編輯:關於android開發
使用ViewFlipper實現兩張圖片切換效果,廢話不多說,直接上代碼。
java源碼:
package com.example.viewflipper;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MotionEvent;
import android.widget.ViewFlipper;
public class MainActivity extends Activity {
private ViewFlipper viewflipper;
private float startx,endx;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewflipper=(ViewFlipper) findViewById(R.id.viewFlipper1);
}
public boolean onTouchEvent(MotionEvent event) {
// TODO 自動生成的方法存根
int action=event.getAction();
if(action==MotionEvent.ACTION_DOWN)
{
startx=event.getX();
}else if(action==MotionEvent.ACTION_UP){
endx=event.getX();
if(startx-endx>20){
viewflipper.setInAnimation(this,android.R.anim.fade_in);
viewflipper.setOutAnimation(this,android.R.anim.fade_out);
/*viewflipper.setInAnimation(this,R.layout.in_rightleft);
viewflipper.setOutAnimation(this,R.layout.out_rightleft);*/
viewflipper.showNext();
}else if(endx-startx>20){
/*viewflipper.setInAnimation(this,R.layout.in_leftright);
viewflipper.setOutAnimation(this,R.layout.out_leftright);*/
viewflipper.setInAnimation(this,android.R.anim.fade_in);
viewflipper.setOutAnimation(this,android.R.anim.fade_out);
viewflipper.showPrevious();
}
}
return super.onTouchEvent(event);
}
}
使用ViewFlipper控件布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ViewFlipper
android:id="@+id/viewFlipper1"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/item1"
android:scaleType="centerCrop" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/item2"
android:scaleType="centerCrop" />
</LinearLayout>
</ViewFlipper>
</RelativeLayout>
運行ok。
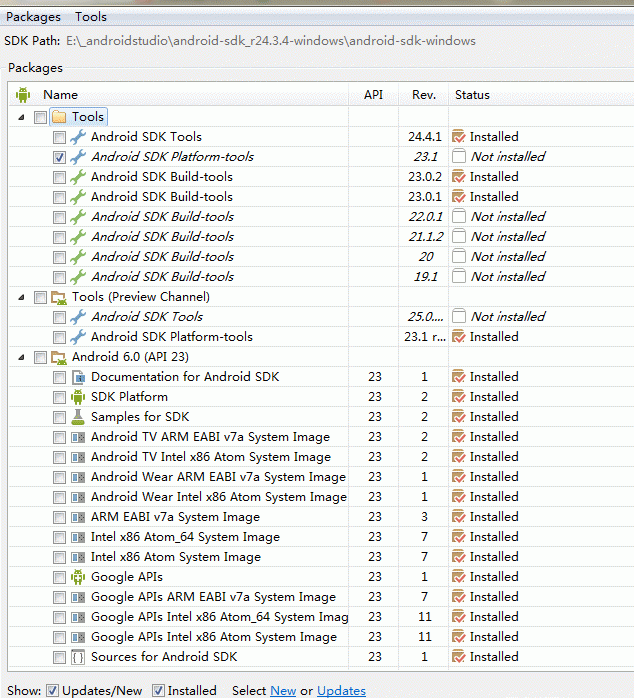
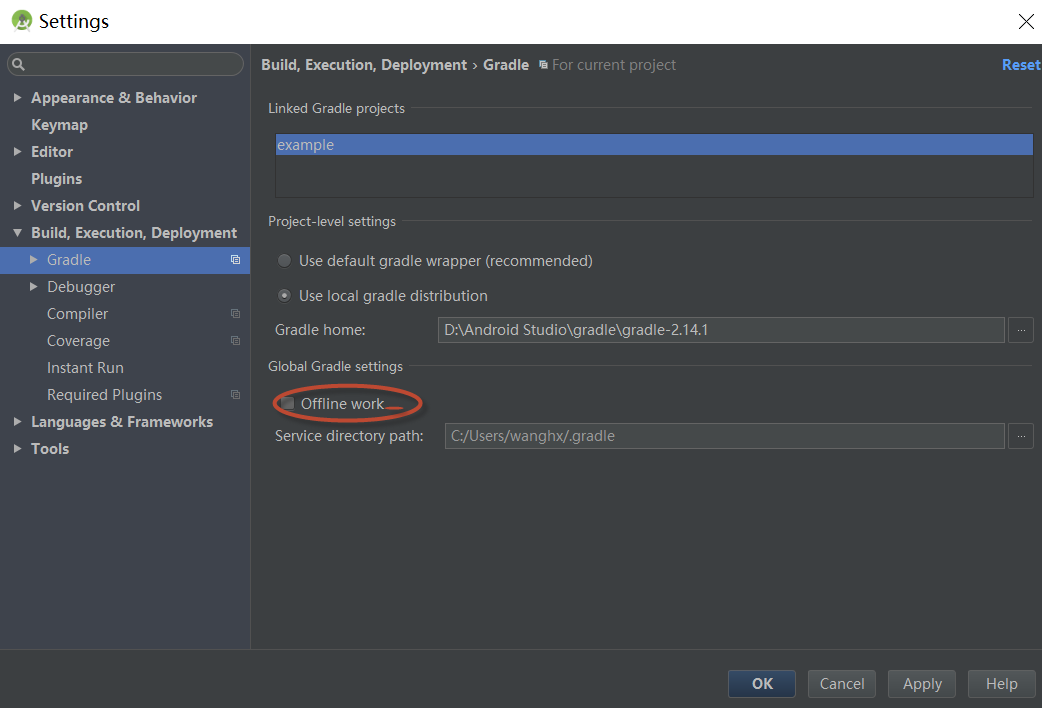
 Android Studio安裝配置、環境搭建詳細步驟及基本使用,android安裝配置
Android Studio安裝配置、環境搭建詳細步驟及基本使用,android安裝配置
Android Studio安裝配置、環境搭建詳細步驟及基本使用,android安裝配置前言 Android Studio的安裝配置及使用篇終於來啦~ 廢話不多說
 sqlite 增刪改查,sqlite增刪改
sqlite 增刪改查,sqlite增刪改
sqlite 增刪改查,sqlite增刪改 PersonDao1.java package mm.shandong.com.testsqlsqllite.
 Android Studio:Failed to resolve ***,androidresolve
Android Studio:Failed to resolve ***,androidresolve
Android Studio:Failed to resolve ***,androidresolve更換電腦後,也更新了所有的SDK的tool,仍然報錯:Failed
 Android實用工具類-GrallyAndPhotoUtils圖片處理工具
Android實用工具類-GrallyAndPhotoUtils圖片處理工具
Android實用工具類-GrallyAndPhotoUtils圖片處理工具 目錄 目錄 概述 前言 拍照 創建存儲拍照圖片的文件 調用系統拍照程序 讀取相
 Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例,phonegapcordova
Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例,phonegapcordova
Android移動APP開發筆記——Cordova(PhoneGap)通