編輯:關於android開發
ProgressDialog(精度條對話框):
1.直接調用ProgressDialog提供的靜態方法show()顯示
2.創建ProgressDialog,再設置對話框的參數,最後show()出來
package com.example.test3;
import android.app.Activity;
import android.app.ProgressDialog;
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity implements View.OnClickListener{
private Button btn_one;
private Button btn_two;
private Button btn_three;
private ProgressDialog pd1 = null;
private ProgressDialog pd2 = null;
private final static int MAXVALUE = 100;
private int progressStart = 0;
private int add = 0;
private Context mContext = null;
//定義一個用於更新進度的Handler,因為只能由主線程更新界面,所以要用Handler傳遞信息
final Handler hand = new Handler()
{
@Override
public void handleMessage(Message msg) {
//這裡的話如果接受到信息碼是123
if(msg.what == 123)
{
//設置進度條的當前值
pd2.setProgress(progressStart);
}
//如果當前大於或等於進度條的最大值,調用dismiss()方法關閉對話框
if(progressStart >= MAXVALUE)
{
pd2.dismiss();
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
bindViews();
}
private void bindViews() {
btn_one = (Button) findViewById(R.id.btn1);
btn_two = (Button) findViewById(R.id.btn2);
btn_three = (Button) findViewById(R.id.btn3);
btn_one.setOnClickListener(this);
btn_two.setOnClickListener(this);
btn_three.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn1:
//這裡的話參數依次為,上下文,標題,內容,是否顯示進度,是否可以用取消按鈕關閉
ProgressDialog.show(MainActivity.this, "資源加載中", "資源加載中,請稍後...",false,true);
break;
case R.id.btn2:
pd1 = new ProgressDialog(mContext);
//依次設置標題,內容,是否用取消按鈕關閉,是否顯示進度
pd1.setTitle("軟件更新中");
pd1.setMessage("軟件正在更新中,請稍後...");
pd1.setCancelable(true);
//這裡是設置進度條的風格,HORIZONTAL是水平進度條,SPINNER是圓形進度條
pd1.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
pd1.setIndeterminate(true);
//調用show()方法將ProgressDialog顯示出來
pd1.show();
break;
case R.id.btn3:
//初始化屬性
progressStart = 0;
add = 0;
//依次設置一些屬性
pd2 = new ProgressDialog(MainActivity.this);
pd2.setMax(MAXVALUE);
pd2.setTitle("文件讀取中");
pd2.setMessage("文件加載中,請稍後...");
//這裡設置為不可以通過按取消按鈕關閉進度條
pd2.setCancelable(false);
pd2.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
//這裡設置的是是否顯示進度,設為false才是顯示的哦!
pd2.setIndeterminate(false);
pd2.show();
//這裡的話新建一個線程,重寫run()方法,
new Thread()
{
public void run()
{
while(progressStart < MAXVALUE)
{
//這裡的算法是決定進度條變化的,可以按需要寫
progressStart = 2 * usetime() ;
//把信息碼發送給handle讓更新界面
hand.sendEmptyMessage(123);
}
}
}.start();
break;
}
}
//這裡設置一個耗時的方法:
private int usetime() {
add++;
try{
Thread.sleep(100);
}catch (InterruptedException e) {
e.printStackTrace();
}
return add;
}
}
2.Date/TimePickerDialog只是供用戶來選擇日期時間,對於android系統的系統時間, 日期沒有任何影響
他們兩個的構造方法非常相似: DatePickerDialog(上下文;DatePickerDialog.OnDateSetListener()監聽器;年;月;日)
TimePickerDialog(上下文;TimePickerDialog.OnTimeSetListener()監聽器;小時,分鐘,是否采用24小時制)
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button btn_date;
private Button btn_time;
private String result = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
btn_date = (Button) findViewById(R.id.btn_date);
btn_time = (Button) findViewById(R.id.btn_time);
btn_date.setOnClickListener(this);
btn_time.setOnClickListener(this);
}
@Override
public void onClick(View v) {
result = "";
switch (v.getId()){
case R.id.btn_date:
Calendar cale1 = Calendar.getInstance();
