編輯:關於android開發
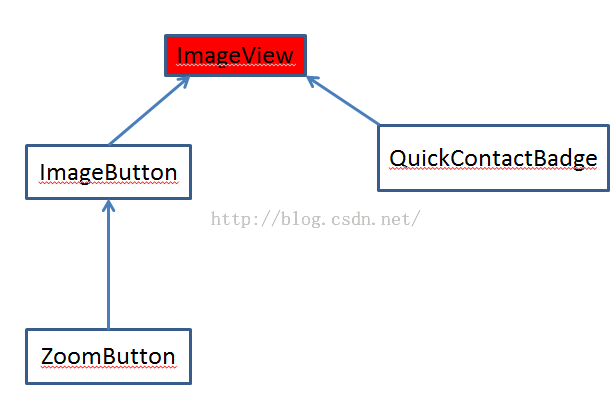
ImageView家族的繼承關系如圖:

ImageView繼承自View組件,它的主要功能室顯示圖片,還可以顯示Drawable對象。
ImageView直接子類是ImageButton,QuickContactBadge,間接子類是ZoomButton,因此ImageView 的所有XML屬性,方法,基本上都可以用於ImageButton,ZoomButton
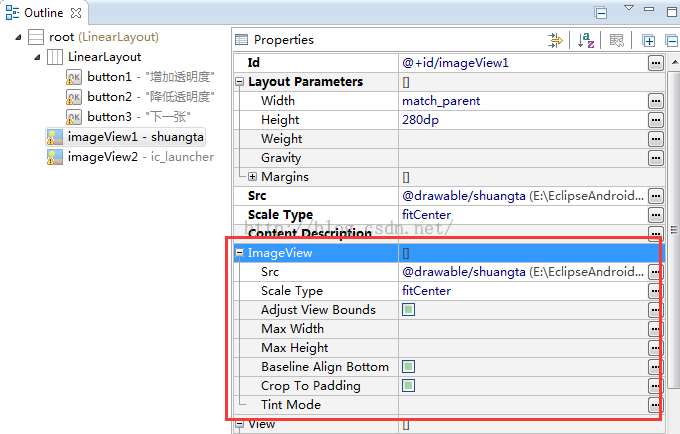
ImageView的XML 屬性如下:

android:adjustViewBounds:是否調整自己的邊界來保持所顯示的圖片長寬比。需要與maxWidth、MaxHeight一起使用,否則單獨使用沒有效果。
android:cropToPadding:true,該組件將會被裁剪到保留該ImageView的padding
android:MaxHeight,android:maxWidth:設置View的最大高度和寬度,單獨使用無效,需要與setAdjustViewBounds一起使用。如果想設置圖片固定大小,又想保持圖片寬高比,需要如下設置:
1) 設置setAdjustViewBounds為true;
2) 設置maxWidth、MaxHeight;
3) 設置設置layout_width和layout_height為wrap_content。
android:tint:將圖片渲染成指定的顏色
android:src:設置ImageView所顯示的Drawable對象的ID
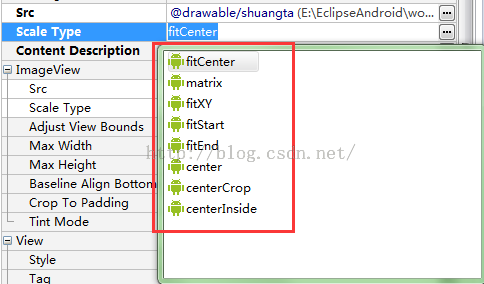
android:scaleType:setScaleType(ImageView.ScaleType),ImageView.ScaleType是內部類,設置圖片如何縮放或移動一適應ImageView的大小,常值如下:

matrix(ImageView.ScaleType.MATRIC):使用matric矩陣來繪圖進行縮放
fitXY(ImageView.ScaleType.FIT_XY):對圖片橫向,縱向獨立縮放,使得圖片完全適應於該ImageView,圖片橫縱比可能會改變
fitStart(ImageView.ScaleType.FIT_START):保持橫縱比縮放圖片,直到較長的邊與ImageView的邊長相等,完成後放在ImageView的左上角。
fitEnd(ImageView.ScaleType.FIT_END):保持橫縱比縮放圖片,直到較長的邊與ImageView的邊長相等,完成後放在ImageView的右下角。
fitCenter(ImageView.ScaleType.FIT_CENTER):保持橫縱比縮放圖片,直到較長的邊與ImageView的邊長相等,完成後放在ImageView的中央。
center(ImageView.ScaleType.CENTER):圖片放在ImageVIew中間,不進行任何縮放
centerInside(ImageView.ScaleType.CENTER_INSIDE):保持橫縱比縮放圖片,使得ImageView能完全顯示該圖片
centerCrop(ImageView.ScaleType.CENTER_CROP):保持橫縱比,使得圖片能完全覆蓋ImageView。只要圖片最短邊能顯示出來即可。
ImageView設置圖片資源的方法有很多,如下:Bitmap,Drawable,Resource
setImageBitmap(Bitmap btm);使用Bitmap位圖設置該ImageView顯示的圖片
setImageDrawable(Drawable drawable);使用Drawable 對象設置該ImageView顯示的圖片,這裡的Drawable 對象是Resource對象獲得的實際資源,不是資源ID
setImageResource(int reId);使用圖片資源ID設置該ImageView顯示的圖片
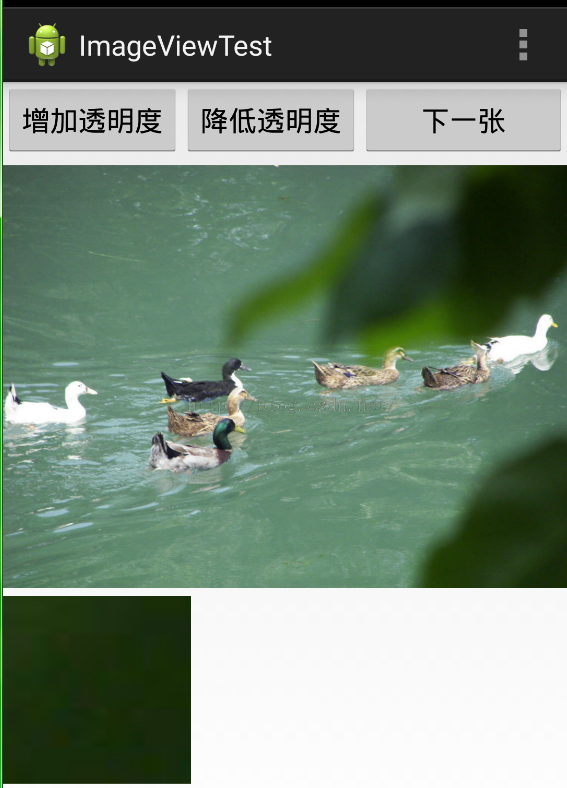
例,圖片浏覽器,設置圖片透明度。
"
package com.hust.imageviewtest;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
// 定義一個訪問圖片的數組
int[] images = new int[]{
R.drawable.lijiang,
R.drawable.qiao,
R.drawable.shuangta,
R.drawable.shui,
R.drawable.xiangbi,
};
// 定義默認顯示的圖片
int currentImg = 2;
// 定義圖片的初始透明度
private int alpha = 255;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button plus = (Button) findViewById(R.id.button1);
final Button minus = (Button) findViewById(R.id.button2);
final Button next = (Button) findViewById(R.id.button3);
final ImageView image1 = (ImageView) findViewById(R.id.imageView1);
final ImageView image2 = (ImageView) findViewById(R.id.imageView2);
// 定義查看下一張圖片的監聽器
next.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 控制ImageView顯示下一張圖片
image1.setImageResource(images[++currentImg % images.length]);
}
});
// 定義改變圖片透明度的方法
OnClickListener listener = new OnClickListener()
{
@Override
public void onClick(View v)
{
if (v == plus)
{
alpha += 20;
}
if (v == minus)
{
alpha -= 20;
}
if (alpha >= 255)
{
alpha = 255;
}
if (alpha <= 0)
{
alpha = 0;
}
// 改變圖片的透明度
image1.setAlpha(alpha);
}
};
// 為兩個按鈕添加監聽器
plus.setOnClickListener(listener);
minus.setOnClickListener(listener);
image1.setOnTouchListener(new OnTouchListener()
{
@Override
public boolean onTouch(View view, MotionEvent event)
{
BitmapDrawable bitmapDrawable = (BitmapDrawable) image1
.getDrawable();
// 獲取第一個圖片顯示框中的位圖
Bitmap bitmap = bitmapDrawable.getBitmap();
// bitmap圖片實際大小與第一個ImageView的縮放比例
double scale = bitmap.getWidth() / 320.0;
// 獲取需要顯示的圖片的開始點
int x = (int) (event.getX() * scale);
int y = (int) (event.getY() * scale);
if (x + 120 > bitmap.getWidth())
{
x = bitmap.getWidth() - 120;
}
if (y + 120 > bitmap.getHeight())
{
y = bitmap.getHeight() - 120;
}
// 顯示圖片的指定區域
image2.setImageBitmap(Bitmap.createBitmap(bitmap
, x, y, 120, 120));
image2.setAlpha(alpha);
return false;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}

 Android菜單項內容大全,android菜單項大全
Android菜單項內容大全,android菜單項大全
Android菜單項內容大全,android菜單項大全一、介紹: 菜單是許多應用中常見的用戶界面組件。 Android3.0版本以前,Android設備會提供一個專用“菜
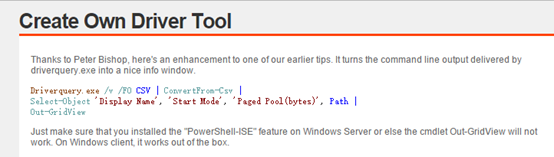
 官方翻譯不當導致的PowerShell運行失敗一例
官方翻譯不當導致的PowerShell運行失敗一例
官方翻譯不當導致的PowerShell運行失敗一例今天我在PowerShell.com看到一篇文章,是關於Gridview的應用,覺得挺好,決定自己嘗試一下。但是實際操作
 android eclipse關聯源碼,以及源碼(代碼)以及jar查看軟件,androideclipse
android eclipse關聯源碼,以及源碼(代碼)以及jar查看軟件,androideclipse
android eclipse關聯源碼,以及源碼(代碼)以及jar查看軟件,androideclipse1、eclipse關聯源碼 步驟一:自已百度下載相應版本的源碼,我
 安卓開源項目周報1214,安卓開源項目1214
安卓開源項目周報1214,安卓開源項目1214
安卓開源項目周報1214,安卓開源項目1214由OpenDigg 出品的安卓開源項目周報第一期來啦。我們的安卓開源周報集合了OpenDigg一周來新收錄的優質的