編輯:關於android開發
動畫這一知識點算是水比較深了,主要在自定義動畫中可是大有文章,並且技術都會了後就需要看設計能力了。
當然這些不是筆者博客的重點,筆者還是基本只講技術上的,本篇博客就講一講簡單的設置Activity的跳轉動畫。(其實就是調用一些系統內置的動畫,暫時不涉及自己寫動畫。)
效果:(代碼其實很簡單,就不上傳源碼了。)

可能碰到的問題:
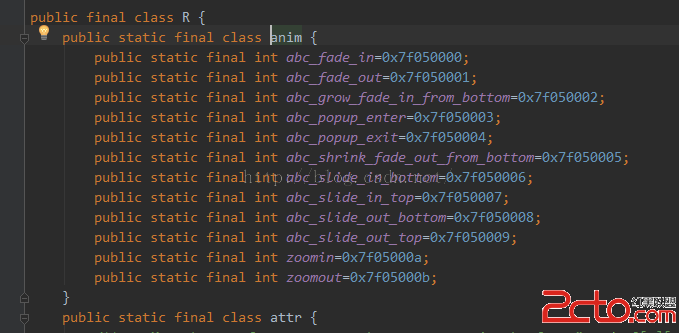
在輸入“R.anim.”之後沒有自動提示,Control+鼠標左擊“R.anim”,然後可以看到系統內置的一些動畫,直接復制黏貼即可。如下圖:

系統內置動畫:(其他的一些讀者可以自己試試看)

(有好奇的讀者可能希望自己也寫一個動畫,在下一篇博客,筆者會專門寫。)
代碼如下:(android版本需要在3.0以上)
MainActivity:
package com.example.animationchanges;
import android.app.Activity;
import android.app.ActivityOptions;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=(Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,OneActivity.class);
startActivity(intent);
//設置跳轉動畫
overridePendingTransition(R.anim.abc_slide_in_bottom,R.anim.abc_slide_out_bottom);
}
});
}
}
OneActivity:
package com.example.animationchanges;
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class OneActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_one);
}
}
activity_main:
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#a31212"><button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="界面切換"></button></relativelayout>
activity_one:
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#1f9c16">
</relativelayout>
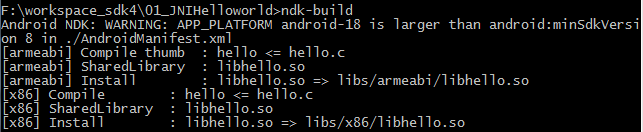
 Android jni開發中的常見錯誤,androidjni
Android jni開發中的常見錯誤,androidjni
Android jni開發中的常見錯誤,androidjni錯誤1:java.lang.UnsatisfiedLinkError: Native method not f
 Android開發3:Intent、Bundle的使用和ListView的應用 、RelativeLayout(相對布局)簡述(簡單通訊錄的實現),relativelayout
Android開發3:Intent、Bundle的使用和ListView的應用 、RelativeLayout(相對布局)簡述(簡單通訊錄的實現),relativelayout
Android開發3:Intent、Bundle的使用和ListView的應用 、RelativeLayout(相對布局)簡述(簡單通訊錄的實現),relativelay
 Android 調用百度地圖API,androidapi
Android 調用百度地圖API,androidapi
Android 調用百度地圖API,androidapi一、到 百度地圖開發平台下載SDK http://lbsyun.baidu.com/index.php?title
 Android學習指南之二:分析Android框架及Android程序的目錄結構
Android學習指南之二:分析Android框架及Android程序的目錄結構
我們在使用某個系統進行開發時,有必要先大體了解下它的框架結構。Android開