new DatePickerDialog(MainActivity.this,new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
//這裡獲取到的月份需要加上1哦~
result += "你選擇的是"+year+"年"+(monthOfYear+1)+"月"+dayOfMonth+"日";
Toast.makeText(getApplicationContext(), result, Toast.LENGTH_SHORT).show();
}
}
,cale1.get(Calendar.YEAR)
,cale1.get(Calendar.MONTH)
,cale1.get(Calendar.DAY_OF_MONTH)).show();
break;
case R.id.btn_time:
Calendar cale2 = Calendar.getInstance();
new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
result = "";
result += "您選擇的時間是:"+hourOfDay+"時"+minute+"分";
Toast.makeText(getApplicationContext(), result, Toast.LENGTH_SHORT).show();
}
}, cale2.get(Calendar.HOUR_OF_DAY), cale2.get(Calendar.MINUTE), true).show();
break;
}
}
}
最後一個用於顯示信息的UI控件——PopupWindow(懸浮框),如果你想知道 他長什麼樣子,你可以打開你手機的QQ,長按列表中的某項,這個時候後彈出一個黑色的小 對話框,這種就是PopupWindow了,和AlertDialog對話框不同的是,他的位置可以是隨意的; 另外AlertDialog是非堵塞線程的,而PopupWindow則是堵塞線程的
我們在文檔中可以看到,提供給我們的PopupWindow的構造方法有九種之多,這裡只貼實際 開發中用得較多的幾個構造方法:
參數就不用多解釋了吧,contentView是PopupWindow顯示的View,focusable是否顯示焦點
下面介紹幾個用得較多的一些方法,其他的可自行查閱文檔:
public class MainActivity extends Activity {
private Button btn_show;
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
btn_show = (Button) findViewById(R.id.btn_show);
btn_show.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
initPopWindow(v);
}
});
}
private void initPopWindow(View v) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item_popup, null, false);
Button btn_xixi = (Button) view.findViewById(R.id.btn_xixi);
Button btn_hehe = (Button) view.findViewById(R.id.btn_hehe);
//1.構造一個PopupWindow,參數依次是加載的View,寬高
final PopupWindow popWindow = new PopupWindow(view,
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT, true);
popWindow.setAnimationStyle(R.anim.anim_pop); //設置加載動畫
//這些為了點擊非PopupWindow區域,PopupWindow會消失的,如果沒有下面的
//代碼的話,你會發現,當你把PopupWindow顯示出來了,無論你按多少次後退鍵
//PopupWindow並不會關閉,而且退不出程序,加上下述代碼可以解決這個問題
popWindow.setTouchable(true);
popWindow.setTouchInterceptor(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return false;
// 這裡如果返回true的話,touch事件將被攔截
// 攔截後 PopupWindow的onTouchEvent不被調用,這樣點擊外部區域無法dismiss
}
});
popWindow.setBackgroundDrawable(new ColorDrawable(0x00000000)); //要為popWindow設置一個背景才有效
//設置popupWindow顯示的位置,參數依次是參照View,x軸的偏移量,y軸的偏移量
popWindow.showAsDropDown(v, 50, 0);
//設置popupWindow裡的按鈕的事件
btn_xixi.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "你點擊了嘻嘻~", Toast.LENGTH_SHORT).show();
}
});
btn_hehe.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "你點擊了呵呵~", Toast.LENGTH_SHORT).show();
popWindow.dismiss();
}
});
}
}
 Android應用開發編譯框架流程與IDE及Gradle概要
Android應用開發編譯框架流程與IDE及Gradle概要
Android應用開發編譯框架流程與IDE及Gradle概要 1 背景 建議閱讀本文之前先閱讀《Android Studio入門到精通》和《Groovy腳本基礎全攻略》及
 Android 塗鴉最佳實踐
Android 塗鴉最佳實踐
Android 塗鴉最佳實踐 Android中實現手勢畫圖一般都兩種方式,一是直接在View上繪制,而是使用SurfaceView。 兩者還是有一些差別的。簡介下。
 第三方開源水面波浪波形view:WaveView,viewwaveview
第三方開源水面波浪波形view:WaveView,viewwaveview
第三方開源水面波浪波形view:WaveView,viewwaveview一個比較有趣的Android第三方開源波形view:WaveView,這種WaveView在一些
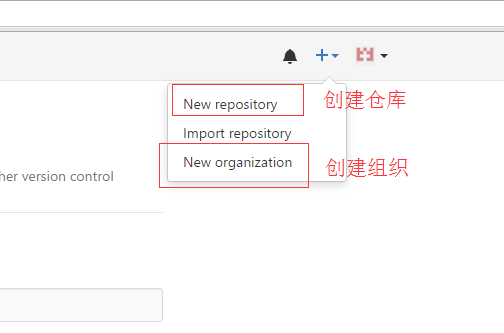
 GitHub 實現多人協同提交代碼並且權限分組管理,github協同
GitHub 實現多人協同提交代碼並且權限分組管理,github協同
GitHub 實現多人協同提交代碼並且權限分組管理,github協同 轉載請標明出處: http://www.cnblogs.com/zhaoyanjun/p