編輯:關於android開發
我們在用Android中的Canvas繪制各種圖形時,可以通過Paint.setShader(shader)方法為畫筆Paint設置shader,這樣就可以繪制出多彩的圖形。那麼Shader是什麼呢?做過GPU繪圖的同學應該都知道這個詞匯,Shader就是著色器的意思。我們可以這樣理解,Canvas中的各種drawXXX方法定義了圖形的形狀,畫筆中的Shader則定義了圖形的著色、外觀,二者結合到一起就決定了最終Canvas繪制的被色彩填充的圖形的樣子。
類android.graphics.Shader有五個子類,分別是:BitmapShader、LinearGradient、RadialGradient、SweepGradient和ComposeShader,下面依次對這幾個類的使用分別說明。
BitmapShader,顧名思義,就是用Bitmap對繪制的圖形進行渲染著色,其實就是用圖片對圖形進行貼圖。
BitmapShader構造函數如下所示:
BitmapShader(Bitmap bitmap, Shader.TileMode tileX, Shader.TileMode tileY)
第一個參數是Bitmap對象,該Bitmap決定了用什麼圖片對繪制的圖形進行貼圖。
第二個參數和第三個參數都是Shader.TileMode類型的枚舉值,有以下三個取值:CLAMP 、REPEAT 和 MIRROR。
CLAMP
CLAMP表示,當所畫圖形的尺寸大於Bitmap的尺寸的時候,會用Bitmap四邊的顏色填充剩余空間。
我們有一個Bitmap,如下所示:
 vce147SmtcTP8cvYtrzKx824w/e1xKGjPGJyIC8+DQrO0sPHyrnTw7jDQml0bWFwo6zR3cq+VGlsZU1vZGXOqkNMQU1QtcTQp7n7o6y0+sLryOfPwsv5yr6jujwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
vce147SmtcTP8cvYtrzKx824w/e1xKGjPGJyIC8+DQrO0sPHyrnTw7jDQml0bWFwo6zR3cq+VGlsZU1vZGXOqkNMQU1QtcTQp7n7o6y0+sLryOfPwsv5yr6jujwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
paint.setShader(bitmapShader);
canvas.drawRect(0, 0, bitmap.getWidth() * 2, bitmap.getHeight() * 2, paint);
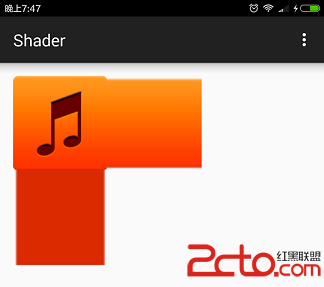
效果如下所示:

我們可以看到,由於我們所繪制的矩形矩形區域比Bitmap大,Bitmap就用右側邊和下側邊的最外層的顏色填充了矩形區域。由於原Bitmap右下角的像素是透明的,所以繪制的矩形的右下角就用透明填充了。
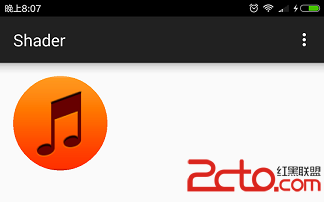
如果我們繪制的圖形尺寸小於Bitmap尺寸,那麼效果看起來就像是對原Bitmap裁剪了一下而已,代碼如下所示:

我們可以看到,當我們所繪制的圓形尺寸小於Bitmap尺寸的時候,看起來的效果就是我們用所繪制的圓形對Bitmap進行了裁剪。
REPEAT
REPEAT表示,當我們繪制的圖形尺寸大於Bitmap尺寸時,會用Bitmap重復平鋪整個繪制的區域。
示例代碼如下所示:
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
paint.setShader(bitmapShader);
canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);
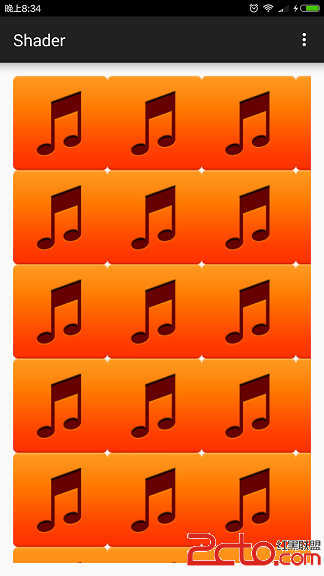
效果如下所示:

MIRROR
與REPEAT類似,當繪制的圖形尺寸大於Bitmap尺寸時,MIRROR也會用Bitmap重復平鋪整個繪圖區域,與REPEAT不同的是,兩個相鄰的Bitmap互為鏡像。
代碼如下所示:
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.MIRROR, Shader.TileMode.MIRROR);
paint.setShader(bitmapShader);
canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);
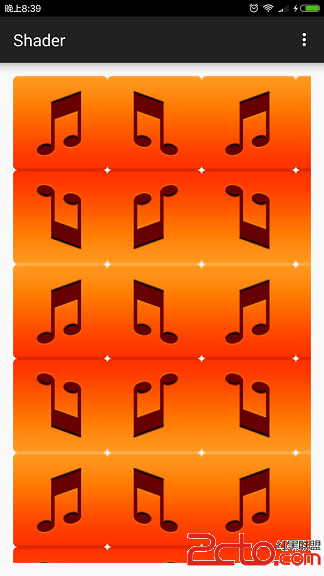
效果如下所示:

最後需要說的是,在構造BitmapShader時,tileX和tileY可以取不同的值,二者不用非得一致。
我們可以用LinearGradient創建線性漸變效果,其有兩個構造函數:
LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1, Shader.TileMode tile)
LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile)
我們重點說一下第一個構造函數,在此基礎上理解第二個構造函數就很簡單了。
LinearGradient是用來創建線性漸變效果的,它是沿著某條直線的方向漸變的,坐標(x0,y0)就是這條漸變直線的起點,坐標(x1,y1)就是這條漸變直線的終點。需要說明的是,坐標(x0,y0)和坐標(x1,y1)都是Canvas繪圖坐標系中的坐標。color0和color1分別表示了漸變的起始顏色和終止顏色。與BitmapShader類似,LinearGradient也支持TileMode,有以下三個取值:CLAMP 、REPEAT 和 MIRROR。
使用代碼如下所示:
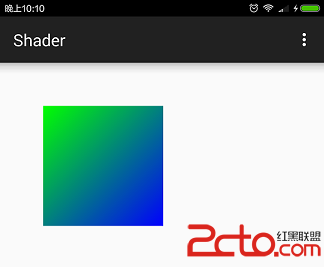
LinearGradient linearGradient = new LinearGradient(100, 100, 500, 500, Color.GREEN, Color.BLUE, Shader.TileMode.CLAMP);
paint.setShader(linearGradient);
canvas.drawRect(100, 100, 500, 500, paint);
效果如下所示:

上面我們使用了CLAMP,但是由於我們繪制的矩形與漸變位置的大小一樣大,所以CLAMP效果不明顯。
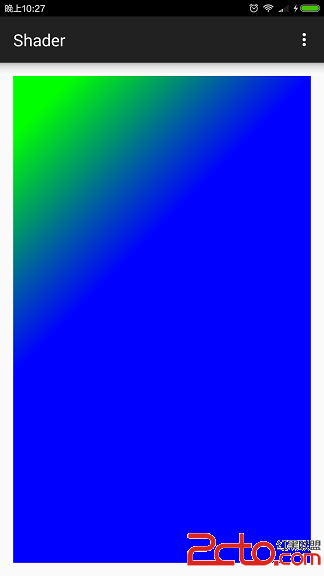
我們把繪制的區域變大,還是用CLAMP,這次繪制整個Canvas大小的矩形。
canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);
效果如下所示:

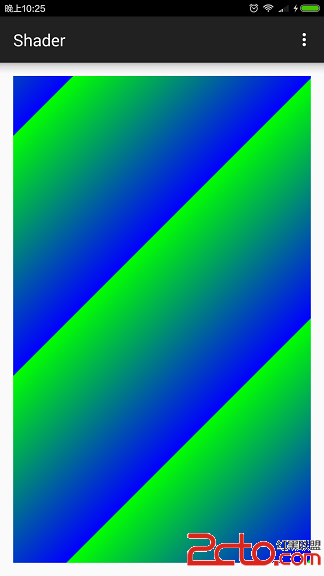
當我們把CLAMP改為REPEAT時,還是繪制整個Canvas大小的矩形,效果如下所示:

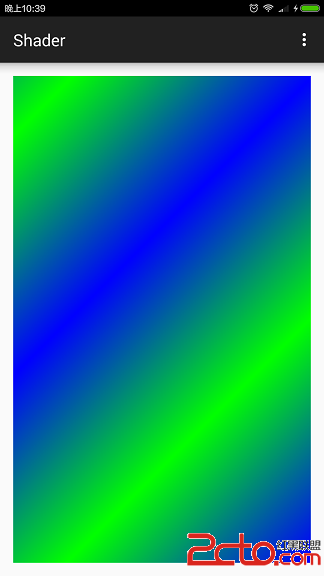
當我們用MIRROR繪制整個Canvas大小的矩形的時候,效果如下所示:

在LinearGradient的第二個構造函數中可以通過參數colors傳入多個顏色值進去,這樣就會用colors數組中指定的顏色值一起進行顏色線性插值。還可以指定positions數組,該數組中每一個position對應colors數組中每個顏色在線段中的相對位置,position取值范圍為[0,1],0表示起始位置,1表示終止位置。如果positions數組為null,那麼Android會自動為colors設置等間距的位置。
我們可以用RadialGradient創建從中心向四周發散的輻射漸變效果,其有兩個構造函數:
RadialGradient(float centerX, float centerY, float radius, int centerColor, int edgeColor, Shader.TileMode tileMode)
RadialGradient(float centerX, float centerY, float radius, int[] colors, float[] stops, Shader.TileMode tileMode)
這兩個構造函數和LinearGradient的兩個構造函數很類似,我們此處還是重點講解第一個構造函數,在此基礎上理解第二個構造函數就很簡單了。
RadialGradient是用來創建從中心向四周發散的輻射漸變效果的,所以我們需要在其構造函數中傳入一些圓的參數,坐標(centerX,centerY)是圓心,即起始的中心顏色的位置,radius確定了圓的半徑,在圓的半徑處的顏色是edgeColor,這樣就確定了當位置從圓心移向圓的輪廓時,顏色逐漸從centerColor漸變到edgeColor。RadialGradient也支持TileMode參數,有以下三個取值:CLAMP 、REPEAT 和 MIRROR。
我們首先將CLAMP作為TileMode,代碼如下所示:
int canvasWidth = canvas.getWidth();
int canvasHeight = canvas.getHeight();
float centerX = canvasWidth / 2f;
float centerY = canvasHeight / 2f;
float radius = canvasWidth / 4f;
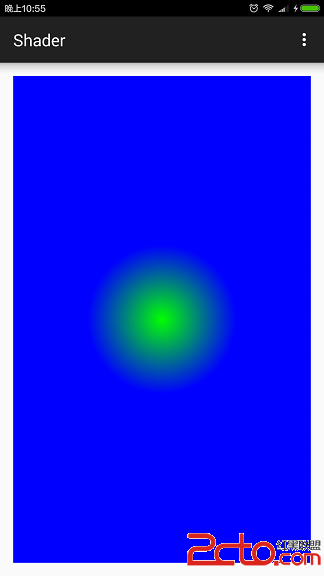
RadialGradient radialGradient = new RadialGradient(centerX, centerY, radius, Color.GREEN, Color.BLUE, Shader.TileMode.MIRROR);
paint.setShader(radialGradient);
canvas.drawRect(0, 0, canvasWidth, canvasHeight, paint);
效果如下所示:

在上圖中,我們繪制的矩形和Canvas大小一樣大,其尺寸大於我們定義的RadialGradient的圓的尺寸。我們可以看到,當使用CLAMP作為TileMode時,顏色從圓心的綠色向圓周的藍色漸變,在圓以外的空間都用edgeColor藍色填充。
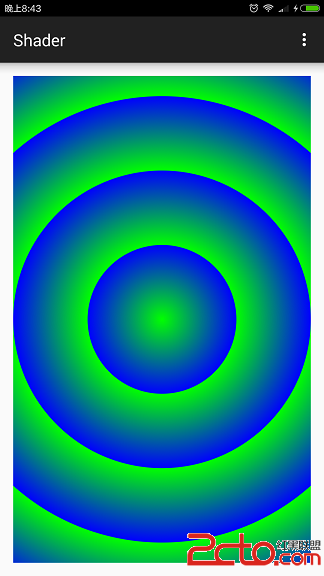
當我們把CLAMP改為REPEAT時,還是畫同樣的矩形,效果如下所示:

我們看到,顏色以綠色到藍色作為一個漸變周期從圓心向外擴散。
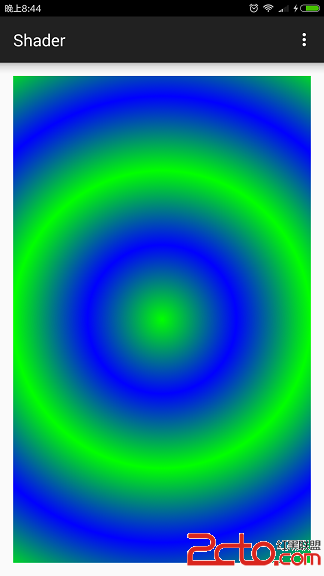
當我們使用MIRROR作為TileMode時,還是畫同樣的矩形,效果如下所示:

我們看到,顏色以綠色->藍色->綠色->藍色…周期性地交替變換從圓心向外擴散。
在RadialGradient的第二個構造函數中可以通過參數colors傳入多個顏色值進去,這樣就會用colors數組中指定的顏色值一起進行顏色線性插值。還可以指定stops數組,該數組中每一個stop對應colors數組中每個顏色在半徑中的相對位置,stop取值范圍為[0,1],0表示圓心位置,1表示圓周位置。如果stops數組為null,那麼Android會自動為colors設置等間距的位置。
SweepGradient可以用來創建360度顏色旋轉漸變效果,具體來說顏色是圍繞中心點360度順時針旋轉的,起點就是3點鐘位置。
SweepGradient有兩個構造函數:
SweepGradient(float cx, float cy, int color0, int color1)
SweepGradient(float cx, float cy, int[] colors, float[] positions)
SweepGradient不支持TileMode參數,我們先講解第一個構造函數。
坐標(cx,cy)決定了中心點的位置,會繞著該中心點進行360度旋轉。color0表示的是起點的顏色位置,color1表示的是終點的顏色位置。
代碼如下所示:
int canvasWidth = canvas.getWidth();
int canvasHeight = canvas.getHeight();
float centerX = canvasWidth / 2f;
float centerY = canvasHeight / 2f;
float radius = canvasWidth / 4f;
SweepGradient sweepGradient = new SweepGradient(centerX, centerY, Color.GREEN, Color.BLUE);
paint.setShader(sweepGradient);
canvas.drawCircle(centerX, centerY, radius, paint);
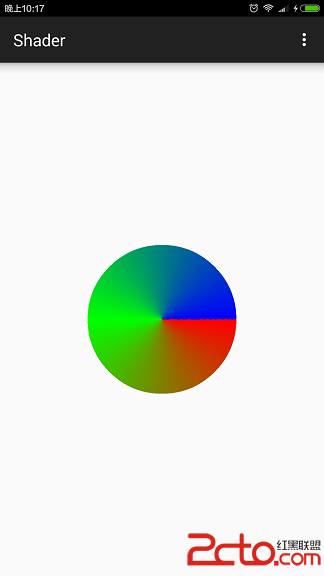
效果如下所示:

如上圖所示,我們用canvas.drawCircle()方法繪制了一個圓形,將SweepGradient的中心點設置在該圓形的中心,我們可以看到顏色從3點鐘位置處的綠色沿著順時針360度旋轉漸變到藍色。
在SweepGradient的第二個構造函數中,我們可以傳入一個colors顏色數組,這樣Android就會根據傳入的顏色數組一起進行顏色插值。還可以指定positions數組,該數組中每一個position對應colors數組中每個顏色在360度中的相對位置,position取值范圍為[0,1],0和1都表示3點鐘位置,0.25表示6點鐘位置,0.5表示9點鐘位置,0.75表示12點鐘位置,諸如此類。如果positions數組為null,那麼Android會自動為colors設置等間距的位置。
代碼如下所示:
int canvasWidth = canvas.getWidth();
int canvasHeight = canvas.getHeight();
float centerX = canvasWidth / 2f;
float centerY = canvasHeight / 2f;
float radius = canvasWidth / 4f;
int[] colors = {Color.RED, Color.GREEN, Color.BLUE};
float[] positions = {0f, 0.5f, 0f};
SweepGradient sweepGradient = new SweepGradient(centerX, centerY, colors, positions);
paint.setShader(sweepGradient);
canvas.drawCircle(centerX, centerY, radius, paint);
效果如下所示:

在上面代碼中,我們將紅綠藍三種顏色傳入colors數組中,並通過positions數組指定其相對位置分別是0、0.5、1,所以紅色是起點顏色,位於3點鐘位置;綠色是中間顏色,位於9點鐘位置;藍色是終點顏色,也位於3點鐘位置。
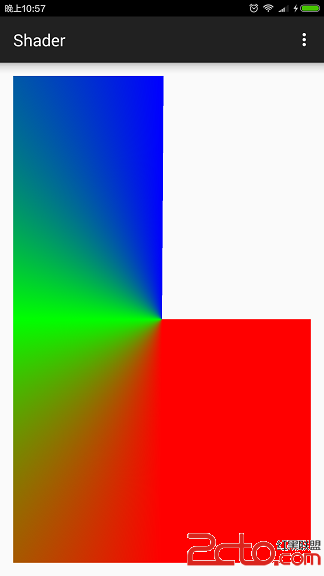
當然,起點顏色的位置不一定是0,終點顏色的位置也不一定是1,我們將positions數組改為如下所示:
float[] positions = {0.25f, 0.5f, 0.75f};
效果如下:

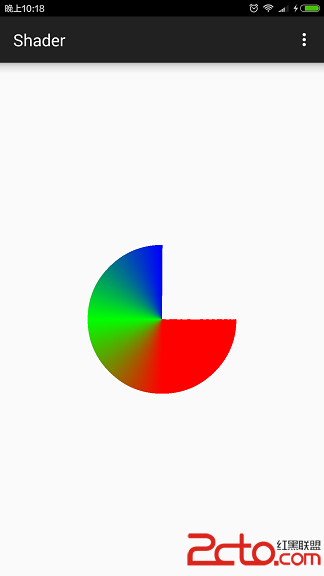
我們看到顏色的色彩比例發生變化。起始顏色紅色的位置是0.25不是0,但是從3點鐘位置起顏色就是紅色。與其不同的是終止顏色藍色,藍色的位置是0.75不是1,其對應12點鐘位置,從12點鐘到3點鐘這90度的空間都是透明的,沒有被顏色填充,在使用時大家注意。
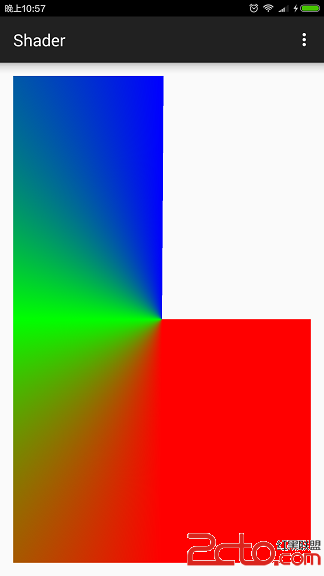
如果我們在此基礎上繪制整個Canvas大小的矩形,效果如下所示:

ComposeShader,顧名思義,就是混合Shader的意思,它可以將兩個Shader按照一定的Xfermode組合起來。
ComposeShader有兩個構造函數,如下所示:
ComposeShader(Shader shaderA, Shader shaderB, Xfermode mode)
ComposeShader(Shader shaderA, Shader shaderB, PorterDuff.Mode mode)
此處對Xfermode做一下簡單介紹,Xfermode可以用於實現新繪制的像素與Canvas上對應位置已有的像素按照混合規則進行顏色混合。Xfermode有三個子類:AvoidXfermode, PixelXorXfermode和PorterDuffXfermode,其中前兩個類現在被Android廢棄了,現在主要用的是PorterDuffXfermode。PorterDuffXfermode的構造函數需要指定PorterDuff.Mode的類型。所以,上面的第二個構造函數可以看做是第一個構造函數的特例。我們主要講解第二個,二者大同小異。
我們知道,在使用Xfermode的時候,存在目標像素DST和源像素SRC之說。源像素指的是將要向Canvas上繪制的像素,目標像素指的是源像素在Canvas上對應位置已經存在的像素。
構造函數中的shaderA對應著目標像素,shaderB對應著源像素。
有一點需要說明,ComposeShader這個類不是必須的,也就是我們不用這個類也能創造對應的效果,它類似於一個助手類,為我們實現某種效果提供了方便,下面舉例說明。
我們有如下透明圖片:

上面的圖片是透明的,不過圖片中有個心形圖案是白色,不透明。
我想讓漸變顏色只填充上圖中的?形區域,透明部分不填充,顏色從綠色漸變到藍色,漸變方向從左上角到右下角。我們不用ComposeShader即可實現上述效果,代碼如下所示:
int bitmapWidth = bitmap.getWidth();
int bitmapHeight = bitmap.getHeight();
//將繪制代碼放入到canvas.saveLayer()和canvas.restore()之間
canvas.saveLayer(0, 0, bitmapWidth, bitmapHeight, null, Canvas.ALL_SAVE_FLAG);
//創建BitmapShader,用以繪制?形
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
//將BitmapShader作為畫筆paint繪圖所使用的shader
paint.setShader(bitmapShader);
//用BitmapShader繪制矩形
canvas.drawRect(0, 0, bitmapWidth, bitmapHeight, paint);
//將畫筆的Xfermode設置為PorterDuff.Mode.MULTIPLY模式
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY));
//創建LinearGradient,用以產生從左上角到右下角的顏色漸變效果
LinearGradient linearGradient = new LinearGradient(0, 0, bitmapWidth, bitmapHeight, Color.GREEN, Color.BLUE, Shader.TileMode.CLAMP);
//將創建LinearGradient作為畫筆paint繪圖所使用的shader
paint.setShader(linearGradient);
//用LinearGradient繪制矩形
canvas.drawRect(0, 0, bitmapWidth, bitmapHeight, paint);
//最後將畫筆去除掉Xfermode
paint.setXfermode(null);
canvas.restore();
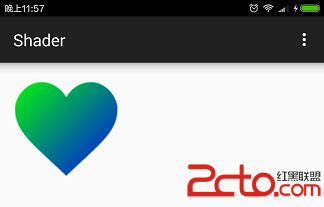
效果如下所示:

此處我們還是一起分析一下代碼的執行過程。
我們的圖片中間的?形區域是純白色,該區域的像素顏色值ARGB分量是(255,255,255,255)。?形區域以外的區域是純透明的,該區域的像素顏色值ARGB分量是(0,0,0,0)。
為了使用Xfermode,我們將繪圖的代碼放到了canvas.saveLayer()和canvas.restore()之間,對此有疑問的同學可以參見我上述提到的博文。canvas.saveLayer()會創建一個新的繪圖圖層,而且該圖層是全透明的,我們後面的代碼都是繪制到這個圖層上,而不是直接繪制到Canvas上。
我們用上述Bitmap創建了一個BitmapShader,並將其綁定到畫筆Paint中。當我們用canvas.drawRect()繪制矩形時,就會用該BitmapShader填充,此時的效果應該是在新創建的layer上繪制了一個白色的心形。
然後我們創建了一個PorterDuffXfermode的實例,並通過paint.setXfermode()將其綁定到畫筆paint上。其中PorterDuffXfermode的mode類型為MULTIPLY。MULTIPLY的意思是將源像素的ARGB四個分量分別與目標像素對應的ARGB四個分量相乘,將相乘的結果作為混合後的像素。此處進行相乘時,ARGB四個分量都已經從[0, 255]的區間歸一化到[0.0, 1.0]的區間。
然後我們創建了一個LinearGradient,用以實現顏色線性漸變效果。顏色從左上角的綠色漸變到右下角的藍色。然後我們通過paint.setShader()方法將其綁定到畫筆paint的shader上。
後面我們再次調用canvas.drawRect()繪制同樣大小的一個矩形。在繪制時,我們的畫筆已經同時綁定了Xfermode和Shader。首先canvas會用LinearGradient繪制一個具有漸變色的矩形區域。然後根據畫筆設置的PorterDuff.Mode.MULTIPLY類型,將那些由漸變色填充的矩形區域中的像素與我們在第3步中繪制的心形圖片中的像素顏色進行相乘混合。漸變色填充的矩形區域中的像素是源像素,第3步中繪制的心形圖片中的像素是目標像素。目標像素中?形區域是純白色的,其像素顏色是(255,255,255,255),歸一化後的顏色是(1,1,1,1),對應位置的源像素中的ARGB顏色分量與其相乘,最終的顏色還是源像素的顏色,即心形區域被源像素著上了漸變色。目標像素中?形區域以外的顏色是純透明的,顏色是(0,0,0,0),對應位置的源像素中的ARGB顏色分量與其相乘,最終的顏色還是目標像素中的(0,0,0,0),即心形區域以外沒有被著色,依舊呈現透明色。
最後通過調用canvas.restore()方法將新創建的layer繪制到Canvas上去,這樣我們就看到最終的效果了。
下面我們看看如和用ComposeShader實現上述效果,代碼如下所示:
int bitmapWidth = bitmap.getWidth();
int bitmapHeight = bitmap.getHeight();
//創建BitmapShader,用以繪制?形
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
//創建LinearGradient,用以產生從左上角到右下角的顏色漸變效果
LinearGradient linearGradient = new LinearGradient(0, 0, bitmapWidth, bitmapHeight, Color.GREEN, Color.BLUE, Shader.TileMode.CLAMP);
//bitmapShader對應目標像素,linearGradient對應源像素,像素顏色混合采用MULTIPLY模式
ComposeShader composeShader = new ComposeShader(bitmapShader, linearGradient, PorterDuff.Mode.MULTIPLY);
//將組合的composeShader作為畫筆paint繪圖所使用的shader
paint.setShader(composeShader);
//用composeShader繪制矩形區域
canvas.drawRect(0, 0, bitmapWidth, bitmapHeight, paint);
用ComposeShader實現的效果與上圖相同,我就不再貼圖了。我們可以看到,使用ComposeShader之後,實現相同的效果時,代碼量明顯減少了,而且我們也不需要將繪圖代碼放到canvas.saveLayer()和canvas.restore()之間了。
根據上面的示例,我們可以得出如下結論:
假設我們定義了兩個Shader的變量,shaderA和shaderB,並分別對這兩個Shader進行了實例化。
可以使用ComposeShader將二者組合使用,基本代碼如下所示:
ComposeShader composeShader = new ComposeShader(shaderA, shaderB, porterDuffMode);
paint.setShader(composeShader);
canvas.drawXXX(..., paint);
上述代碼等價於下面的代碼片段:
canvas.saveLayer(left, top, right, bottom, null, Canvas.ALL_SAVE_FLAG);
paint.setShader(shaderA);
canvas.drawXXX(..., paint);
paint.setXfermode(new PorterDuffXfermode(mode));
paint.setShader(shaderB);
canvas.drawXXX(..., paint);
paint.setXfermode(null);
canvas.restore();
此處所說的以上兩個代碼片段等價的前提是,兩個代碼片段中的canvas.drawXXX(…, paint)方法中調用的drawXXX方法相同,並且裡面傳入的參數都相同,例如我們之前兩段心形代碼示例中都調用drawRect()方法且繪制的矩形的位置及尺寸都相同。
本文依次介紹了Shader的五個子類:BitmapShader、LinearGradient、RadialGradient、SweepGradient和ComposeShader。並在最後對ComposeShader這個相對復雜的示例進行了講解,如果大家能看明白最後ComposeShader這個示例,相信大家已經對Shader理解地比較透徹了。
如果覺得文章還可以,點擊下面幫我頂一下,希望本文對大家使用Shader進行繪圖有所幫助!
 教新手一步步解決:Plugin is too old, please update to a more recent version, or set ANDROID_DAILY_OVERRIDE environment variable to和更新gradle問題,environmentvariable
教新手一步步解決:Plugin is too old, please update to a more recent version, or set ANDROID_DAILY_OVERRIDE environment variable to和更新gradle問題,environmentvariable
教新手一步步解決:Plugin is too old, please update to a more recent version, or set ANDROID_DA
 Android應用開發教程之七:應用程序的調試
Android應用開發教程之七:應用程序的調試
1.在程序中添加一個斷點 如果所示:在Eclipse中添加了一個程序斷點 在Eclipse中一共有三種添加斷點的方法 第一種: 在紅框區域右鍵
 我的android學習經歷33,android學習經歷33
我的android學習經歷33,android學習經歷33
我的android學習經歷33,android學習經歷33在Activity中添加菜單 1.在res目錄下新建文件夾menu 右擊res,選擇n
 Android 面試題--Activity,android--activity
Android 面試題--Activity,android--activity
Android 面試題--Activity,android--activity1、什麼是 Activity?Activity是Android組件中最基本也是最為常見用的四