編輯:關於android開發
我們知道,ImageView有一個屬性叫做scaleType,它的取值一共有八種,分別是:matrix,fitXY,fitStart,fitCenter,fitEnd,center,centerCrop,centerInside。那我們下面一起來看看這八種取值分別代表什麼意思。
我用兩張圖片來做demo,這兩張圖片的分辨率一大一小,圖片分別叫做big和small。原圖如下:
big:

small:

OK,准備工作已經完成。
matrix表示原圖從ImageView的左上角開始繪制,如果原圖大於ImageView,那麼多余的部分則剪裁掉,如果原圖小於ImageView,那麼對原圖不做任何處理。比如我的兩張大小不同的圖片,分別顯示在96dp×96dp的ImageView上,會有不同的效果,代碼如下:
<imageview android:layout_width="96dp" android:layout_height="96dp" android:adjustviewbounds="false" android:background="#ffaa77" android:scaletype="matrix" android:src="@drawable/big">
<imageview android:layout_width="96dp" android:layout_height="96dp" android:adjustviewbounds="false" android:background="#aa99cc" android:scaletype="matrix" android:src="@drawable/small"></imageview></imageview>

我們看到,big圖片由於比較大,因此只有左上角顯示出來了,其他部分則被剪裁掉了,而small圖片由於分辨率比較小,因此完整的顯示在ImageView的左上角。
fitXY的目標是填充整個ImageView,為了完成這個目標,它需要對圖片進行一些縮放操作,在縮放的過程中,它不會按照原圖的比例來縮放。比如下面一個栗子:
<imageview android:layout_width="96dp" android:layout_height="96dp" android:background="#ffaa77" android:scaletype="fitXY" android:src="@drawable/big">
<imageview android:layout_width="96dp" android:layout_height="128dp" android:background="#aa99cc" android:scaletype="fitXY" android:src="@drawable/small"></imageview></imageview>

兩張圖片都被顯示出來了,但是都有一定程度的變形,因為在這裡系統只考慮將ImageView填充滿,而不會按照原圖比例去縮放。
將圖片按比例縮放至View的寬度或者高度(取寬和高的最小值),然後居上或者居左顯示(與前面縮放至寬還是高有關),我們來看下面一個例子:
<imageview android:layout_width="48dp" android:layout_height="256dp" android:background="#ffaa77" android:scaletype="fitStart" android:src="@drawable/big">
<imageview android:layout_width="256dp" android:layout_height="36dp" android:background="#aa99cc" android:scaletype="fitStart" android:src="@drawable/small"></imageview></imageview>
顯示效果:

big圖片是縮放至ImageView的寬度,然後居上顯示,small圖片是縮放至ImageView的高度,然後居左顯示。
fitCenter和fitStart基本一樣,唯一不同的是fitCenter將圖片按比例縮放之後是居中顯示,看下面一個例子:
<imageview android:layout_width="48dp" android:layout_height="256dp" android:background="#ffaa77" android:scaletype="fitCenter" android:src="@drawable/big">
<imageview android:layout_width="256dp" android:layout_height="48dp" android:background="#aa99cc" android:scaletype="fitCenter" android:src="@drawable/small"></imageview></imageview>

fitEnd和fitStart也基本一樣,唯一不同的是fitEnd將圖片按比例縮放之後是居右或者居下顯示,比如下面一個Demo:
<imageview android:layout_width="48dp" android:layout_height="256dp" android:background="#ffaa77" android:scaletype="fitEnd" android:src="@drawable/big">
<imageview android:layout_width="256dp" android:layout_height="48dp" android:background="#aa99cc" android:scaletype="fitEnd" android:src="@drawable/small"></imageview></imageview>

center表示將原圖按照原來的大小居中顯示,如果原圖的大小超過了ImageView的大小,那麼剪裁掉多余部分,只顯示中間一部分圖像,比如下面一個Demo:
<imageview android:layout_width="48dp" android:layout_height="256dp" android:background="#ffaa77" android:scaletype="center" android:src="@drawable/big">
<imageview android:layout_width="256dp" android:layout_height="24dp" android:background="#aa99cc" android:scaletype="center" android:src="@drawable/small"></imageview></imageview>
顯示效果如下:

centerCrop的目標是將ImageView填充滿,故按比例縮放原圖,使得可以將ImageView填充滿,同時將多余的寬或者高剪裁掉,比如下面一個Demo :
<imageview android:layout_width="48dp" android:layout_height="256dp" android:background="#ffaa77" android:scaletype="centerCrop" android:src="@drawable/big">
<imageview android:layout_width="256dp" android:layout_height="48dp" android:background="#aa99cc" android:scaletype="centerCrop" android:src="@drawable/small"></imageview></imageview>
顯示效果如下:

centerInside的目標是將原圖完整的顯示出來,故按比例縮放原圖,使得ImageView可以將原圖完整顯示,比如下面一個Demo:
<imageview android:layout_width="48dp" android:layout_height="256dp" android:background="#ffaa77" android:scaletype="centerInside" android:src="@drawable/big">
<imageview android:layout_width="256dp" android:layout_height="48dp" android:background="#aa99cc" android:scaletype="centerInside" android:src="@drawable/small"></imageview></imageview>

