編輯:關於android開發
北京尚學堂提供
不少設計師和工程師都被安卓設備紛繁的屏幕搞得暈頭轉向,我既做UI設計,也做過一點安卓界面布局,剛好對這塊內容比較熟悉,也曾在公司內部做過相關的講座,在此,我將此部分知識重新梳理出來分享給大家!
1、了解幾個概念
(1)分辨率。分辨率就是手機屏幕的像素點數,一般描述成屏幕的“寬×高”,安卓手機屏幕常見的分辨率有480×800、720×1280、1080×1920等。720×1280表示此屏幕在寬度方向有720個像素,在高度方向有1280個像素。
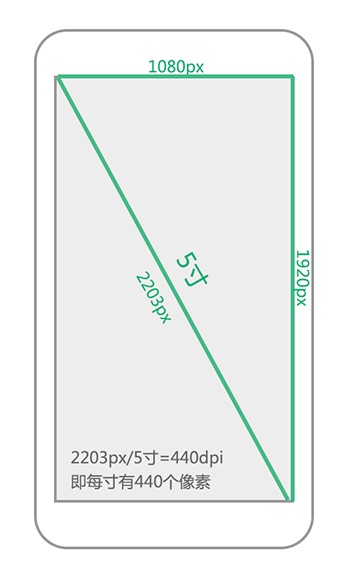
(2)屏幕大小。屏幕大小是手機對角線的物理尺寸,以英寸(inch)為單位。比如某某手機為“5寸大屏手機”,就是指對角線的尺寸,5寸×2.54厘米/寸=12.7厘米。
(3)密度(dpi,dots per inch;或PPI,pixels per inch)。從英文顧名思義,就是每英寸的像素點數,數值越高當然顯示越細膩。假如我們知道一部手機的分辨率是1080×1920,屏幕大小是5英寸,你能否算出此屏幕的密度呢?哈哈,中學的勾股定理派上用場啦!通過寬1080和高1920,根據勾股定理,我們得出對角線的像素數大約是2203,那麼用2203除以5就是此屏幕的密度了,計算結果是440。440dpi的屏幕已經相當細膩了。

2、實際密度與系統密度
尚未發現他處使用“實際密度”和“系統密度”這兩個詞匯,暫時由我如此定義吧。
“實際密度”就是我們自己算出來的密度,這個密度代表了屏幕真實的細膩程度,如上述例子中的440dpi就是實際密度,說明這塊屏幕每寸有440個像素。5英寸1080×1920的屏幕密度是440,而相同分辨率的4.5英寸屏幕密度是490。如此看來,屏幕密度將會出現很多數值,呈現嚴重的碎片化。而密度又是安卓屏幕將界面進行縮放顯示的依據,那麼安卓是如何適配這麼多屏幕的呢?
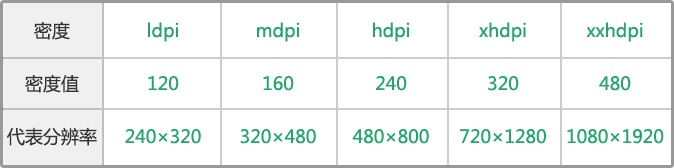
其實,每部安卓手機屏幕都有一個初始的固定密度,這些數值是120、160、240、320、480,我們權且稱為“系統密度”。大家發現規律沒有?相隔數值之間是2倍的關系。一般情況下,240×320的屏幕是低密度120dpi,即ldpi;320×480的屏幕是中密度160dpi,即mdpi;480×800的屏幕是高密度240dpi,即hdpi;720×1280的屏幕是超高密度320dpi,即xhdpi;1080×1920的屏幕是超超高密度480dpi,即xxhdpi。
安卓對界面元素進行縮放的比例依據正是系統密度,而不是實際密度。

3、一個重要的單位dp
dp也可寫為dip,即density-independent pixel。你可以想象dp更類似一個物理尺寸,比如一張寬和高均為100dp的圖片在320×480和480×800的手機上“看起來”一樣大。而實際上,它們的像素值並不一樣。dp正是這樣一個尺寸,不管這個屏幕的密度是多少,屏幕上相同dp大小的元素看起來始終差不多大。
另外,文字尺寸使用sp,即scale-independentpixel的縮寫,這樣,當你在系統設置裡調節字號大小時,應用中的文字也會隨之變大變小。

