編輯:關於android開發
1、SwipeBackLayout
項目地址:https://github.com/ikew0ng/SwipeBackLayout
2、用法
android studio
compile 'me.imid.swipebacklayout.lib:library:1.0.0'
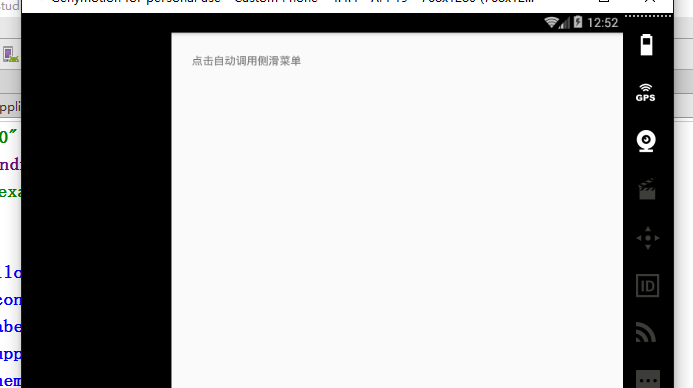
項目實例
package com.example.yiba8.myapplication;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.TextView;
import me.imid.swipebacklayout.lib.SwipeBackLayout;
import me.imid.swipebacklayout.lib.app.SwipeBackActivity;
public class BackActivity extends SwipeBackActivity {
private TextView back ;
private SwipeBackLayout mSwipeBackLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_back);
mSwipeBackLayout = getSwipeBackLayout();
int flag1 = SwipeBackLayout.EDGE_LEFT ; //左滑
int flag2 = SwipeBackLayout.EDGE_RIGHT ; //右滑
int flag3 = SwipeBackLayout.EDGE_BOTTOM ; //下滑
int flag4 = SwipeBackLayout.EDGE_ALL ; //全部
//設置滑動模式
mSwipeBackLayout.setEdgeTrackingEnabled(flag4);
//自動調用滑動模式
back = (TextView) findViewById( R.id.back );
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
scrollToFinishActivity();
}
});
//設置是否可以滑動
mSwipeBackLayout.setEnableGesture(true);
//獲取屏幕的寬度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int phoneWidth = dm.widthPixels ;
//設置側滑的區域為屏幕寬度的1/3,如果不設置系統默認為50dip
mSwipeBackLayout.setEdgeSize( phoneWidth / 3 );
}
}
3、常見的問題
3.1 滑動後背景顯示為黑屏

解決方法:在需要側滑的 Activity 添加一個 Theme
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppBackTheme" parent="@style/AppTheme">
<item name="android:windowIsTranslucent">true</item>
</style>
對activity添加theme
<!-- 側滑返回 -->
<activity
android:theme="@style/AppBackTheme"
android:name=".BackActivity">
</activity>
4、項目下載
http://download.csdn.net/detail/yanzi2015/9403931
 Android學習之旅:五子棋,android之旅五子棋
Android學習之旅:五子棋,android之旅五子棋
Android學習之旅:五子棋,android之旅五子棋 在學完了Android的基礎之後,我開始嘗試著寫一些小項目練練手,同時進一步鞏固自己的基礎知識,而我選的的第一
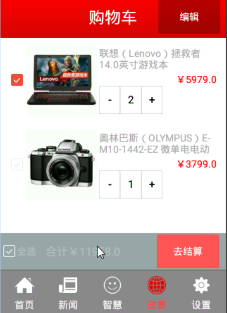
 硅谷商城4--顯示購物車商品,硅谷商城4--購物車
硅谷商城4--顯示購物車商品,硅谷商城4--購物車
硅谷商城4--顯示購物車商品,硅谷商城4--購物車 1_購物車頁面和標題欄的設置 govaffair_pager.xml <?xml version=1.0 en
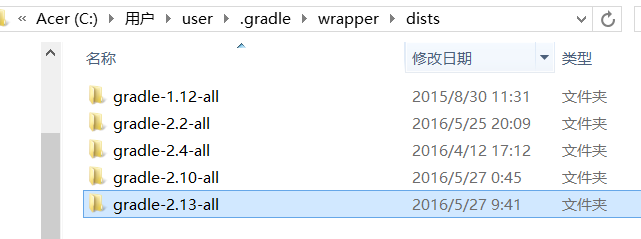
 教新手一步步解決:Plugin is too old, please update to a more recent version, or set ANDROID_DAILY_OVERRIDE environment variable to和更新gradle問題,environmentvariable
教新手一步步解決:Plugin is too old, please update to a more recent version, or set ANDROID_DAILY_OVERRIDE environment variable to和更新gradle問題,environmentvariable
教新手一步步解決:Plugin is too old, please update to a more recent version, or set ANDROID_DA
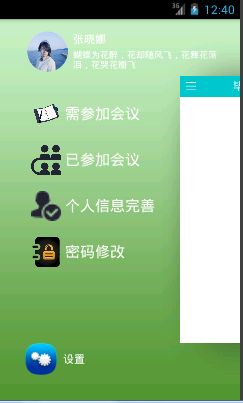
 Android之側滑導航欄,android滑導航欄
Android之側滑導航欄,android滑導航欄
Android之側滑導航欄,android滑導航欄今天學習的新內容是側滑導航欄,我想大家肯定都比較熟悉了,因為這個效果在qq裡面也有,最近一直跟室友們玩的游戲是快速讓自己