編輯:關於android開發
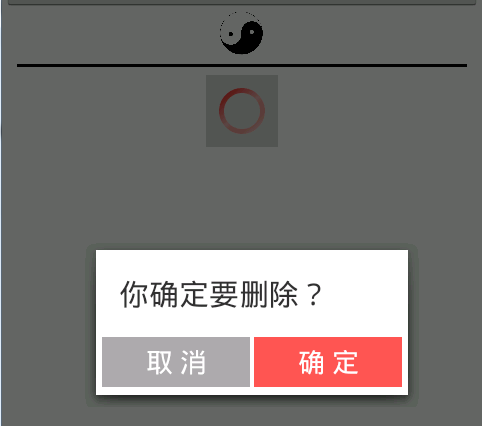
如圖是效果圖,第一個按鈕當按下時彈出一個自定義的Dialog,第二個和第三個分別是ProgressBar,只是簡單的改變了樣式
第1個ProgressBar是逆時針方向,第2 個時順時針方向

如下是主代碼
package com.demo.sb.main;
import com.demo.suibian.R;
import android.app.Activity;
import android.app.AlertDialog;
import android.os.Bundle;
import android.view.Display;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.Toast;
public class Activity_Dialog extends Activity implements OnClickListener {
private Button btn_dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dialog);
btn_dialog = (Button) findViewById(R.id.btn_dialog);
btn_dialog.setOnClickListener(this);
}
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
switch (arg0.getId()) {
case R.id.btn_dialog:
initDialog();
break;
default:
break;
}
}
private void initDialog() {
// TODO Auto-generated method stub
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setCancelable(false);
final AlertDialog dialog = builder.create();
View view = View.inflate(this, R.layout.item_dialog, null);
dialog.setView(view, 0, 0, 0, 0);
Button btnCancel = (Button) view.findViewById(R.id.btn_cancel);
Button btnOk = (Button) view.findViewById(R.id.btn_ok);
btnOk.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Toast.makeText(Activity_Dialog.this, "queding",
Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
btnCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
dialog.dismiss();
}
});
dialog.show();
/**
* 改變Dialog在屏幕顯示的位置
*/
WindowManager manager = getWindowManager();
Display display = manager.getDefaultDisplay();
android.view.WindowManager.LayoutParams params = dialog.getWindow()
.getAttributes();
params.height = (int) (display.getHeight() * 0.4);
params.width = (int) (display.getWidth() * 0.75);
params.x = 10;
params.y = 150;
dialog.getWindow().setAttributes(params);
}
}
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/pb_dialog_one"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="center"
android:indeterminateDrawable="@drawable/indeterminate_drawable"
android:indeterminateDuration="1000" />
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#000" />
<ProgressBar
android:id="@+id/pb_dialog_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#2000"
android:indeterminateDrawable="@drawable/custom_progress" >
</ProgressBar>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:drawable="@drawable/pic"
android:toDegrees="0">
</rotate>
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" >
<shape
android:innerRadius="12dp"
android:shape="ring"
android:thickness="3dp"
android:useLevel="false" >
<gradient
android:centerColor="#3f00"
android:endColor="#f00"
android:startColor="#fff" />
</shape>
</rotate>
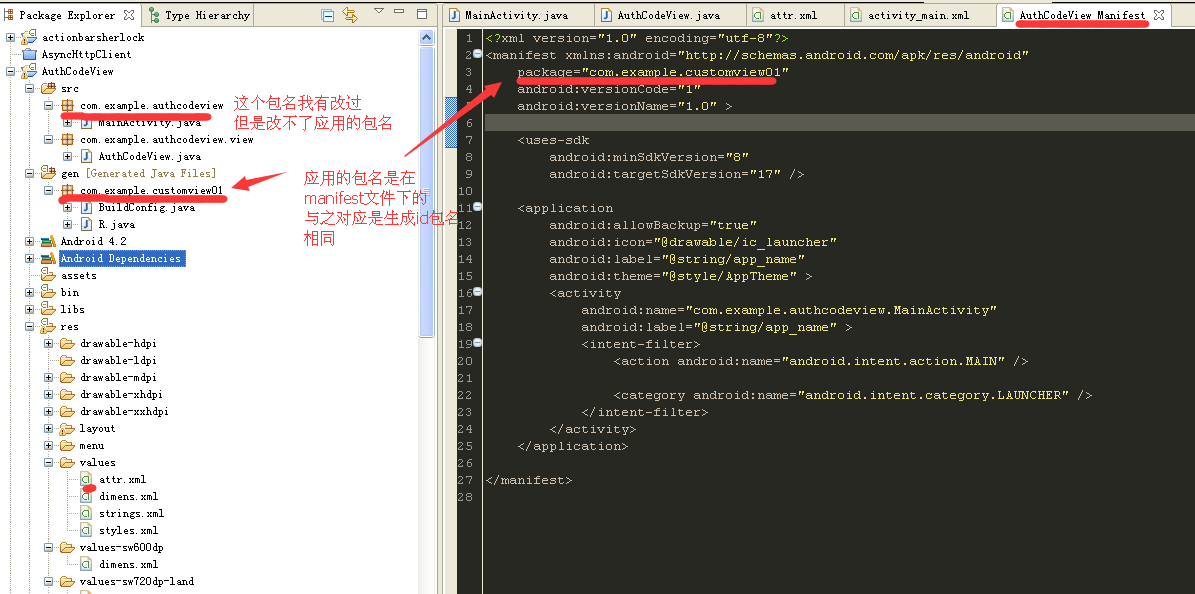
 關於eclipse android 在manifest改app應用包名注意事項,androidmanifest
關於eclipse android 在manifest改app應用包名注意事項,androidmanifest
關於eclipse android 在manifest改app應用包名注意事項,androidmanifest在我剛學android 時候,然後立即就做項目。那時連ecl
 Android合並兩個APP的具體做法(掌握)
Android合並兩個APP的具體做法(掌握)
Android合並兩個APP的具體做法(掌握) 有時候因公司需求,要求合並兩個APP 使用裡面的功能。 平台:Studio 小白鼠:二維碼掃描 和自己項目
 Android 官方推薦 : DialogFragment 怎樣創建對話框
Android 官方推薦 : DialogFragment 怎樣創建對話框
Android 官方推薦 : DialogFragment 怎樣創建對話框 1、 概述 DialogFragment在android 3.0時被引入。是一種特殊的
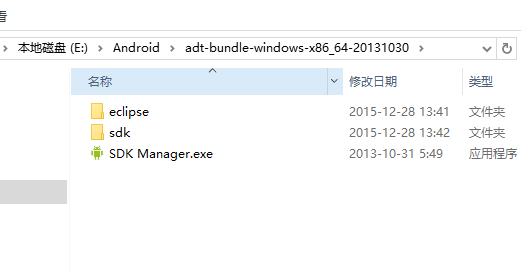
 第一篇 Windows環境下通過Eclipse創建的第一個安卓應用程序(圖文詳細步驟),
第一篇 Windows環境下通過Eclipse創建的第一個安卓應用程序(圖文詳細步驟),
第一篇 Windows環境下通過Eclipse創建的第一個安卓應用程序(圖文詳細步驟),第一篇 windows環境下搭建創建的第一個安卓應用程序