4、dp與px的轉換
在安卓中,系統密度為160dpi的中密度手機屏幕為基准屏幕,即320×480的手機屏幕。在這個屏幕中,1dp=1px。
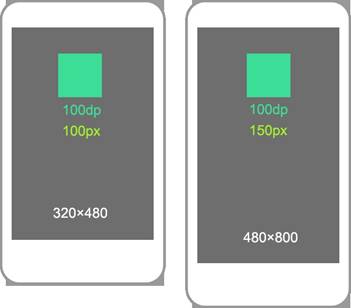
100dp在320×480(mdpi,160dpi)中是100px。那麼100dp在480×800(hdpi,240dpi)的手機上是多少px呢?我們知道100dp在兩個手機上看起來差不多大,根據160與240的比例關系,我們可以知道,在480×800中,100dp實際覆蓋了150px。因此,如果你為mdpi手機提供了一張100px的圖片,這張圖片在hdpi手機上就會拉伸至150px,但是他們都是100dp。
中密度和高密度的縮放比例似乎可以不通過160dpi和240dpi計算,而通過320px和480px也可以算出。但是按照寬度計算縮放比例不適用於超高密度xhdpi和超超高密度xxhdpi了。即720×1280中1dp是多少px呢?如果用720/320,你會得出1dp=2.25px,實際這樣算出來是不對的。dp與px的換算要以系統密度為准,720×1280的系統密度為320,320×480的系統密度為160,320/160=2,那麼在720×1280中,1dp=2px。同理,在1080×1920中,1dp=3px。
大家可以記住下面這個比例,dp與px的換算就十分easy啦!
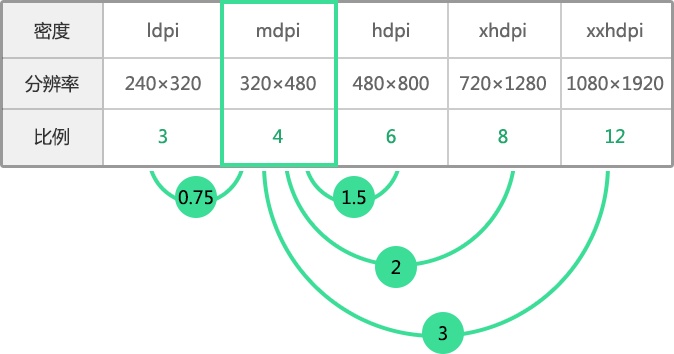
ldpi:mdpi:hdpi:xhdpi:xxhdpi=3:4:6:8:12,我們發現,相隔數字之間還是2倍的關系。計算的時候,以mdpi為基准。比如在720×1280(xhdpi)中,1dp等於多少px呢?mdpi是4,xhdpi是8,2倍的關系,即1dp=2px。反著計算更重要,比如你用PhotoShop在720×1280的畫布中制作了界面效果圖,兩個元素的間距是20px,那要標注多少dp呢?2倍的關系,那就是10dp!

當安卓系統字號設為“普通”時,sp與px的尺寸換算和dp與px是一樣的。比如某個文字大小在720×1280的PS畫布中是24px,那麼告訴工程師,這個文字大小是12sp。
5、建議在xdhpi中作圖
安卓手機有這麼多屏幕,我到底依據哪種屏幕作圖呢?沒有必要為不同密度的手機都提供一套素材,大部分情況下,一套就夠了。
現在手機比較高的分辨率是1080×1920,你可以選擇這個尺寸作圖,但是圖片素材將會增大應用安裝包的大小。並且尺寸越大的圖片占用的內存也就越高。如果你不是設計ROM,而是做一款應用,我建議大家用PS在720×1280的畫布中作圖。這個尺寸兼顧了美觀性、經濟性和計算的簡單。美觀性是指,以這個尺寸做出來的應用,在720×1280中顯示完美,在1080×1920中看起來也比較清晰;經濟性是指,這個分辨率下導出的圖片尺寸適中,內存消耗不會過高,並且圖片文件大小適中,安裝包也不會過大;計算的簡單,就是1dp=2px啊,多好計算啊!
做出來的圖片,記著讓界面工程師放進drawable-xhdpi的資源文件夾中。
6、屏幕的寬高差異
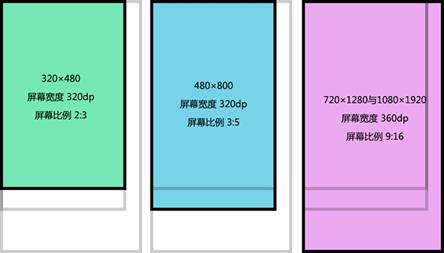
在720×1280中作圖,要考慮向下兼容不同的屏幕。通過計算我們可以知道,320×480和480×800的屏幕寬度都是320dp,而720×1280和1080×1920的屏幕寬度都是360dp。它們之間有40dp的差距,這40dp在設計中影響還是很大的。如下圖蝴蝶圖片距離屏幕的左右邊距在320dp寬的屏幕和360dp寬的屏幕中就不一樣。
不僅寬度上有差異,高度上的差異更加明顯。對於天氣等工具類應用,由於界面一般是獨占式的,更要考慮屏幕之間的比例差異。

