編輯:關於android開發
有時候作為非官方開發的APP集成了官方的所有信息,但是現在需要實現另一個功能那就是登錄發表評論到官方的網站,而非官方的APP並不知道官方網站是怎麼實現登錄與評論的,而且越大型的網站,為了防止這樣的事情發生,增加了許許多多阻礙,不過我們這裡可以給大家提供一個通用的方式,就是有點費時,不過按照此方法,基本所有的網站都不在話下。今天就拿CSDN做一下試驗。
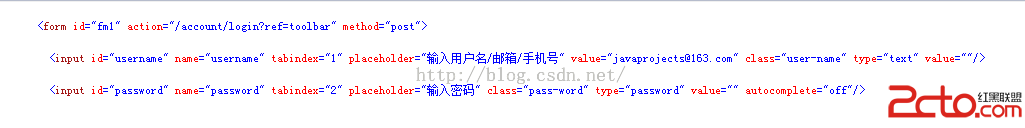
我們打開CSDN登錄頁面https://passport.csdn.net/account/login?ref=toolbar
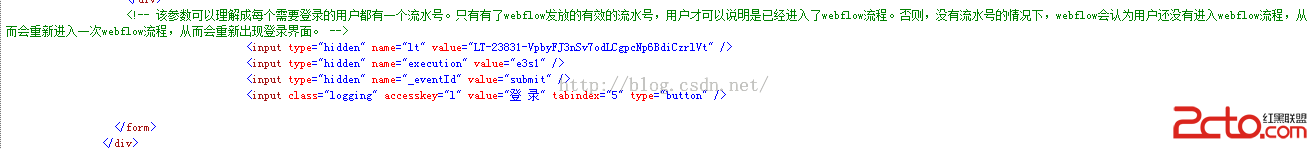
查看其源代碼看看其form表單:


其難點在post data數據中it的value與execution的value,其為隨機產生,這估計是CSDN防止惡意登錄設置的動態標識,不過你可以在Android 中先獲取該值然後設置到需要提交的表單項中。
下面使用xutils與Jsoup獲取網頁屬性:
RequestParams params = new RequestParams("https://passport.csdn.net/account/login?ref=toolbar");
params.setHeader("User-Agent","Mozilla/5.0 (Windows NT 6.1; Trident/7.0; rv:11.0) like Gecko");
x.http().get(params, new Callback.CommonCallback() {
@Override
public void onSuccess(String result) {
Log.i("csdn", "onSuccess");
RequestParams params1=new RequestParams("https://passport.csdn.net/account/login?ref=toolbar");
params1.setHeader("Accept","text/html, application/xhtml+xml, */*");
params1.setHeader("Content-Type", "application/x-www-form-urlencoded");
params1.setHeader("DNT", "1");
params1.setHeader("Host","passport.csdn.net");
params1.setHeader("Accept-Language","zh-CN");
params1.setHeader("User-Agent","Mozilla/5.0 (Windows NT 6.1; Trident/7.0; rv:11.0) like Gecko");
Document doc=Jsoup.parse(result);
Element formEle=doc.getElementById("fm1");
Elements inputs=formEle.getElementsByTag("input");
for (Element input : inputs){
if(input.attr("name").equals("lt")){
params1.addQueryStringParameter("lt", input.attr("value"));
}else if(input.attr("name").equals("execution")){
params1.addQueryStringParameter("execution", input.attr("value"));
}else if(input.attr("name").equals("_eventId")){
params1.addQueryStringParameter("_eventId", input.attr("value"));
}
}
params1.addQueryStringParameter("username", "你的帳號");
params1.addQueryStringParameter("password","你的密碼");
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
Log.i("csdn", "onError");
}
@Override
public void onCancelled(CancelledException cex) {
Log.i("csdn", "onCancelled");
}
@Override
public void onFinished() {
Log.i("csdn", "onFinished");
}
});
這樣我們不僅獲取了網頁的動態標識,而且設置到即將提交表單的RequestParams當中。
這樣我們重新生成了一個params1,這個時候所有表單信息都已經設置到其中,下面就就模擬登錄了:
public void getLoginCSDN(final RequestParams params){
x.http().request(HttpMethod.POST, params, new Callback.CommonCallback() {
@Override
public void onSuccess(String result) {
Log.i("liyuanjinglyj", "onSuccess");
System.out.println(result.toString());
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
ex.printStackTrace();
Log.i("liyuanjinglyj", "onError");
}
@Override
public void onCancelled(CancelledException cex) {
Log.i("liyuanjinglyj", "onCancelled");
}
@Override
public void onFinished() {
Log.i("liyuanjinglyj", "onFinished");
}
});
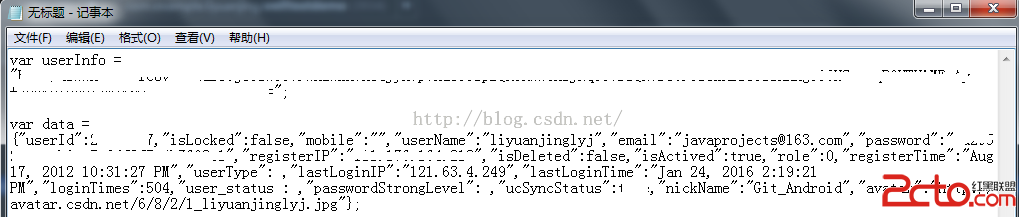
調用getLoginCSDN將在日志中輸出如下信息:

一個userInfo,data中全部都是個人信息,一個userInfo非常重要。
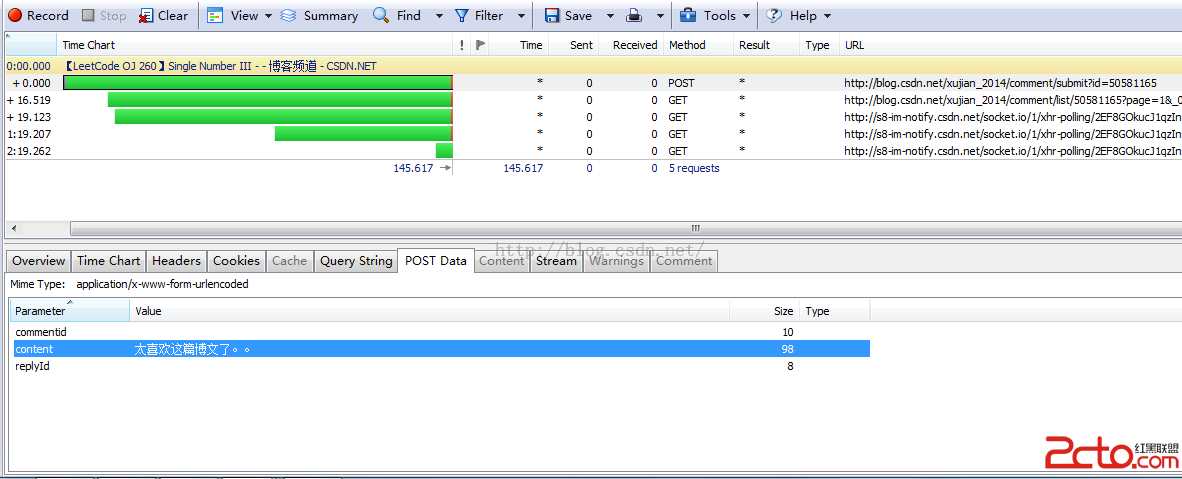
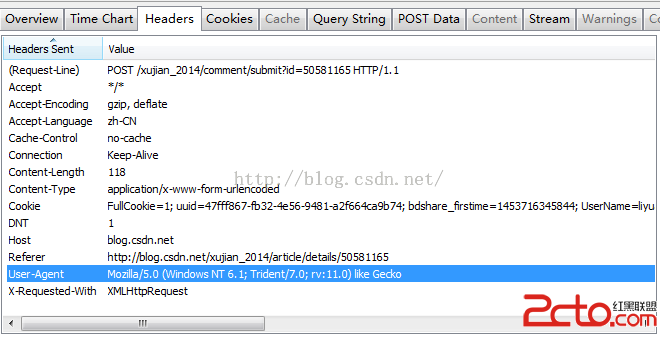
首先我們隨便打開一篇博文,將httpWatch也打開。現在在評論中輸入信息,不要立即點擊提交,先開啟httpWatch。然後提交,然後關閉,我們會得到如下界面:

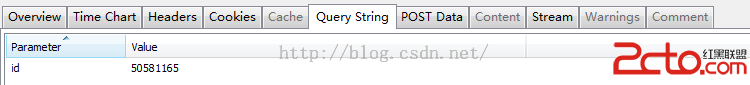
這裡提交的表單數據為三個,還有一個Query String:

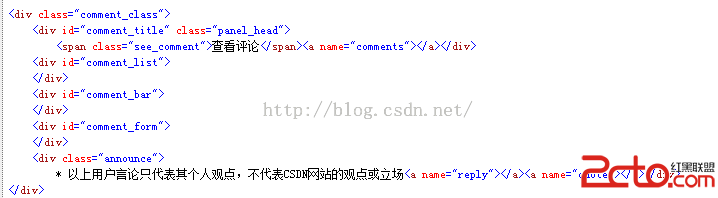
這裡為什麼不打開HTML代碼看,那我們先看看HTML代碼:

能看出什麼嗎?我唯一看出來的就是表單在div id=comment_form中,可是提交的表單項去哪裡呢?答案就是CSDN寫在JS裡面了。下面我們打開其處理comment_form的JS。

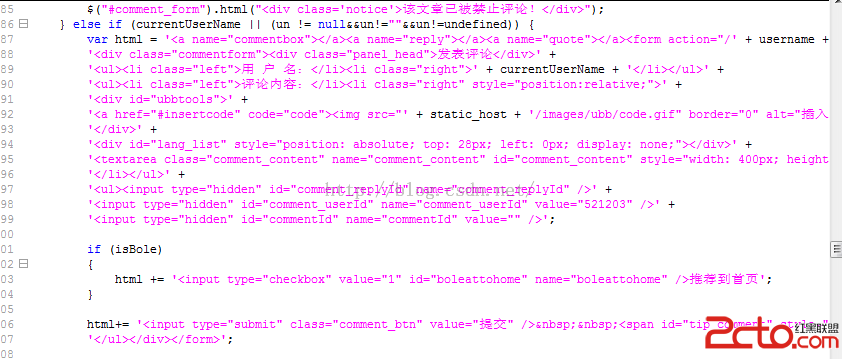
人家寫在這裡,你不費點時間還真找不到。如果你按照JS裡面的name提交表單數據,那麼你肯定得不到任何結果。返回0以失敗結束。
下面我們開始設置評論的相關數據到RequestParams中:
RequestParams requestParams = new RequestParams("http://blog.csdn.net/ljy1988123/comment/submit");
requestParams.setConnectTimeout(15000);
requestParams.setHeader("User-Agent", "Mozilla/5.0 (Windows NT 6.1; Trident/7.0; rv:11.0) like Gecko");
requestParams.setHeader("Accept-Language", "zh-CN");
requestParams.setHeader("Host","blog.csdn.net");
requestParams.setHeader("Referer","http://blog.csdn.net/ljy1988123/article/details/50581207");
requestParams.setHeader("Accept", "*/*");
requestParams.setHeader("Content-Type", "application/x-www-form-urlencoded");
requestParams.setHeader("X-Requested-With", "XMLHttpRequest");
requestParams.setHeader("Connection", "Keep-Alive");
requestParams.setMultipart(true);
requestParams.addQueryStringParameter("id", "50581207");
requestParams.addParameter("commentid", " ");
requestParams.addParameter("content", " 太喜歡這篇博文了。。 98 ");
requestParams.addParameter("replyId", " ");
setHttpContent(requestParams);
當然這裡面的數據有的並不需要,為了測試我按照HttpWatch中給的設置的:

然後在調用post請求:
public void setHttpContent(RequestParams params){
x.http().post(params, new Callback.CommonCallback() {
@Override
public void onSuccess(String result) {
Log.i("liyuanjinglyj", "onSuccess");
System.out.println(result.toString());
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
ex.printStackTrace();
Log.i("liyuanjinglyj", "onError");
}
@Override
public void onCancelled(CancelledException cex) {
Log.i("liyuanjinglyj", "onCancelled");
}
@Override
public void onFinished() {
Log.i("liyuanjinglyj", "onFinished");
}
});
}
將輸出如下日志信息:

其返回1代表成功,返回0代表失敗,唯一需要說明的是我設置的超時時間是15秒,為什麼設置這麼長時間,想必大家比我清楚,CSDN在網頁評論都需要這麼長時間,何況手機端呢。
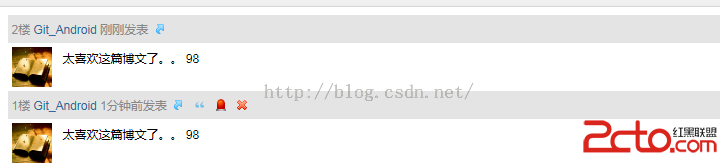
在看看網頁效果:

多的一個是測試中超時報錯發表上去的。
這篇文章只是模擬的登錄與評論,其他網站與這差不多。
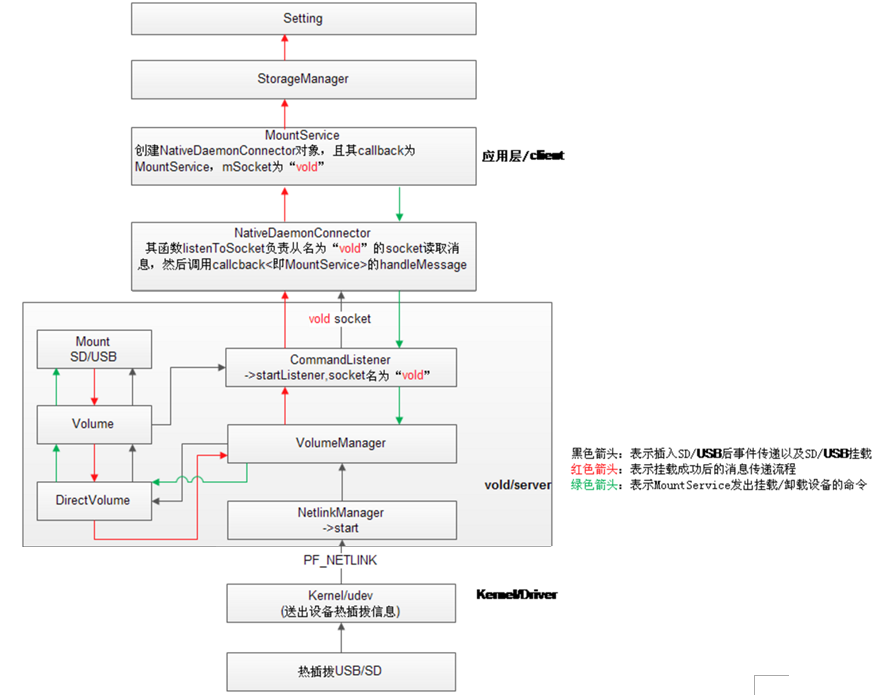
 Android的存儲系統—Vold與MountService分析(一),voldmountservice
Android的存儲系統—Vold與MountService分析(一),voldmountservice
Android的存儲系統—Vold與MountService分析(一),voldmountserviceAndroid的存儲系統(一) 看了很長時間Vold存儲模
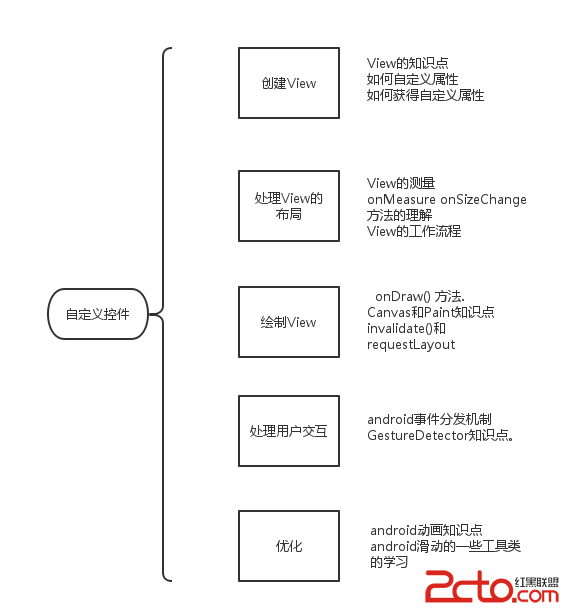
 一起來學習Android自定義控件
一起來學習Android自定義控件
一起來學習Android自定義控件 概述 Android已經為我們提供了大量的View供我們使用,但是可能有時候這些組件不能滿足我們的需求,這時候就需要自定義控件了。
 Android 性能分析工具之 TraceView 使用說明
Android 性能分析工具之 TraceView 使用說明
Android 性能分析工具之 TraceView 使用說明 TraceView 是 Android 平台配備一個很好的性能分析的工具。它可以通過圖形化的方式讓我們了解我
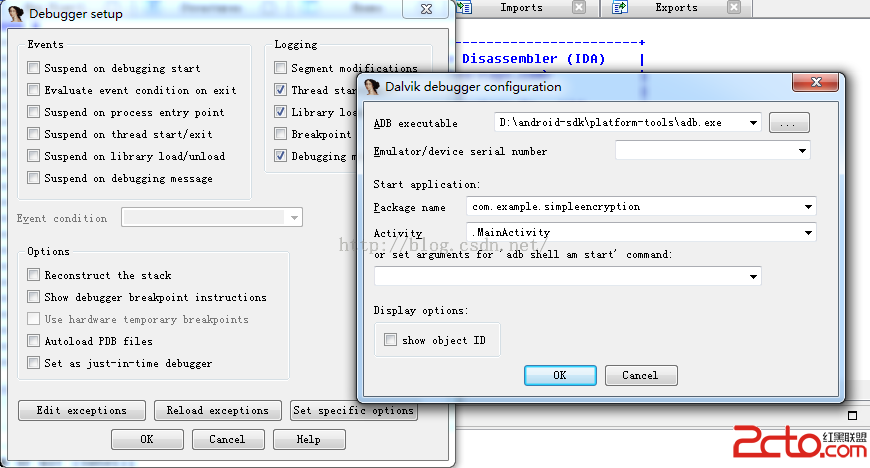
 IDA動態調試Android的DEX文件
IDA動態調試Android的DEX文件
IDA動態調試Android的DEX文件 0x00 我們以阿裡比賽第一題為例,來動態調試dex文件。參考IDA動態調試Android的DEX文件一文,首先Androi