編輯:關於android開發
很久之前就久聞該線大名,但是一直不是很了解,在經過一番谷歌之後,有了初步的概念:三點確定一條曲線:起點,終點,輔助點。
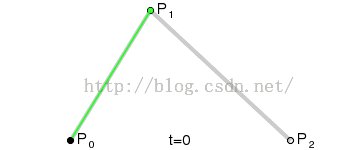
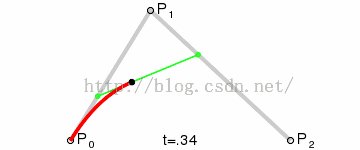
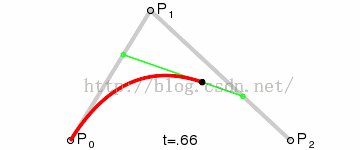
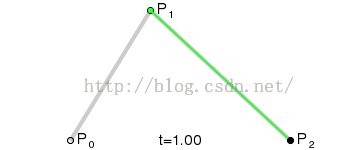
三個點的基本關系如下:

當初看這圖我也看了老半天,只知道是非常平滑,不知道三個點的具體關系,於是變寫了一段程序來測試輔助點與始終點的關系。
Android 的Path類提供了繪制二階貝塞爾曲線的方法,使用方法如下:
//設置起點
path.moveTo(200,200);
//設置輔助點坐標 300,200 終點坐標400,200
path.quadTo(300, 200, 400, 200);
這裡我將貝塞爾曲線的輔助點y軸和起始點設置相同,draw以後效果如下:

看到是一條直線,這是因為他y軸沒有拉伸,只是x軸進行了拉伸。把輔助點y+100嘗試

看到已經拉伸。。其實這樣還是不能很好的體現 貝塞爾曲線的規律。 所以要持續改變,研究他的規律,這裡重寫onTouchEvent,讓觸摸點的位置作為輔助點。觀察變化。
@Override
protected void onDraw(Canvas canvas) {
Paint p = new Paint();
p.setStyle(Paint.Style.STROKE);
p.setStrokeWidth(10);
Path path = new Path();
path.moveTo(200, 200);
path.quadTo(mSupX, mSupY, 400, 200);
canvas.drawPath(path,p);
super.onDraw(canvas);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_MOVE:
mSupX = event.getX();
mSupY = event.getY();
invalidate();
}
return true;
}

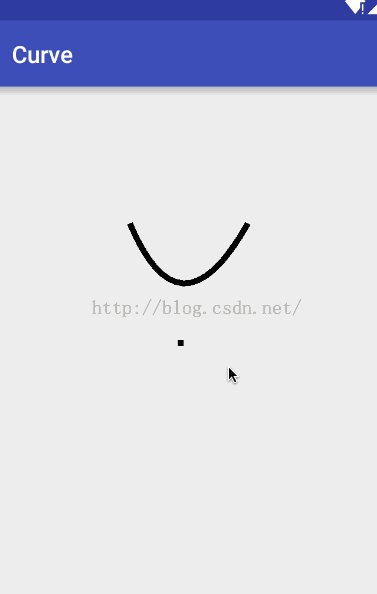
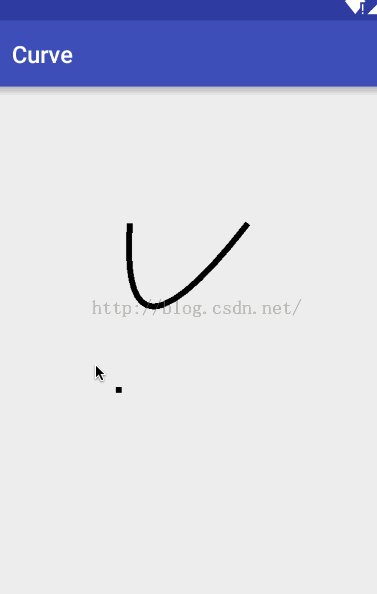
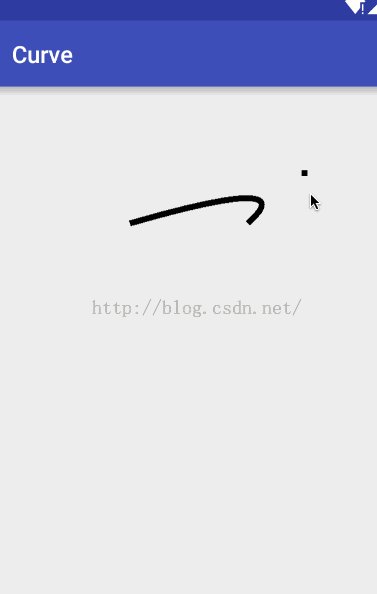
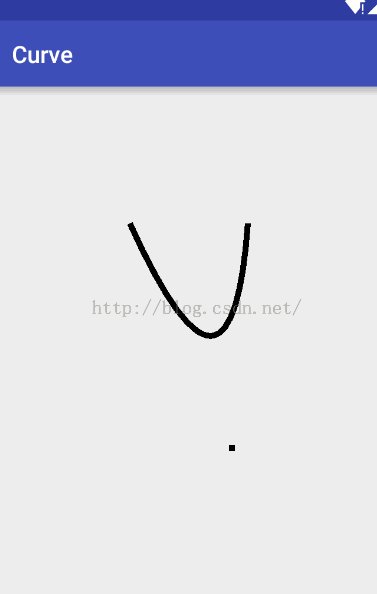
可以看到 是根據鼠標位置變化的曲線,可是現在還是不能很好的表現曲線的突出點和輔助點關系,接下來把輔助點也畫出來,方便觀察。
canvas.drawPoint(mSupX,mSupY,p);

這下,輔助點和曲線的關系就很明顯了。
許多炫酷的效果都離不開貝塞爾曲線,貝塞爾曲線的應用:仿360內存清理效果。
 Activity詳解一 配置、啟動和關閉activity,activity詳解
Activity詳解一 配置、啟動和關閉activity,activity詳解
Activity詳解一 配置、啟動和關閉activity,activity詳解先看效果圖: Android為我們提供了四種應組件,分別
 Android之Activity系列總結(一)--Activity概覽,android--activity
Android之Activity系列總結(一)--Activity概覽,android--activity
Android之Activity系列總結(一)--Activity概覽,android--activityActivity 本文內容 啟動 Activity 結
 學習Android從0開始之基礎篇(2)-AndroidMainfest.xml文件詳解
學習Android從0開始之基礎篇(2)-AndroidMainfest.xml文件詳解
學習Android從0開始之基礎篇(2)-AndroidMainfest.xml文件詳解 AndroidMainfest.xml文件詳解 一、關於AndroidMani
 [android] 手機衛士黑名單功能(列表展示),android衛士
[android] 手機衛士黑名單功能(列表展示),android衛士
[android] 手機衛士黑名單功能(列表展示),android衛士先把要攔截的電話號碼保存到數據庫中,攔截模式用個字段區分,1 電話攔截,2 短信攔截,3全部攔截 &