編輯:關於android開發
一、Shape的用法 :shape用於設定形狀,可以在selector,layout等裡面使用,有6個子標簽,各屬性如下:
填充:設置填充的顏色
間隔:設置四個方向上的間隔
大小:設置大小
圓角:同時設置五個屬性,則Radius屬性無效
android:Radius="20dp" 設置四個角的半徑
android:topLeftRadius="20dp" 設置左上角的半徑
android:topRightRadius="20dp" 設置右上角的半徑
android:bottomLeftRadius="20dp" 設置右下角的半徑
android:bottomRightRadius="20dp" 設置左下角的半徑
描邊:dashWidth和dashGap屬性,只要其中一個設置為0dp,則邊框為實現邊框
android:width="20dp" 設置邊邊的寬度
android:color="@android:color/black" 設置邊邊的顏色
android:dashWidth="2dp" 設置虛線的寬度
android:dashGap="20dp" 設置虛線的間隔寬度
漸變:當設置填充顏色後,無漸變效果。angle的值必須是45的倍數(包括0),僅在type="linear"有效,不然會報錯。android:useLevel 這個屬性不知道有什麼用。
具體寫法如下

二、Selector的用法
先看一下listview中的狀態:
把下面的XML文件保存成你自己命名的.xml文件(比如list_item_bg.xml),在系統使用時根據ListView中的列表項的狀態來使用相應的背景圖片。
drawable/list_item_bg.xml
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 默認時的背景圖片-->
<item android:drawable="@drawable/pic1" />
<!-- 沒有焦點時的背景圖片-->
<item android:state_window_focused="false" android:drawable="@drawable/pic1" />
<!-- 非觸摸模式下獲得焦點並單擊時的背景圖片-->
<item android:state_focused="true" android:state_pressed="true"
android:drawable="@drawable/pic2" />
<!-- 觸摸模式下單擊時的背景圖片-->
<item android:state_focused="false" android:state_pressed="true"
android:drawable="@drawable/pic3" />
<!--選中時的圖片背景-->
<item android:state_selected="true" android:drawable="@drawable/pic4" />
<!--獲得焦點時的圖片背景-->
<item android:state_focused="true" android:drawable="@drawable/pic5" />
</selector>
使用些xml文件:第一種是在listview中配置android:listSelector="@drawable/list_item_bg"
或者在listview的item中添加屬性android:background=“@drawable/list_item_bg"即可實現,或者在java代碼中使用:Drawable drawable = getResources().getDrawable(R.drawable.list_item_bg);
ListView.setSelector(drawable);同樣的效果。
但是這樣會出現列表有時候為黑的情況,需要加上:android:cacheColorHint="@android:color/transparent"使其透明。
其次再來看看Button的一些背景效果:
android:state_selected是選中
android:state_focused是獲得焦點
android:state_pressed是點擊
android:state_enabled是設置是否響應事件,指所有事件
根據這些狀態同樣可以設置button的selector效果。也可以設置selector改變button中的文字狀態。
以下就是配置button中的文字效果:
drawable/button_font.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#FFF" />
<item android:state_focused="true" android:color="#FFF" />
<item android:state_pressed="true" android:color="#FFF" />
<item android:color="#000" />
</selector>
Button還可以實現更復雜的效果,例如漸變等等。
drawable/button_color.xml

最後,需要在包含button的xml文件裡添加背景。假如是main.xml 文件,我們需要在<Button />裡加一項。
android:backgroud="@drawable/button_color"
 Android 5.0最應該實現的8個期望,android5.0期望
Android 5.0最應該實現的8個期望,android5.0期望
Android 5.0最應該實現的8個期望,android5.0期望毫無疑問,Android 5 將是令人興奮的操作系統,因為 Android4.0 至 4.4 版本之間
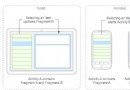
 Android開發: fragment解析及案例
Android開發: fragment解析及案例
Android開發: fragment解析及案例 Fragment 設計理念 在設計應用時特別是Android 應用 ,有眾多的分辨率要去適應,而fragme
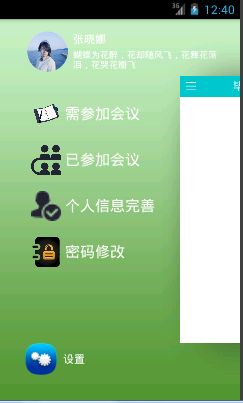
 Android之側滑導航欄,android滑導航欄
Android之側滑導航欄,android滑導航欄
Android之側滑導航欄,android滑導航欄今天學習的新內容是側滑導航欄,我想大家肯定都比較熟悉了,因為這個效果在qq裡面也有,最近一直跟室友們玩的游戲是快速讓自己
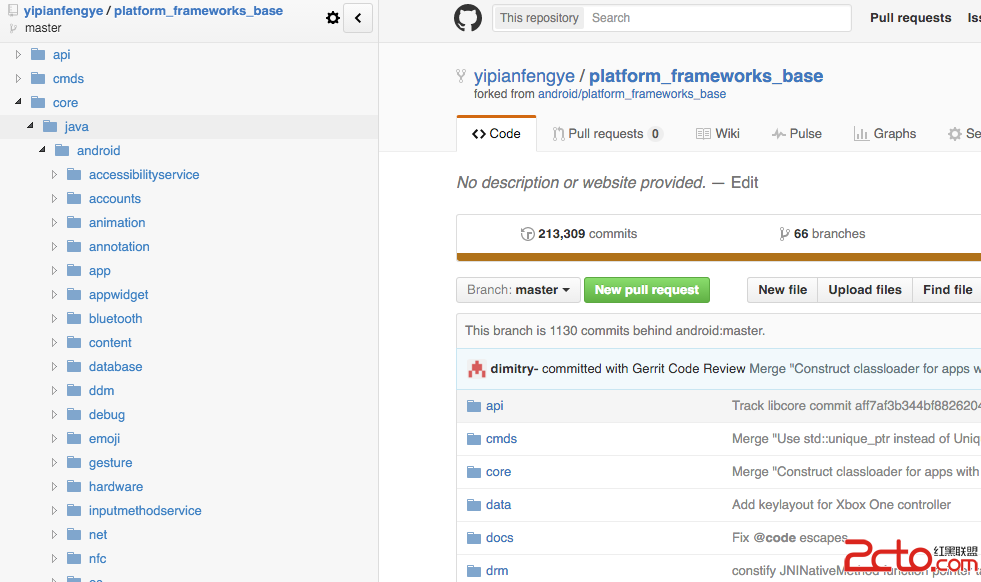
 android源碼解析之(五)--)Log相關介紹
android源碼解析之(五)--)Log相關介紹
android源碼解析之(五)--)Log相關介紹 這裡面基本都是android framework層的源碼了。而且最近發現了一個比較不錯的github插件:OctoTr