編輯:關於android開發
准備工作:導入
1.activity_mian.xml
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
2.acitivy_news.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp">
<android.support.v7.widget.CardView
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:foreground="?android:attr/selectableItemBackground"
android:clickable="true"
app:cardCornerRadius="3dp"
app:cardElevation="8dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:id="@+id/news_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<ImageView
android:id="@+id/news_info_photo"
android:scaleType="centerCrop"
android:layout_alignParentTop="true"
android:layout_width="match_parent"
android:layout_height="180dp"/>
<TextView
android:id="@+id/news_info_title"
android:layout_alignParentLeft="true"
android:layout_below="@+id/news_info_photo"
android:textSize="20sp"
android:padding="5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
<TextView
android:id="@+id/news_info_desc"
android:lineSpacingExtra="5dp"
android:layout_below="@+id/news_header"
android:layout_margin="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
3.news_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<android.support.v7.widget.CardView
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:foreground="?android:attr/selectableItemBackground"
android:clickable="true"
app:cardCornerRadius="3dp"
app:cardElevation="8dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:id="@+id/news_header"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/news_photo"
android:scaleType="centerCrop"
android:layout_alignParentTop="true"
android:layout_width="match_parent"
android:layout_height="150dp"/>
<TextView
android:id="@+id/news_title"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:maxLines="1"
android:textSize="20sp"
android:padding="5dp"
android:textColor="#ffffff"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
<TextView
android:id="@+id/news_desc"
android:maxLines="2"
android:layout_below="@+id/news_header"
android:layout_margin="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<LinearLayout
android:orientation="horizontal"
android:layout_below="@+id/news_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn_share" android:text="SHARE" android:background="#00000000" android:layout_marginLeft="10dp" android:layout_marginRight="20dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:id="@+id/btn_more" android:background="#00000000" android:textColor="#7AD3E0" android:text="READ MORE" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> </RelativeLayout> </android.support.v7.widget.CardView></RelativeLayout>
5.MainActivity
package com.zps.recyclerviewdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
import static android.support.v7.widget.RecyclerView.*;
public class MainActivity extends AppCompatActivity {
/* private RecyclerView recyclerView;
LayoutManager layoutManager;
Adapter adapter;
private List<String> mDatas;
*/
private RecyclerView recyclerView;
private List<News> newsList;
private RecyclerViewAdapter adapter;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/* initData();
recyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
recyclerView.setHasFixedSize(true);
layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
adapter = new MyAdapter(mDatas);
recyclerView.setAdapter(adapter);*/
LinearLayoutManager layoutManager=new LinearLayoutManager(this);
recyclerView= (RecyclerView) findViewById(R.id.recyclerView);
initPersonData();
adapter=new RecyclerViewAdapter(newsList,MainActivity.this);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(adapter);
}
private void initPersonData() {
newsList =new ArrayList<>();
//添加新聞
newsList.add(new News(getString(R.string.news_one_title),getString(R.string.news_one_desc),R.mipmap.ic_launcher));
newsList.add(new News(getString(R.string.news_two_title),getString(R.string.news_two_desc),R.mipmap.ic_launcher));
newsList.add(new News(getString(R.string.news_three_title),getString(R.string.news_three_desc),R.mipmap.ic_launcher));
newsList.add(new News(getString(R.string.news_four_title),getString(R.string.news_four_desc),R.mipmap.ic_launcher));
}
/* protected void initData()
{
mDatas = new ArrayList<String>();
for (int i = 'A'; i < 'z'; i++)
{
mDatas.add("" + (char) i);
}
}
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private List<String> mDataset;
public MyAdapter(List<String> myDataset){
mDataset = myDataset;
}
class ViewHolder extends RecyclerView.ViewHolder {
// each data item is just a string in this case
public TextView mTextView;
public ViewHolder(View v) {
super(v);
mTextView = (TextView) v.findViewById(R.id.tv_item);
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.my_text_view, parent, false);
ViewHolder vh = new ViewHolder(v);
return vh;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.mTextView.setText(mDataset.get(position));
}
@Override
public int getItemCount() {
return mDataset.size();
}
}*/
}
6.News
package com.zps.recyclerviewdemo;
import java.io.Serializable;
/**
* Created by Administrator on 2016/1/24 0024.
*/
public class News implements Serializable {
//新聞標題,內容,圖片
private String title;
private String desc;
private int photoId;
/**
* Constructs a new instance of {@code Object}.
*/
public News(String name, String age, int photoId) {
this.title=name;
this.desc=age;
this.photoId=photoId;
}
public void setDesc(String desc) {
this.desc = desc;
}
public void setTitle(String title) {
this.title = title;
}
public void setPhotoId(int photoId) {
this.photoId = photoId;
}
public String getDesc() {
return desc;
}
public int getPhotoId() {
return photoId;
}
public String getTitle() {
return title;
}
}
7.NewsActiviy
package com.zps.recyclerviewdemo;
/**
* Created by Administrator on 2016/1/24 0024.
