編輯:關於android開發
java.lang.Object;
android.view.View;
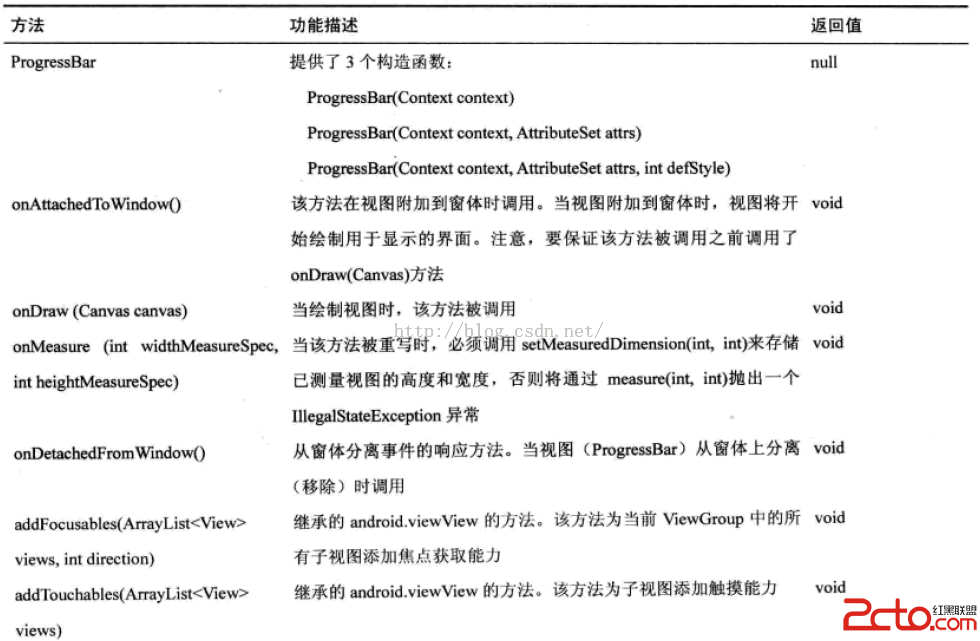
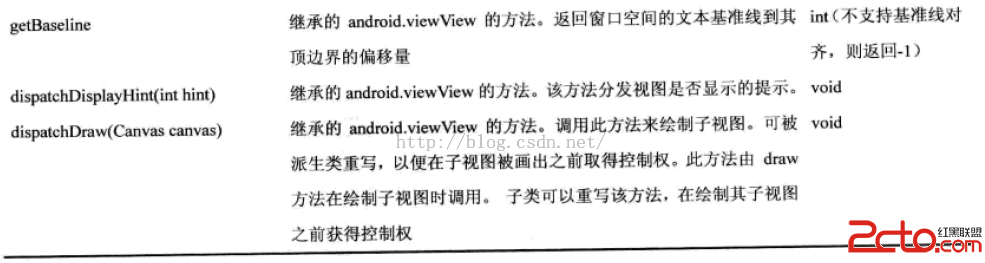
android.widget.ProgressBar;


下面我們要學習該類中最常用的方法,主要是 setMax 和 setProgress 等方法。
package com.sweetlover.activity;
import com.sweetlover.progressbar.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ProgressBar progressHorizontal = (ProgressBar) findViewById(R.id.progress_horizontal);
setProgress(progressHorizontal.getProgress() * 100);
setSecondaryProgress(progressHorizontal.getSecondaryProgress() * 100);
Button button = (Button) findViewById(R.id.increase);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
progressHorizontal.incrementProgressBy(1);
// Title progress is in range 0..10000
setProgress(100 * progressHorizontal.getProgress());
}
});
button = (Button) findViewById(R.id.decrease);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
progressHorizontal.incrementProgressBy(-1);
// Title progress is in range 0..10000
setProgress(100 * progressHorizontal.getProgress());
}
});
button = (Button) findViewById(R.id.increase_secondary);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
progressHorizontal.incrementSecondaryProgressBy(1);
// Title progress is in range 0..10000
setSecondaryProgress(100 * progressHorizontal.getSecondaryProgress());
}
});
button = (Button) findViewById(R.id.decrease_secondary);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
progressHorizontal.incrementSecondaryProgressBy(-1);
// Title progress is in range 0..10000
setSecondaryProgress(100 * progressHorizontal.getSecondaryProgress());
}
});
}
}
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="30dp">
<progressbar android:id="@+id/progress_horizontal" style="?android:attr/progressBarStyleHorizontal" android:layout_width="200dip" android:layout_height="wrap_content" android:layout_gravity="center" android:max="100" android:progress="50" android:secondaryprogress="75">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margintop="20dp" android:text="@string/normal">
<linearlayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:layout_margintop="20dp"><button android:id="@+id/decrease" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/decrease"></button><button android:id="@+id/increase" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/increase">
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margintop="20dp" android:text="@string/custom">
<linearlayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:layout_margintop="20dp">
</linearlayout></textview></button><button android:id="@+id/decrease_secondary" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/decrease"></button><button android:id="@+id/increase_secondary" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/increase"></button></linearlayout></textview></progressbar></linearlayout>
<resources>
<string name="app_name">ProgressBar</string>
<string name="normal">默認進度條</string>
<string name="decrease">減少</string>
<string name="increase">增加</string>
<string name="custom">自定義進度條</string>
</resources>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.sweetlover.progressbar" android:versioncode="1" android:versionname="1.0">
<uses-sdk android:minsdkversion="8" android:targetsdkversion="19">
<application android:allowbackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme">
<activity android:name="com.sweetlover.activity.MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN">
<category android:name="android.intent.category.LAUNCHER">
</category></action></intent-filter>
</activity>
</application>
</uses-sdk></manifest>
 Android中實現Bitmap在自定義View中的放大與拖動
Android中實現Bitmap在自定義View中的放大與拖動
Android中實現Bitmap在自定義View中的放大與拖動 一基本實現思路: 基於View類實現自定義View –MyImageView類。在使用View
 QQ空間實現(一)—— 展示說說中的評論內容並有相應點擊事件,評論內容事件
QQ空間實現(一)—— 展示說說中的評論內容並有相應點擊事件,評論內容事件
QQ空間實現(一)—— 展示說說中的評論內容並有相應點擊事件,評論內容事件大家都玩QQ空間客戶端,對於每一個說說,我們都可以評論,那麼,對於某一條評論: 白雪公主 回復
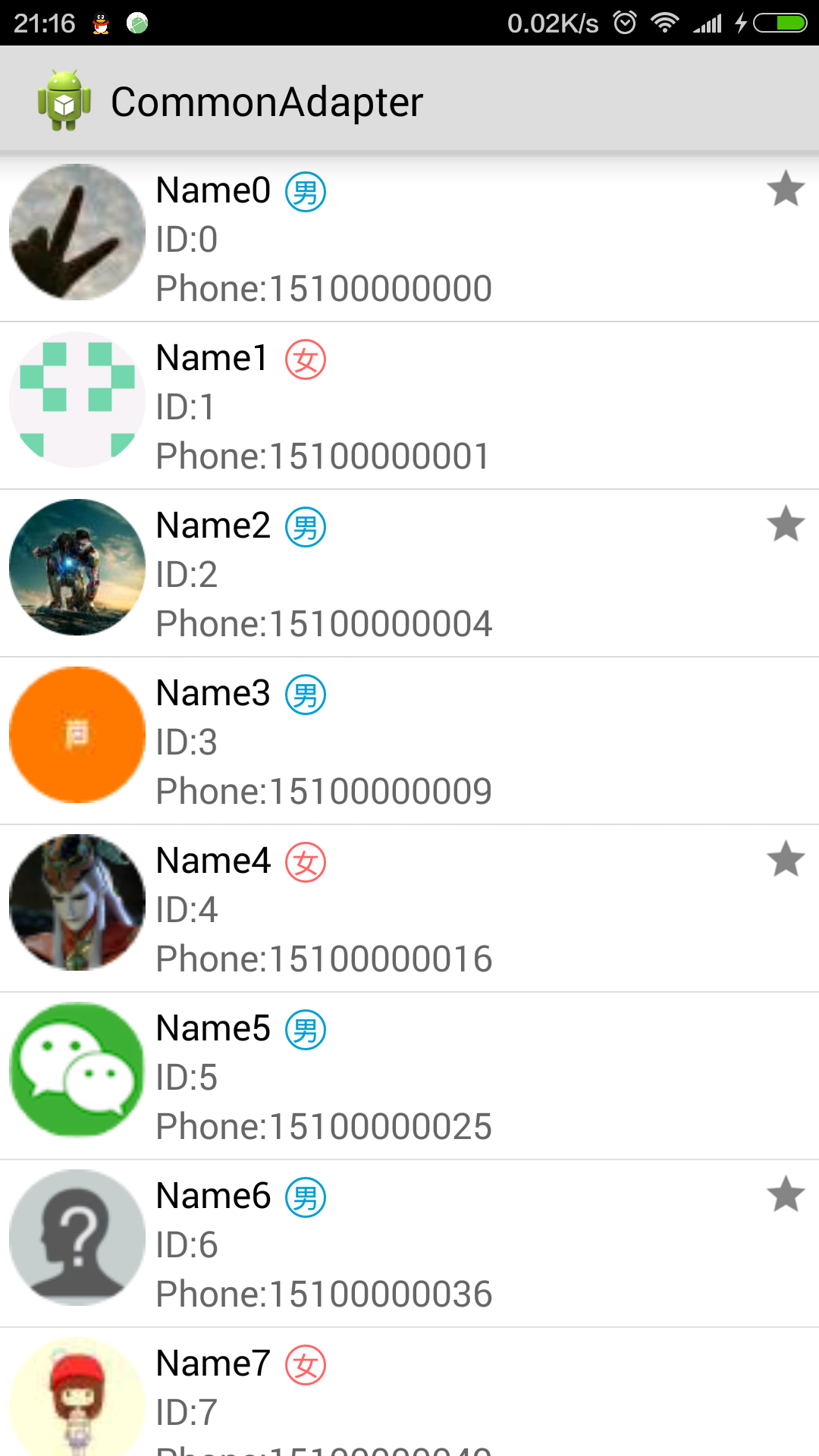
 高靈活低耦合Adapter快速開發攻略,耦合adapter攻略
高靈活低耦合Adapter快速開發攻略,耦合adapter攻略
高靈活低耦合Adapter快速開發攻略,耦合adapter攻略Android開發中經常需要使用Adapter。 傳統方法是自定義一個Adapter並繼承AndroidSD
 48.Android 標簽TextView的點擊技巧
48.Android 標簽TextView的點擊技巧
48.Android 標簽TextView的點擊技巧 48.Android 標簽TextView的點擊技巧 Android 標簽TextView的點擊技巧 前言 Clic