OK,關於scaleType屬性我們就說這麼多,一般情況下,當我們給ImageView的寬高都為固定值的時候我們才有可能用到這些屬性。
 Android SurfaceView的生命周期,androidsurfaceview
Android SurfaceView的生命周期,androidsurfaceview
Android SurfaceView的生命周期,androidsurfaceview本文利用SurfaceView來實現視頻的播放 本文地址:http://www.cn
 Android防微信首頁左右滑動切換,android防微
Android防微信首頁左右滑動切換,android防微
Android防微信首頁左右滑動切換,android防微大家看到微信首頁切換效果有沒有覺得很炫,滑動切換,點擊底部bar瞬間切換,滑動切換漸變效果,線上效果圖: &nbs
 Android中使用shape來定義控件,androidshape
Android中使用shape來定義控件,androidshape
Android中使用shape來定義控件,androidshape本文章轉接於:http://kofi1122.blog.51cto.com/2815761/521605
 【CityHunter】基於LBS的AR體感游戲設計理念,cityhunterar
【CityHunter】基於LBS的AR體感游戲設計理念,cityhunterar
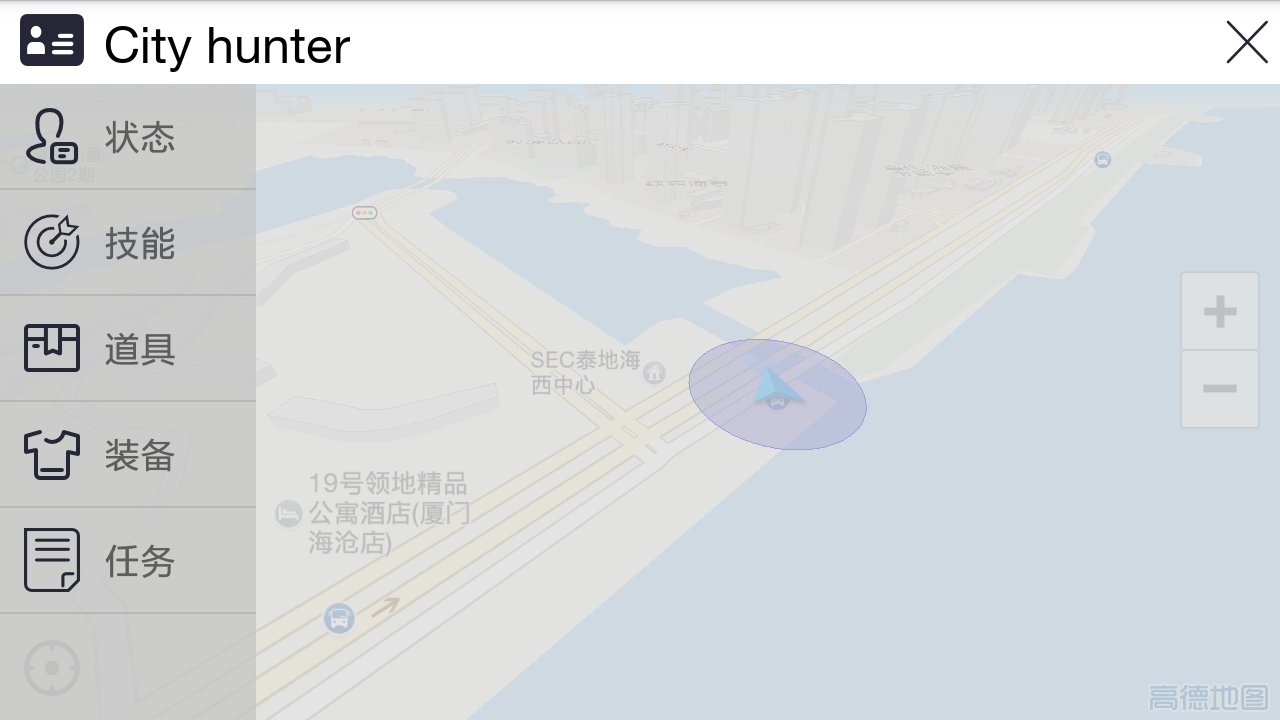
【CityHunter】基於LBS的AR體感游戲設計理念,cityhunterar 本人目前還不是游戲行業的圈內人士,並不懂得,游戲行業的生態圈,也不懂得,所謂的什麼&l