如果想消除這些比例差異,可以通過添加布局文件來實現。一般情況下,布局文件放在layout文件夾中,如果要單獨對360dp的屏幕進行調整,你可以單做做一個布局文件放在layout-w360dp中;不過,最好是默認針對360dp的屏幕布局(較為主流),然後對320dp的屏幕單獨布局,將布局文件放到layout-w320dp中;如果你想對某個特殊的分辨率進行調整,那麼你可以將布局文件放在標有分辨率的文件夾中,如layout-854×480。
7、幾個資源的文件夾
在720×1280中做了圖片,要讓開發人員放到drawable-xhdpi的資源文件夾中,這樣才可以顯示正確。個人認為僅提供一套素材就可以了,可以測試一下應用在低端手機上運行是否流暢,如果比較卡頓,可以根據需要提供部分mdpi的圖片素材,因為xhdpi中的圖片運行在mdpi的手機上會比較占內存。
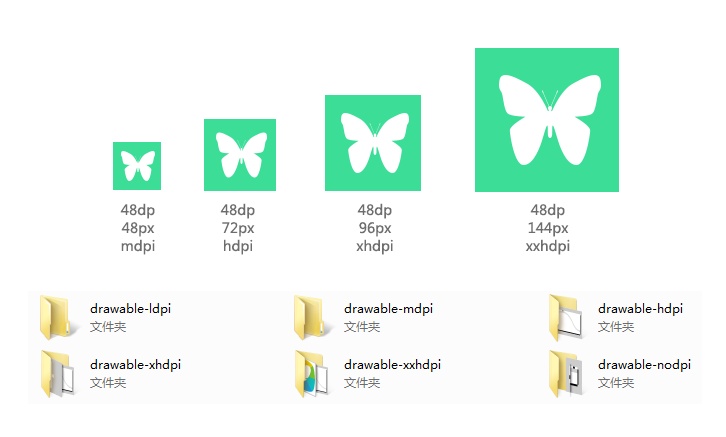
以應用圖標為例,xhdpi中的圖標大小是96px,如果要單獨給mdpi提供圖標,那麼這個圖標大小是48px,放到drawable-mdpi的資源文件夾中。各個資源文件夾中的圖片尺寸同樣符合ldpi:mdpi:hdpi:xhdpi:xxhdpi=3:4:6:8:12的規律。

如果你把一個高2px的分割線素材做成了9.png圖片,你想讓細線在不同密度中都是2px,而不被安卓根據密度進行縮放,怎麼辦?你可以把這個分割線素材放到drawable-nodpi中,這個資源文件夾中的圖片,將按照實際像素大小進行顯示,而不會被安卓根據密度進行縮放。即在mdpi中細線是2px(2dp),在xhdpi中細線是2px(1dp)。
以上是對安卓屏幕的初步總結,不知道你看完後是豁然開朗,還是一頭霧水?這篇文章主要為了實用起見,避開了過多深入的分析,如果你還有什麼疑問,可以留言。
最後補充一下,不少朋友問我安卓平板的設計,提到最多的是1280×800的分辨率,這個分辨率的平板一般是10.1寸的中密度屏幕,直接在PS中建立1280×800的畫布,提取之後的素材讓開發放到drawable-mdpi中即可。並且中密度的平板中,1dp=1px,比較好換算單位。
北京尚學堂-cctv央視網廣告合作伙伴,專業IT培訓機構,口碑最好的java培訓、iOS培訓、android培訓、hadoop大數據培訓、web前端培訓機構,0元入學,先就業後付款,平均就業薪水9500以上
 【騰訊Bugly干貨分享】Android Linker 與 SO 加殼技術,buglyandroid
【騰訊Bugly干貨分享】Android Linker 與 SO 加殼技術,buglyandroid
【騰訊Bugly干貨分享】Android Linker 與 SO 加殼技術,buglyandroid本文來自於騰訊bugly開發者社區,非經作者同意,請勿轉載,原文地址:
 showSetPwdDialog--自定義對話框,showsetpwddialog--
showSetPwdDialog--自定義對話框,showsetpwddialog--
showSetPwdDialog--自定義對話框,showsetpwddialog--樣式:
 android: ListView歷次優化,androidlistview
android: ListView歷次優化,androidlistview
android: ListView歷次優化,androidlistview第一版: ListView一屏顯示多少對象其內部就創建多少View對象。滑動時退出的緩存對象
 redis master-slave 切換演練
redis master-slave 切換演練
redis master-slave 切換演練redis master-slave 切換演練環境IP地址端口屬性192.168.31.2086379master192.1