編輯:關於android開發
第一接觸公司項目就讓我畫頁面,而且還涉及到我最討厭的自定義view 但是沒辦法,討厭也必須要做啊,經過百度上資源的查找,終於寫出了一個滑動控件。廢話不多說,上代碼。
package com.etong.cpms.widget;
import com.etong.cpms.activity.R;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
public class WiperSwitch extends View implements OnTouchListener{
private Bitmap bg_on, bg_off, slipper_btn;
private String mOnText = "打開";
private String mOffText = "關閉";
/**
* 按下時的x和當前的x
*/
private float downX, nowX;
/**
* 記錄用戶是否在滑動
*/
private boolean onSlip = false;
/**
* 當前的狀態
*/
private boolean nowStatus = false;
/**
* 監聽接口
*/
private OnChangedListener listener;
public WiperSwitch(Context context) {
super(context);
init();
}
public WiperSwitch(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public void init(){
//載入圖片資源
bg_on = BitmapFactory.decodeResource(getResources(), R.drawable.switch_bkg_switch1);
bg_off = BitmapFactory.decodeResource(getResources(), R.drawable.switch_bkg_switch1);
slipper_btn = BitmapFactory.decodeResource(getResources(), R.drawable.switch_btn_slip1);
setOnTouchListener(this);
}
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Matrix matrix = new Matrix();
Paint paint = new Paint();
float x = 0;
//根據nowX設置背景,開或者關狀態
if (nowX < (bg_on.getWidth()/2)){
canvas.drawBitmap(bg_off, matrix, paint);//畫出關閉時的背景
paint.setColor(Color.WHITE);
paint.setFakeBoldText(true);
paint.setTextSize(40);
canvas.drawText(mOffText, (bg_off.getWidth()-slipper_btn.getWidth())/2, (bg_off.getHeight()+30)/2, paint);
}else{
canvas.drawBitmap(bg_on, matrix, paint);//畫出打開時的背景
canvas.drawBitmap(bg_on, matrix, paint);//畫出打開時的背景
paint.setColor(Color.WHITE);
paint.setFakeBoldText(true);
paint.setTextSize(40);
canvas.drawText(mOnText,(bg_on.getWidth()-slipper_btn.getWidth())/2, (bg_on.getHeight()+30)/2, paint);
}
if (onSlip) {//是否是在滑動狀態,
if(nowX >= bg_on.getWidth())//是否劃出指定范圍,不能讓滑塊跑到外頭,必須做這個判斷
x = bg_on.getWidth() - slipper_btn.getWidth()/2;//減去滑塊1/2的長度
else
x = nowX - slipper_btn.getWidth()/2;
}else {
if(nowStatus){//根據當前的狀態設置滑塊的x值
x = bg_on.getWidth() - slipper_btn.getWidth();
}else{
