編輯:關於android開發
上一篇的基礎上,修改了,CardView的布局和點擊效果
總結:
CardView的奇葩屬性 :app:cardPreventCornerOverlap="false" 和園角邊框重疊的效果;
實現點擊事件是CardView的子布局!
注意:一個細節,沒明白。
在CardView控件的屬性下,android:foreground="?android:attr/selectableItemBackground"
但是其他控件實現點擊水波紋效果的是 android:background="?android:attr/selectableItemBackground"
1. RecyclerViewAdapter.java
RelativeLayout cardView;//修改
ImageView news_photo;
TextView news_title;
TextView news_desc;
Button share;
Button readMore;
public NewsViewHolder(final View itemView) {
super(itemView);
cardView= (RelativeLayout) itemView.findViewById(R.id.card_view);
2. news_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:foreground="?android:attr/selectableItemBackground"
android:clickable="false"
app:cardCornerRadius="5dp"
app:cardPreventCornerOverlap="false"
app:elevation="2dp"
>
<RelativeLayout
android:id="@+id/card_view"
android:background="?android:attr/selectableItemBackground"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:id="@+id/news_header"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/news_photo"
android:scaleType="centerCrop"
android:layout_alignParentTop="true"
android:layout_width="match_parent"
android:layout_height="150dp"/>
<TextView
android:id="@+id/news_title"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:maxLines="1"
android:textSize="20sp"
android:padding="5dp"
android:textColor="#ffffff"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
<TextView
android:id="@+id/news_desc"
android:maxLines="2"
android:layout_below="@+id/news_header"
android:layout_margin="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<LinearLayout
android:orientation="horizontal"
android:layout_below="@+id/news_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn_share"
android:text="SHARE"
android:background="#00000000"
android:layout_marginLeft="10dp"
android:layout_marginRight="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_more"
android:background="#00000000"
android:textColor="#7AD3E0"
android:text="READ MORE"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
 Activity詳解二 activity數據傳遞,activity詳解
Activity詳解二 activity數據傳遞,activity詳解
Activity詳解二 activity數據傳遞,activity詳解首先看效果圖: 1.Bundle類的作用 Bundle類用作攜帶數據,它類似於M
 用U盤安裝Ubuntu系統,u盤ubuntu
用U盤安裝Ubuntu系統,u盤ubuntu
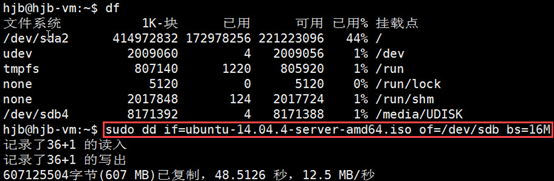
用U盤安裝Ubuntu系統,u盤ubuntu用U盤安裝Ubuntu,需制作一個Ubuntu的U盤安裝盤,最為方便和可靠的制作方法是在Linux系統下使用dd命令,具體如下
 Android安全攻防戰,反編譯與混淆技術完全解析(下)
Android安全攻防戰,反編譯與混淆技術完全解析(下)
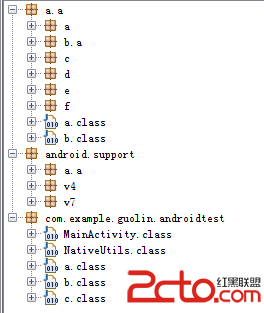
Android安全攻防戰,反編譯與混淆技術完全解析(下) 在上一篇文章當中,我們學習了Android程序反編譯方面的知識,包括反編譯代碼、反編譯資源、以及重新打包等內
 計算器Pro應用項目源碼,計算器pro源碼
計算器Pro應用項目源碼,計算器pro源碼
計算器Pro應用項目源碼,計算器pro源碼 本計算器實現了一些簡單的功能,可能本身還存在一些缺陷,希望大家提建議,能夠改進一下。 源碼項目我已經上傳到源碼天堂那