編輯:關於android開發
本文轉載於:http://blog.csdn.net/sheeprunning/article/details/9184021
功能介紹
制作android應用時,用戶注冊的功能必不可少,往往還需要具備用戶頭像的編輯功能,設置過程如下圖:
界面設計
建立一個縮略圖ImageView,點擊時,彈出設置頭像的對話框,設置完成後,刷新縮略圖;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#F3F1DA"
android:orientation="vertical" >
<!-- title -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/title_bg"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/title_bar_txt"
android:textColor="@android:color/white" />
</LinearLayout>
<!-- image switch -->
<RelativeLayout
android:id="@+id/switch_face_rl"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dip"
android:background="@drawable/item_edit_bg"
android:clickable="true"
android:padding="5dip" >
<ImageView
android:id="@+id/face"
android:layout_width="42dip"
android:layout_height="42dip"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dip"
android:src="@drawable/mini_avatar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:layout_marginTop="5dip"
android:layout_toRightOf="@id/face"
android:layout_gravity="center"
android:text="點擊設置頭像"
android:textColor="@android:color/black" />
</RelativeLayout>
</LinearLayout>
Activity設計
MainActivity.java:
package com.xzw.picture; import java.io.File; import java.io.FileNotFoundException; import java.io.FileOutputStream; import java.io.IOException; import com.xzw.utils.Tools; import android.app.Activity; import android.app.AlertDialog; import android.content.DialogInterface; import android.content.Intent; import android.graphics.Bitmap; import android.graphics.drawable.BitmapDrawable; import android.graphics.drawable.Drawable; import android.net.Uri; import android.os.Bundle; import android.os.Environment; import android.provider.MediaStore; import android.util.Log; import android.view.View; import android.view.Window; import android.widget.ImageView; import android.widget.RelativeLayout; import android.widget.Toast; /** * * @author XuZhiwei ([email protected]) Create at 2012-8-17 上午10:14:40 */ public class MainActivity extends Activity { /* 組件 */ private RelativeLayout switchAvatar; private ImageView faceImage; private String[] items = new String[] { "選擇本地圖片", "拍照" }; /* 頭像名稱 */ private static final String IMAGE_FILE_NAME = "faceImage.jpg"; /* 請求碼 */ private static final int IMAGE_REQUEST_CODE = 0; private static final int CAMERA_REQUEST_CODE = 1; private static final int RESULT_REQUEST_CODE = 2; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); // 去掉標題 setContentView(R.layout.main); switchAvatar = (RelativeLayout) findViewById(R.id.switch_face_rl); faceImage = (ImageView) findViewById(R.id.face); // 設置事件監聽 switchAvatar.setOnClickListener(listener); } private View.OnClickListener listener = new View.OnClickListener() { @Override public void onClick(View v) { showDialog(); } }; /** * 顯示選擇對話框 */ private void showDialog() { new AlertDialog.Builder(this) .setTitle("設置頭像") .setItems(items, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { switch (which) { case 0: Intent intentFromGallery = new Intent(); intentFromGallery.setType("image/*"); // 設置文件類型 intentFromGallery .setAction(Intent.ACTION_GET_CONTENT); startActivityForResult(intentFromGallery, IMAGE_REQUEST_CODE); break; case 1: Intent intentFromCapture = new Intent( MediaStore.ACTION_IMAGE_CAPTURE); // 判斷存儲卡是否可以用,可用進行存儲 if (Tools.hasSdcard()) { File path = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_DCIM); File file = new File(path,IMAGE_FILE_NAME); intentFromCapture.putExtra( MediaStore.EXTRA_OUTPUT, Uri.fromFile(file)); } startActivityForResult(intentFromCapture,CAMERA_REQUEST_CODE); break; } } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }).show(); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { //結果碼不等於取消時候 if (resultCode != RESULT_CANCELED) { switch (requestCode) { case IMAGE_REQUEST_CODE: startPhotoZoom(data.getData()); break; case CAMERA_REQUEST_CODE: if (Tools.hasSdcard()) { File path = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_DCIM); File tempFile = new File(path,IMAGE_FILE_NAME); startPhotoZoom(Uri.fromFile(tempFile)); } else { Toast.makeText(MainActivity.this, "未找到存儲卡,無法存儲照片!",Toast.LENGTH_LONG).show(); } break; case RESULT_REQUEST_CODE: //圖片縮放完成後 if (data != null) { getImageToView(data); } break; } } super.onActivityResult(requestCode, resultCode, data); } /** * 裁剪圖片方法實現 * * @param uri */ public void startPhotoZoom(Uri uri) { Intent intent = new Intent("com.android.camera.action.CROP"); intent.setDataAndType(uri, "image/*"); // 設置裁剪 intent.putExtra("crop", "true"); // aspectX aspectY 是寬高的比例 intent.putExtra("aspectX", 1); intent.putExtra("aspectY", 1); // outputX outputY 是裁剪圖片寬高 intent.putExtra("outputX", 340); intent.putExtra("outputY", 340); intent.putExtra("return-data", true); startActivityForResult(intent, RESULT_REQUEST_CODE); } /** * 保存裁剪之後的圖片數據 * * @param picdata */ private void getImageToView(Intent data) { Bundle extras = data.getExtras(); if (extras != null) { Bitmap photo = extras.getParcelable("data"); Drawable drawable = new BitmapDrawable(this.getResources(),photo); faceImage.setImageDrawable(drawable); } } }
Tools.java
package com.xzw.utils; import android.os.Environment; /** * * @author XuZhiwei ([email protected]) * Create at 2012-8-17 上午10:14:40 */ public class Tools { /** * 檢查是否存在SDCard * @return */ public static boolean hasSdcard(){ String state = Environment.getExternalStorageState(); if(state.equals(Environment.MEDIA_MOUNTED)){ return true; }else{ return false; } } }
 GreenDao3.0新特性解析(配置、注解、加密),greendao3.0新特性
GreenDao3.0新特性解析(配置、注解、加密),greendao3.0新特性
GreenDao3.0新特性解析(配置、注解、加密),greendao3.0新特性Greendao3.0release與7月6日發布,其中最主要的三大改變就是:1.換包名
 Android學習指南之二十三:Drawable及其相關類的使用
Android學習指南之二十三:Drawable及其相關類的使用
對於任何軟件來說,美觀的界面都是用戶體驗的重要組成部分,它能提高整個軟件的品質
 Android自定義View系列之動態變化的Button
Android自定義View系列之動態變化的Button
Android自定義View系列之動態變化的Button 我的微信公眾號: 如果你喜歡我的文章,歡迎關注我的微信公眾號。 今天給大家介紹的是一款可以動態變化的按鈕,如矩
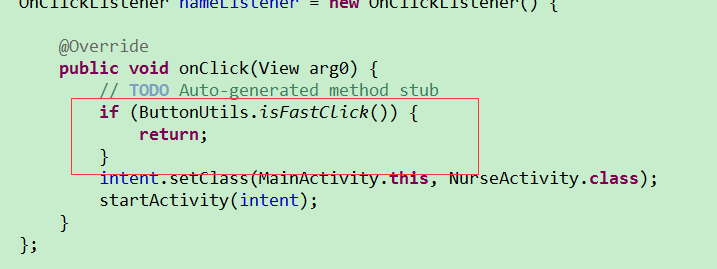
 android不同的按鈕一起點擊崩潰解決,android一起
android不同的按鈕一起點擊崩潰解決,android一起
android不同的按鈕一起點擊崩潰解決,android一起public class ButtonUtils { private static long last