編輯:關於android開發
感覺RxJava最近風生水起,不學習一下都不好意思了,灑家也是初學RxJava,也是感覺代碼好像更復雜更難懂了,看了一篇外文感同身受,簡單翻譯一下。本文簡單介紹使用RxJava優勢所在。但可能需要有一點RxJava基礎,推薦先看一下拋物線的那篇經典的匠心寫作。
—–華麗分割線,譯文開始———
Reactive Extensions (Rx) 是一系列接口和方法,為開發者提供了一種易懂且迅速簡單易維護的方法。RxJava就是干這事兒的,提供一系列tools來幫你寫出簡潔的代碼。
老實說,一開始我認為RxJava 寫的代碼理解起來很困難,並且引入一個庫,單單就是為了用用這種新式的api,這困擾到了我。後來,我懂了。以傳統的編碼方式,隨著app的發展,我需要重構代碼、一遍一遍的重復樣板代碼,以滿足用戶不斷變更的新需求,這讓我苦不堪言。
我做的大量工作,其實是改寫相關方法和接口,就是因為需求的變更(這是開發與產品間那些血案的原罪)或者需要改變展示的信息亦或是需要改變處理信息數據..這很抓狂。另外,這種代碼讓其他來維護的人來理解,通常是很耗時的。
舉個栗子:我們需要從數據庫獲取一組用戶的鏈表數據,並展示出來。我們可以用AsyncTask後台查詢數據庫,獲得的結果給Ui的適配器展示出來。簡單示例代碼:
public class SampleTask extends AsyncTask> {
private final SampleAdapter mAdapter;
public SampleTask(SampleAdapter sampleAdapter) {
mAdapter = sampleAdapater;
}
@Override
protected List doInBackground(Void... voids) {
//fetch there results from the database and return them to the onPostExecute
List users = getUsersFromDatabase();
return users;
}
@Override
protected void onPostExecute(List users) {
super.onPostExecute(products);
// Checking if there are users on the database
if(users == null) {
//No users, presenting a view saying there are no users
showEmptyUsersMessageView();
return;
}
for(User user : users){
mAdapter.add(user);
}
mAdapter.notifyDataSetChanged();
}
}
現在有個新需求,要求只顯示非guest的user,我們處理的方法是,在添加到adapter前加個條件判斷是不是guset,或者改變數據庫查詢的條件。更有甚者,你又被要求從數據庫中獲取另外的其他信息,跟user一並在這個adapter中顯示出來呢?
這就是我們為什麼要用RxJava了,把我們從這個泥潭中拉出來。換個姿勢,我們Rx代碼是這樣子(假設您已學習過Rx基礎用法):
public Observable> fetchUsersFromDatabase() {
return Observable.create(new Observable.OnSubscribe(){
@Override
public void call(Subscriber> subscriber){
// Fetch information from database
subscriber.onNext(getUserList());
subscriber.onCompleted();
}
});
}
像這樣被調用:
fetchUsersFromDatabase()
.subscribeOn(Schedulers.io())
//will process everything in a new thread
.observeOn(AndroidSchedulers.mainThread())
//will listen the results on the main thread
.subscribe(new Subscriber>() {
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
}
@Override
public void onNext(List users) {
//Do whatever you want with each user
}
});
開始改需求了哈
怎麼不顯示guests呢,RxJava分分鐘過濾掉這種不速之客:
fetchUsersFromDatabase()
.filter(new Func1() {
@Override
public Boolean call(User user) {
//only return the users which are not guests
return !user.isGuest();
}
})
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Subscriber() {
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
/*Check if there was any error while retrieving from database*/
}
@Override
public void onNext(User user) {
//Do whatever you want with each user
}
}
);
傳統的方式,即便是個簡單的變更,為了保持優雅的接口化編程,我們也得創建新接口,重構代碼來實現過濾。但是使用RxJava讓這一切變得優雅了,我們只需要一個被觀察者用來獲取所有的信息,讓後你就可以盡情的用這些方法來過濾獲取你想要的數據。
可能你又會說了,ok,這是很好很易讀的結構,但是這似乎使代碼量變多了呢。well you are right,但是這就是Retrolambda閃耀的時候了,這個庫為我們兼容了以使用java8 lambda表達式,方法引用等等。
幫我們簡化代碼如下:
fetchUsersFromDatabase()
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(value -> {
//Do whatever with the value
},error -> {
//do something with in case of error
}
);
這個問題完美搞定,然後你又開始問了,我需要增加另外的查詢結果和user一同顯示在這個adapter中怎麼破。這真不是事兒:
fetchUsersFromDatabase()
.zipWith(fetchSomethingElseFromDatabase(), (users, somethingElse) -> {
/*here combine users and something else into a new object*/
})
.subscribe( o -> {
/*use the combine object from users and something else to fill the adapter */
});
如上,我們可以輕松組合數據庫查出來的其他數據和users給一個adapter一同顯示。是不是更易維護,代碼少,易讀,清晰?
