編輯:關於android開發
上一篇文章android 簡單地設置Activity界面的跳轉動畫講了簡單的activity界面之間的跳轉,並且使用的是android內置的一些動畫,此章就小提一下如何自己寫一些動畫來進行跳轉。
按例,還是上一下效果:(結尾附上源碼)



要自己寫動畫,首先要對動畫的一些屬性有一定了解:
interpolator:被用來修飾動畫效果,定義動畫的變化率,可以使存在的動畫效果accelerated(加速),decelerated(減速),repeated(重復),bounced(彈跳)等。
android:duration:動畫的持續時間。
pivotX和pivotY:這兩個屬性控制著View對象的支點位置,圍繞著這個支點進行旋轉和縮放變換。默認情況下,該支點的位置就是View對象的中心。
Translate:(有X和Y)這是屬性作為一種增量來控制著View對象從它布局容器的左上角坐標偏移的位置。
rotate:這個屬性控制View對象圍繞它的指點進行2D旋轉。
scale:(有X和Y)這個屬性控制著View對象圍繞它的指點進行2D縮放。
alpha:它表示View對象的透明度。默認值是1(不透明),0帶表完全透明(不可見)。
筆者已經極力希望描述的清楚一些了,新手僅僅看解起來可能還會概念理有比較大的問題,在後面demo的代碼中希望可以再次給讀者一些幫助。
demo還是比較簡單的,僅僅實現的是兩個activity之間的跳轉,主要是在xml的文件上需要讀者自己去理解一下,當然筆者demo中可嘗試的還是有限的,有興趣的讀者可以自己多鑽研一下。
貼下代碼截圖:

MainActivity:
package com.example.animationchanges;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=(Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,OneActivity.class);
startActivity(intent);
//設置跳轉動畫
// overridePendingTransition(R.anim.scale_in,R.anim.scale_out);
// overridePendingTransition(R.anim.rotate_in,R.anim.rotate_out);
overridePendingTransition(R.anim.translate_in,R.anim.translate_out);
}
});
}
}
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate android:duration="@android:integer/config_mediumAnimTime" android:fromdegrees="0" android:pivotx="50%p" android:pivoty="50%p" android:todegrees="360">
</rotate></set>
rotate_out:
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate android:duration="@android:integer/config_mediumAnimTime" android:fromdegrees="360" android:pivotx="50%p" android:pivoty="50%p" android:todegrees="0">
</rotate></set>
scale_in:
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/decelerate_interpolator">
<scale android:duration="@android:integer/config_mediumAnimTime" android:fromxscale="2.0" android:fromyscale="2.0" android:toxscale="1.0" android:toyscale="1.0" android:pivotx="50%p" android:pivoty="50%p">
</scale></set>
scale_out:
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/decelerate_interpolator" android:zadjustment="top">
<scale android:duration="@android:integer/config_mediumAnimTime" android:fromxscale="1.0" android:fromyscale="1.0" android:toxscale=".5" android:toyscale=".5" android:pivotx="50%p" android:pivoty="50%p">
<alpha android:duration="@android:integer/config_mediumAnimTime" android:fromalpha="1.0" android:toalpha="0">
</alpha></scale></set>
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/decelerate_interpolator">
<translate android:duration="@android:integer/config_mediumAnimTime" android:fromydelta="50%p" android:toydelta="0">
</translate></set>
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/decelerate_interpolator">
<translate android:duration="@android:integer/config_mediumAnimTime" android:fromydelta="0" android:toydelta="50%p">
</translate></set>
 Android中Canvas繪圖基礎詳解(附源碼下載)
Android中Canvas繪圖基礎詳解(附源碼下載)
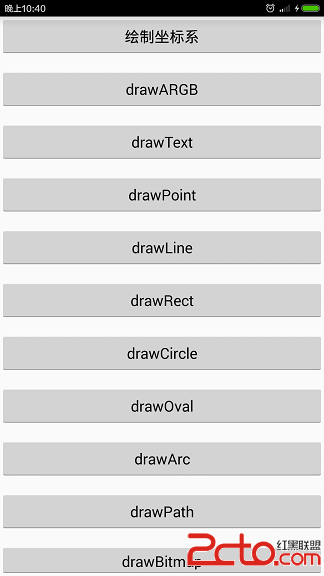
Android中Canvas繪圖基礎詳解(附源碼下載) Android中,如果我們想繪制復雜的自定義View或游戲,我們就需要熟悉繪圖API。Android通過Canva
 UI組件之ImageView及其子類(一)ImageView顯示圖片
UI組件之ImageView及其子類(一)ImageView顯示圖片
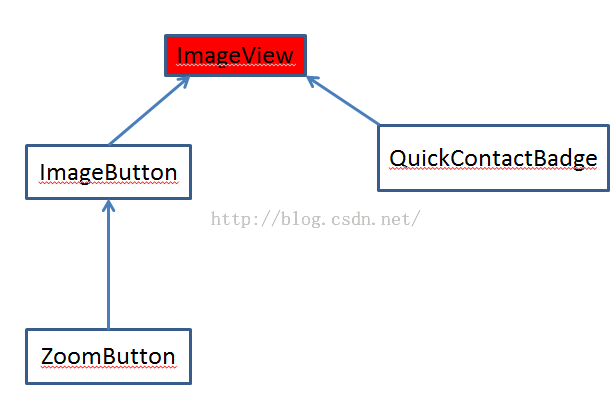
UI組件之ImageView及其子類(一)ImageView顯示圖片 ImageView家族的繼承關系如圖: ImageView繼承自View組件,它的主要功能室顯示圖
 Android屏幕適配全攻略(最權威的官方適配指導)(轉),共大家分享。,android全攻略
Android屏幕適配全攻略(最權威的官方適配指導)(轉),共大家分享。,android全攻略
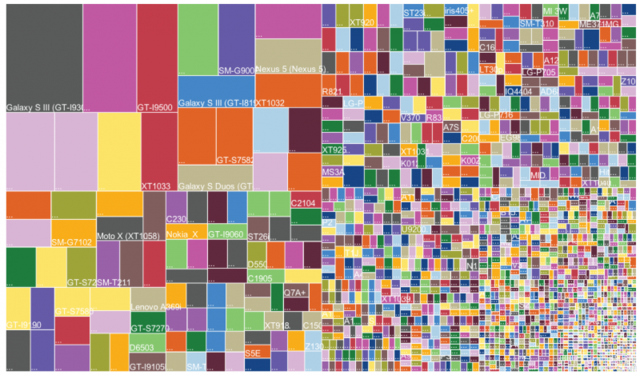
Android屏幕適配全攻略(最權威的官方適配指導)(轉),共大家分享。,android全攻略 Android的屏幕適配一直以來都在折磨著我們這些開發者,本篇文章以Goo
 [android] 手機衛士來電顯示號碼歸屬地,android來電顯示
[android] 手機衛士來電顯示號碼歸屬地,android來電顯示
[android] 手機衛士來電顯示號碼歸屬地,android來電顯示繼續N天前的項目 開啟服務監聽手機來電,查詢數據庫,顯示歸屬地 詳細內容可以參考這篇博文:http: