編輯:關於android開發
java.lang.Object;
android.view.View;
android.view.ViewGroup;
android.widget.FrameLayout;
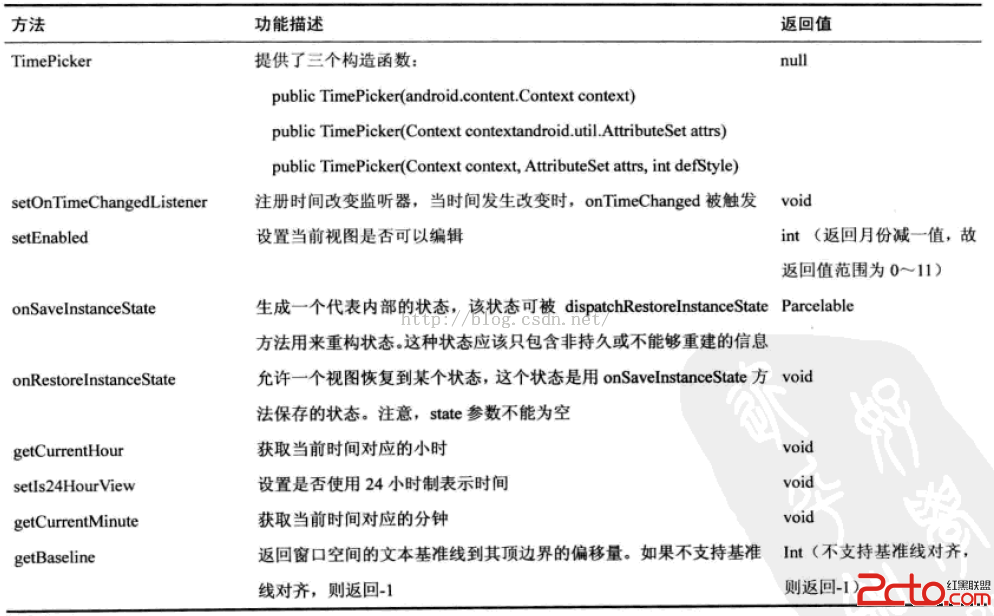
android.widget.TimePicker;

完整工程:http://download.csdn.net/detail/sweetloveft/9410965
下述程序主要學習 TimePicker 的用法,不使用 Calendar 的做法同上一篇相同,需注意 24 小時時間置的問題。
package com.sweetlover.activity;
import com.sweetlover.timepickerdemo.R;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
public class MainActivity extends Activity {
private TextView textView = null;
private TimePicker timePicker = null;
private int curHour = 8, curMinute = 30;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView)findViewById(R.id.textView1);
timePicker = (TimePicker)findViewById(R.id.timePicker1);
timePicker.setIs24HourView(false);
timePicker.setOnTimeChangedListener(new TimeChangedListener());
}
private class TimeChangedListener implements OnTimeChangedListener {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
curHour = hourOfDay;
curMinute = minute;
textView.setText("當前時間:" + curHour + " 時 " + curMinute + " 分");
}
}
}
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="30dp" android:orientation="vertical">
<timepicker android:id="@+id/timePicker1" android:layout_width="wrap_content" android:layout_height="wrap_content">
<textview android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margintop="30dp" android:textappearance="?android:attr/textAppearanceMedium">
</textview></timepicker></linearlayout>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.sweetlover.timepickerdemo" android:versioncode="1" android:versionname="1.0">
<uses-sdk android:minsdkversion="8" android:targetsdkversion="19">
<application android:allowbackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme">
<activity android:name="com.sweetlover.activity.MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN">
<category android:name="android.intent.category.LAUNCHER">
</category></action></intent-filter>
</activity>
</application>
</uses-sdk></manifest>
 【轉】Android Studio下加入百度地圖的使用 (一)——環境搭建,androidstudio
【轉】Android Studio下加入百度地圖的使用 (一)——環境搭建,androidstudio
【轉】Android Studio下加入百度地圖的使用 (一)——環境搭建,androidstudio 最近有學 生要做畢業設計,會使用到定位及地圖信息的功能,特此研究
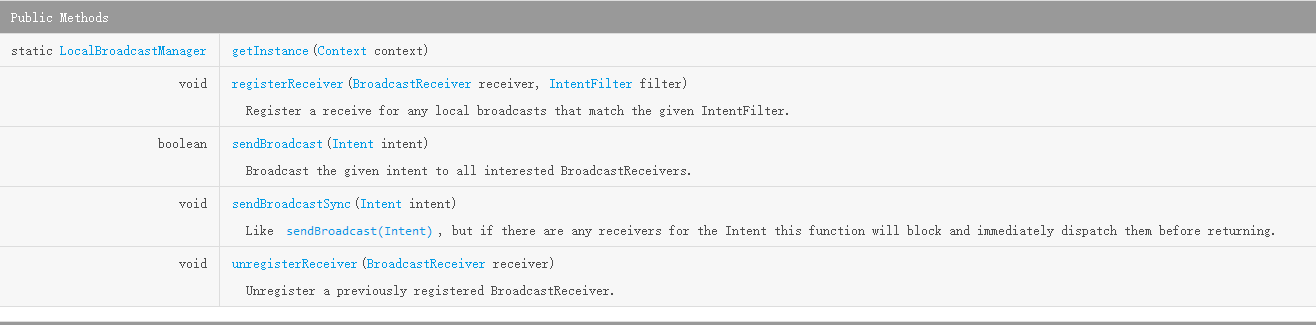
 Android:廣播接收器(BroadCastReceiver)要點隨筆。,
Android:廣播接收器(BroadCastReceiver)要點隨筆。,
Android:廣播接收器(BroadCastReceiver)要點隨筆。,@@@描述 廣播接收器可以收到&nbs
 linux中fcntl()、lockf、flock的區別
linux中fcntl()、lockf、flock的區別
linux中fcntl()、lockf、flock的區別fcntl()、lockf、flock的區別——lvyilong316這三個函數的作用都是給文件加鎖,那它們有什麼
 圖文詳解Andorid中用Shape定義GradientDrawable
圖文詳解Andorid中用Shape定義GradientDrawable
圖文詳解Andorid中用Shape定義GradientDrawable Android中提供了各種類型的Drawable,也可以用XML定義各種Drawable。本文