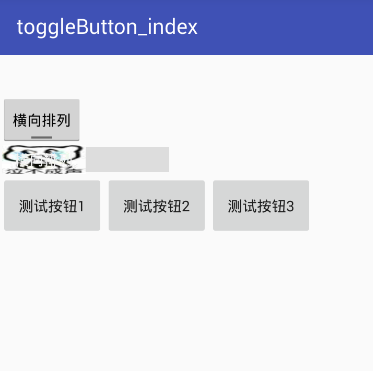
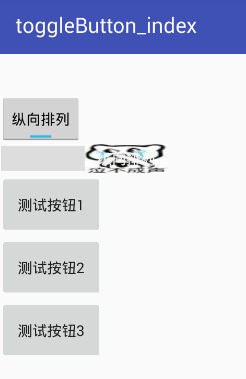
5.狀態開關按鈕(ToggleButton)和開關(Switch)的功能與用法
通常用於切換程序中的某種狀態,下面是一個動態控制布局的實例
在頁面中增加一個ToggleButton,隨著該按鈕狀態的改變,界面布局中的LinearLayout布局的方向在水平布局/垂直布局之間切換。如下是界面布局文件

![]()
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 android:orientation="vertical"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent">
5 <TextView
6 android:layout_width="match_parent"
7 android:layout_height="wrap_content"
8 android:layout_marginTop="150px"/>
9 <!-- 定義一個ToggleButton按鈕 -->
10 <ToggleButton
11 android:id="@+id/toggle"
12 android:layout_width="wrap_content"
13 android:layout_height="wrap_content"
14 android:textOff="橫向排列"
15 android:textOn="縱向排列"
16 android:checked="true"/>
17 <Switch
18 android:id="@+id/switcher"
19 android:layout_width="wrap_content"
20 android:layout_height="wrap_content"
21 android:textOff="橫向排列"
22 android:textOn="縱向排列"
23 android:thumb="@drawable/three"
24 android:checked="true"/>
25 <!-- 定義一個可以動態改變方向的線性布局 -->
26 <LinearLayout
27 android:id="@+id/test"
28 android:orientation="vertical"
29 android:layout_width="match_parent"
30 android:layout_height="match_parent">
31 <Button
32 android:layout_width="200px"
33 android:layout_height="120px"
34 android:text="測試按鈕1"/>
35 <Button
36 android:layout_width="200px"
37 android:layout_height="120px"
38 android:text="測試按鈕2"/>
39 <Button
40 android:layout_width="200px"
41 android:layout_height="120px"
42 android:text="測試按鈕3"/>
43 </LinearLayout>
44 </LinearLayout>
View Code
然後再java代碼中為ToggleButton按鈕/Switch按鈕綁定監聽器,當選中狀態改變時,程序通過代碼來改變LinearLayout的布局方向

![]()
1 public class toggleButton_index extends AppCompatActivity {
2 ToggleButton toggle;
3 Switch switcher;
4 @Override
5 protected void onCreate(Bundle savedInstanceState) {
6 super.onCreate(savedInstanceState);
7 setContentView(R.layout.activity_toggle_button_index);
8 toggle=(ToggleButton)findViewById(R.id.toggle);
9 switcher=(Switch)findViewById(R.id.switcher);
10 final LinearLayout test=(LinearLayout)findViewById(R.id.test);
11
12 CompoundButton.OnCheckedChangeListener listener=new CompoundButton.OnCheckedChangeListener()
13 {
14 @Override
15 public void onCheckedChanged(CompoundButton button,boolean isChecked)
16 {
17 if(isChecked)
18 {
19 //設置LinearLayout垂直布局
20 test.setOrientation(LinearLayout.VERTICAL);
21 toggle.setChecked(true);
22 switcher.setChecked(true);
23 }
24 else
25 {
26 //設置LinearLayout水平布局
27 test.setOrientation(LinearLayout.HORIZONTAL);
28 toggle.setChecked(false);
29 toggle.setChecked(false);
30 }
31 }
32 };
33 toggle.setOnCheckedChangeListener(listener);
34 switcher.setOnCheckedChangeListener(listener);
35 }
36 }
View Code
運行效果如下 上方的是ToggleButton 下方的是Switch