*/
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
import android.widget.TextView;
public class NewsActivity extends AppCompatActivity {
private ImageView newsPhoto;
private TextView newsTitle;
private TextView newsDesc;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_news);
newsPhoto= (ImageView) findViewById(R.id.news_info_photo);
newsTitle= (TextView) findViewById(R.id.news_info_title);
newsDesc= (TextView) findViewById(R.id.news_info_desc);
Intent intent=getIntent();
News item= (News) intent.getSerializableExtra("News");
newsPhoto.setImageResource(item.getPhotoId());
newsTitle.setText(item.getTitle());
newsDesc.setText(item.getDesc());
}
}
8.RecyclerViewAdapter
package com.zps.recyclerviewdemo;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.support.v7.widget.CardView;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by Administrator on 2016/1/24 0024.
*/
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.NewsViewHolder>{
private List<News> newses;
private Context context;
public RecyclerViewAdapter(List<News> newses,Context context) {
this.newses = newses;
this.context=context;
}
//自定義ViewHolder類
static class NewsViewHolder extends RecyclerView.ViewHolder{
CardView cardView;
ImageView news_photo;
TextView news_title;
TextView news_desc;
Button share;
Button readMore;
public NewsViewHolder(final View itemView) {
super(itemView);
cardView= (CardView) itemView.findViewById(R.id.card_view);
news_photo= (ImageView) itemView.findViewById(R.id.news_photo);
news_title= (TextView) itemView.findViewById(R.id.news_title);
news_desc= (TextView) itemView.findViewById(R.id.news_desc);
share= (Button) itemView.findViewById(R.id.btn_share);
readMore= (Button) itemView.findViewById(R.id.btn_more);
//設置TextView背景為半透明
news_title.setBackgroundColor(Color.argb(20, 0, 0, 0));
}
}
@Override
public RecyclerViewAdapter.NewsViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View v= LayoutInflater.from(context).inflate(R.layout.news_item,viewGroup,false);
NewsViewHolder nvh=new NewsViewHolder(v);
return nvh;
}
@Override
public void onBindViewHolder(RecyclerViewAdapter.NewsViewHolder personViewHolder, int i) {
final int j=i;
personViewHolder.news_photo.setImageResource(newses.get(i).getPhotoId());
personViewHolder.news_title.setText(newses.get(i).getTitle());
personViewHolder.news_desc.setText(newses.get(i).getDesc());
//為btn_share btn_readMore cardView設置點擊事件
personViewHolder.cardView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(context,NewsActivity.class);
intent.putExtra("News",newses.get(j));
context.startActivity(intent);
}
});
personViewHolder.share.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(Intent.ACTION_SEND);
intent.setType("text/plain");
intent.putExtra(Intent.EXTRA_SUBJECT, "分享");
intent.putExtra(Intent.EXTRA_TEXT, newses.get(j).getDesc()); intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK); context.startActivity(Intent.createChooser(intent, newses.get(j).getTitle())); } }); personViewHolder.readMore.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent=new Intent(context,NewsActivity.class); intent.putExtra("News",newses.get(j)); context.startActivity(intent); } }); } @Override public int getItemCount() { return newses.size(); }}
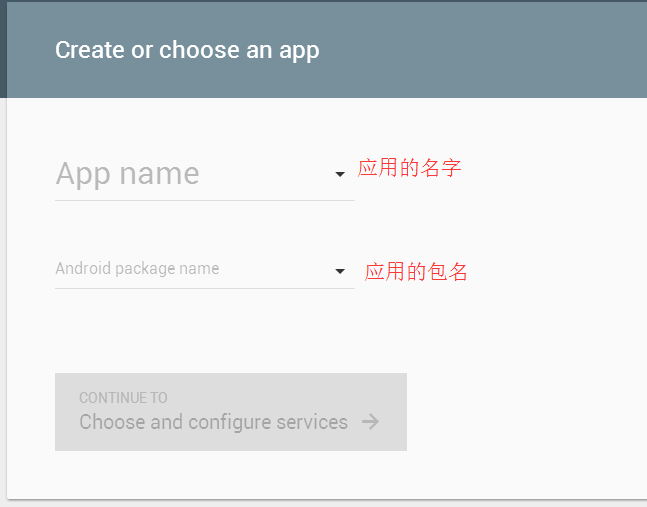
 Android 應用程序集成Google 登錄,androidgoogle
Android 應用程序集成Google 登錄,androidgoogle
Android 應用程序集成Google 登錄,androidgoogle谷歌登錄API: https://developers.google.com/ide
 Android打造帶透明圓弧的ImageView,androidimageview
Android打造帶透明圓弧的ImageView,androidimageview
Android打造帶透明圓弧的ImageView,androidimageview 這幾天因為項目需求,需要在ImageView上面疊加一層透明圓弧,並且在沿著圓弧的方
 插入排序算法詳解,排序算法詳解
插入排序算法詳解,排序算法詳解
插入排序算法詳解,排序算法詳解1 圖解 android學習手冊地址android學習手冊包含9個章節,108個例子,源碼文檔隨便看,例子都是可交互,可運行,源碼采用and
 圓形頭像CircleImageView和Cardview使用,circleimageview
圓形頭像CircleImageView和Cardview使用,circleimageview
圓形頭像CircleImageView和Cardview使用,circleimageview效果: 圓形頭像在我們的日常使用的