 計算器Pro應用項目源碼,計算器pro源碼
計算器Pro應用項目源碼,計算器pro源碼
計算器Pro應用項目源碼,計算器pro源碼 本計算器實現了一些簡單的功能,可能本身還存在一些缺陷,希望大家提建議,能夠改進一下。 源碼項目我已經上傳到源碼天堂那
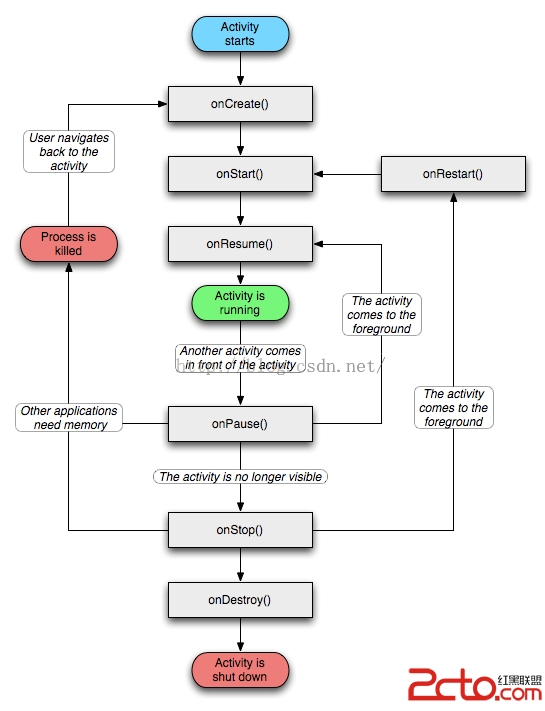
 [better practice系列]Android處理好activity正確情況下的生命周期和意外情況下的生命周期淺析
[better practice系列]Android處理好activity正確情況下的生命周期和意外情況下的生命周期淺析
[better practice系列]Android處理好activity正確情況下的生命周期和意外情況下的生命周期淺析 前言: Activity生命周期是每一個Andr
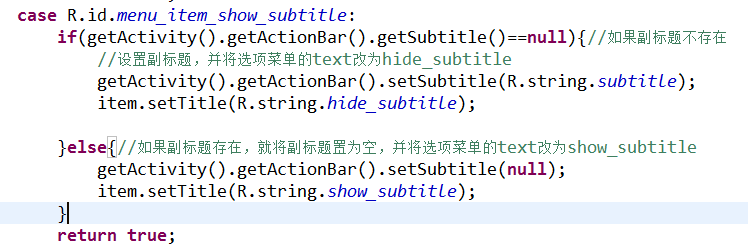
 Android-操作欄之副標題,android-副標題
Android-操作欄之副標題,android-副標題
Android-操作欄之副標題,android-副標題 我們的目標是在操作欄右側加上一個選項菜單,點擊它就可顯示或者隱藏操作欄的副標題。 由於操作欄是在API11級
 在Android Studio 配置OpenCV 3.1
在Android Studio 配置OpenCV 3.1
在Android Studio 配置OpenCV 3.1 進入官網(http://opencv.org/)下載OpenCV for android並解壓,不知道什麼原