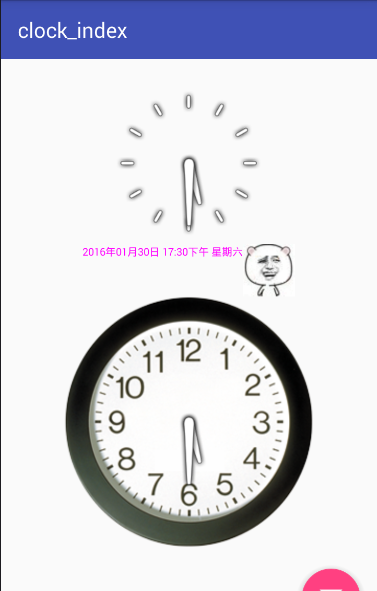
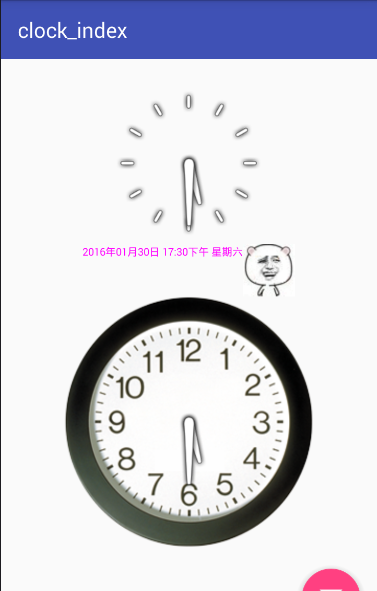
6.時鐘(AnalogClock和TextClock(需要api17))
AnalogClock顯示模擬時鐘,TextClock顯示數字時鐘,可以顯示當前秒數
下面是使用的樣例

![]()
1 <LinearLayout
2 xmlns:android="http://schemas.android.com/apk/res/android"
3 android:orientation="vertical"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent"
6 android:gravity="center_horizontal">
7 <TextView
8 android:layout_width="wrap_content"
9 android:layout_height="wrap_content"
10 android:layout_marginTop="120px"/>
11 <!-- 定義模擬時鐘 -->
12 <AnalogClock
13 android:layout_width="wrap_content"
14 android:layout_height="wrap_content" />
15 <!-- 定義數字時鐘 -->
16 <TextClock
17 android:layout_width="wrap_content"
18 android:layout_height="wrap_content"
19 android:textSize="20pt"
20 android:textColor="#f0f"
21 android:format12Hour="yyyy年MM月dd日 H:mma EEEE"
22 android:drawableEnd="@drawable/four"
23 android:drawableRight="@drawable/four"/>
24 <!-- 定義模擬時鐘,並使用自定義表盤/時針圖片 -->
25 <AnalogClock
26 android:layout_width="wrap_content"
27 android:layout_height="wrap_content"
28 android:dial="@drawable/clock"/>
29 </LinearLayout>
View Code
圖示,沒有再去找時針分針的圖片

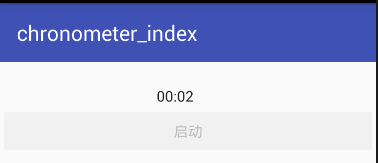
7.計時器(Chronometer)
下面的程序:用戶單擊button系統開始計時,超過20s停止計時,xml布局文件比較簡單就不加了

![]()
1 public class chronometer_index extends AppCompatActivity {
2 Chronometer ch;
3 Button start;
4 @Override
5 protected void onCreate(Bundle savedInstanceState) {
6 super.onCreate(savedInstanceState);
7 setContentView(R.layout.activity_chronometer_index);
8 //獲取計時器組件
9 ch=(Chronometer)findViewById(R.id.chr);
10 start=(Button)findViewById(R.id.begin);
11 start.setOnClickListener(new View.OnClickListener() {
12 @Override
13 public void onClick(View v) {
14 //設置開始計時時間
15 ch.setBase(SystemClock.elapsedRealtime());
16 //啟動計時器
17 ch.start();
18 start.setEnabled(false);
19 }
20 });
21 //為Chronometer綁定事件監聽器
22 ch.setOnChronometerTickListener(new Chronometer.OnChronometerTickListener() {
23 @Override
24 public void onChronometerTick(Chronometer chronometer) {
25 //如果從開始計時到現在超過了20s
26 if(SystemClock.elapsedRealtime()-ch.getBase()>20*1000)
27 {
28 ch.stop();
29 start.setEnabled(true);
30 }
31 }
32 });
33 }
34 }
View Code

下一篇 第三組UI組件:ImageView及其子類























 硅谷社交8--聯系人列表頁面,硅谷社交8--聯系人
硅谷社交8--聯系人列表頁面,硅谷社交8--聯系人
 ListView中響應item的點擊事件並且刷新界面,listviewitem
ListView中響應item的點擊事件並且刷新界面,listviewitem
 Android應用開發教程之十三:短信庫解析
Android應用開發教程之十三:短信庫解析
 Git版本控制工具(一)----git的安裝及創建版本庫,git----git
Git版本控制工具(一)----git的安裝及創建版本庫,git----git
 我的Android進階之旅------)Android編譯錯誤java.util.zip.ZipException: duplicate entry的解決方法
我的Android進階之旅------)Android編譯錯誤java.util.zip.ZipException: duplicate entry的解決方法