x = 0;
}
}
//對滑塊滑動進行異常處理,不能讓滑塊出界
if (x < 0 ){
x = 0;
}
else if(x > bg_on.getWidth() - slipper_btn.getWidth()){
x = bg_on.getWidth() - slipper_btn.getWidth();
}
//畫出滑塊
canvas.drawBitmap(slipper_btn, x , 0, paint);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:{
if (event.getX() > bg_off.getWidth() || event.getY() > bg_off.getHeight()){
return false;
}else{
onSlip = true;
downX = event.getX();
nowX = downX;
}
break;
}
case MotionEvent.ACTION_MOVE:{
nowX = event.getX();
break;
}
case MotionEvent.ACTION_UP:{
onSlip = false;
if(event.getX() >= (bg_on.getWidth()/2)){
nowStatus = true;
nowX = bg_on.getWidth() - slipper_btn.getWidth();
}else{
nowStatus = false;
nowX = 0;
}
if(listener != null){
listener.OnChanged(WiperSwitch.this, nowStatus);
}
break;
}
}
//刷新界面
invalidate();
return true;
}
/**
* 為WiperSwitch設置一個監聽,供外部調用的方法
* @param listener
*/
public void setOnChangedListener(OnChangedListener listener){
this.listener = listener;
}
/**
* 設置滑動開關的初始狀態,供外部調用
* @param checked
*/
public void setChecked(boolean checked){
if(checked){
nowX = bg_off.getWidth();
}else{
nowX = 0;
}
nowStatus = checked;
}
/**
* 回調接口
* @author len
*
*/
public interface OnChangedListener {
public void OnChanged(WiperSwitch wiperSwitch, boolean checkState);
}
}
 一款面試復習應用源碼,面試復習源碼
一款面試復習應用源碼,面試復習源碼
一款面試復習應用源碼,面試復習源碼為了更好地准備面試android開發這一職位,於是就到應用市場查找相關的復習App,結果發現只有寥寥無幾的幾款,而且很不好用,Andro
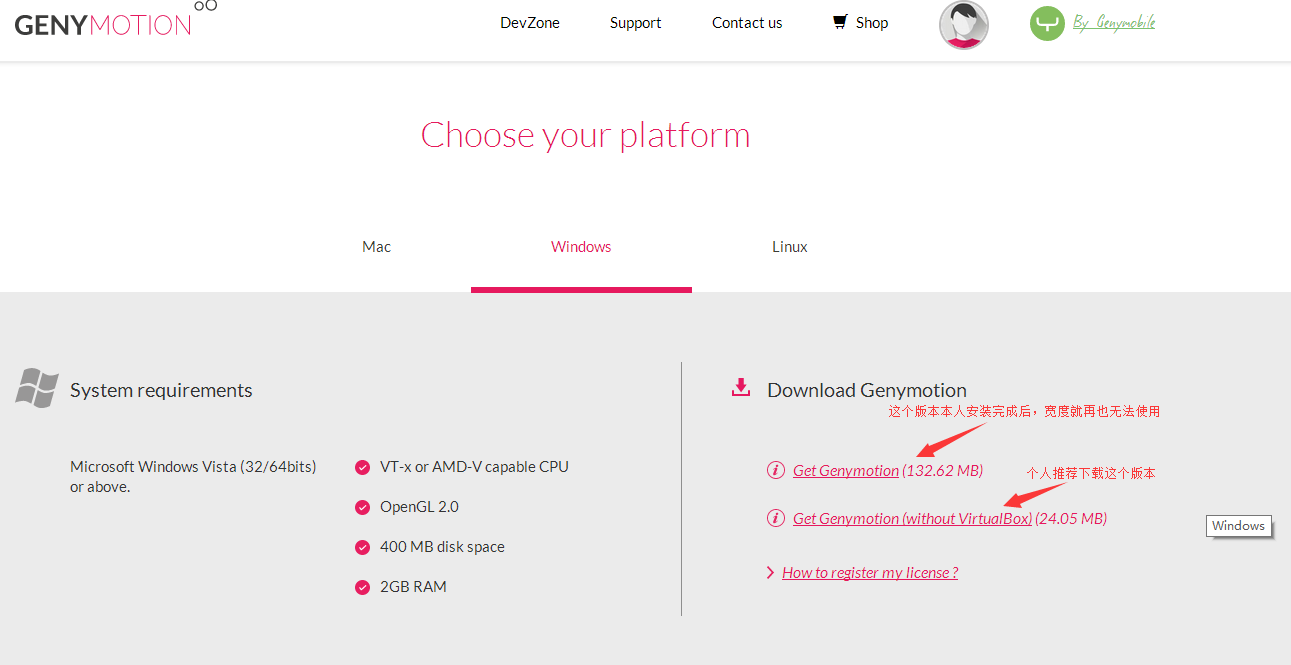
 Android之genymotion模擬器安裝於配置,androidgenymotion
Android之genymotion模擬器安裝於配置,androidgenymotion
Android之genymotion模擬器安裝於配置,androidgenymotion 今天是雙休日,可憐沒人陪,只好一個人玩電腦了,之前別人一直給我推薦genymo
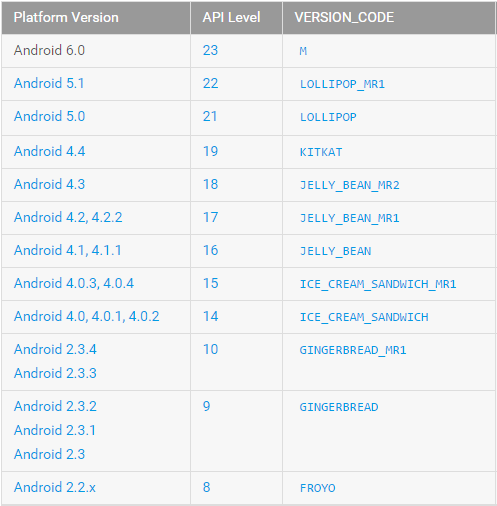
 minSdkVersion maxSdkVersion targetSdkVersion target 的區別,targetsdkversion
minSdkVersion maxSdkVersion targetSdkVersion target 的區別,targetsdkversion
minSdkVersion maxSdkVersion targetSdkVersion target 的區別,targetsdkversionminSdkVersion
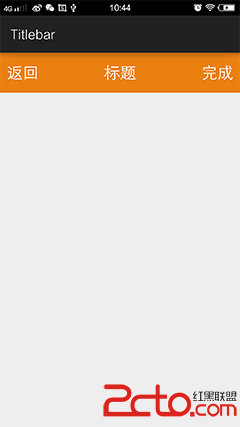
 android組合控件Titlebar的定制過程
android組合控件Titlebar的定制過程
android組合控件Titlebar的定制過程 前言:我相信”天生我才必有用”這句話,每個人都有他的作用,也許他的作用相對其他人來不是很明顯