編輯:關於android開發
動畫類型
Android的animation由四種類型組成Android動畫模式
Animation主要有兩種動畫模式:
一種是tweened animation(漸變動畫
XML中
JavaCode
alpha
AlphaAnimation
scale
ScaleAnimation
一種是frame by frame(畫面轉換動畫)
XML中
JavaCode
translate
TranslateAnimation
rotate
RotateAnimation
如何在XML文件中定義動畫
① 打開Eclipse,新建Android工程
② 在res目錄中新建anim文件夾
③ 在anim目錄中新建一個myanim.xml(注意文件名小寫)
④ 加入XML的動畫代碼
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha/>
<scale/>
<translate/>
<rotate/>
</set>
Android動畫解析--XML
<alpha>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:fromAlpha="0.1"
android:toAlpha="1.0"
android:duration="3000"
/>
<!-- 透明度控制動畫效果 alpha
浮點型值:
fromAlpha 屬性為動畫起始時透明度
toAlpha 屬性為動畫結束時透明度
說明:
0.0表示完全透明
1.0表示完全不透明
以上值取0.0-1.0之間的float數據類型的數字
長整型值:
duration 屬性為動畫持續時間
說明:
時間以毫秒為單位
-->
</set>
<scale>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:interpolator=
"@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="0.0"
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="700" />
</set>
<!-- 尺寸伸縮動畫效果 scale
屬性:interpolator 指定一個動畫的插入器
在我試驗過程中,使用android.res.anim中的資源時候發現
有三種動畫插入器:
accelerate_decelerate_interpolator 加速-減速 動畫插入器
accelerate_interpolator 加速-動畫插入器
decelerate_interpolator 減速- 動畫插入器
其他的屬於特定的動畫效果
浮點型值:
fromXScale 屬性為動畫起始時 X坐標上的伸縮尺寸
toXScale 屬性為動畫結束時 X坐標上的伸縮尺寸
fromYScale 屬性為動畫起始時Y坐標上的伸縮尺寸
toYScale 屬性為動畫結束時Y坐標上的伸縮尺寸
說明:
以上四種屬性值
0.0表示收縮到沒有
1.0表示正常無伸縮
值小於1.0表示收縮
值大於1.0表示放大
pivotX 屬性為動畫相對於物件的X坐標的開始位置
pivotY 屬性為動畫相對於物件的Y坐標的開始位置
說明:
以上兩個屬性值 從0%-100%中取值
50%為物件的X或Y方向坐標上的中點位置
長整型值:
duration 屬性為動畫持續時間
說明: 時間以毫秒為單位
布爾型值:
fillAfter 屬性 當設置為true ,該動畫轉化在動畫結束後被應用
-->
<translate>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="30"
android:toXDelta="-80"
android:fromYDelta="30"
android:toYDelta="300"
android:duration="2000"
/>
<!-- translate 位置轉移動畫效果
整型值:
fromXDelta 屬性為動畫起始時 X坐標上的位置
toXDelta 屬性為動畫結束時 X坐標上的位置
fromYDelta 屬性為動畫起始時 Y坐標上的位置
toYDelta 屬性為動畫結束時 Y坐標上的位置
注意:
沒有指定fromXType toXType fromYType toYType 時候,
默認是以自己為相對參照物
長整型值:
duration 屬性為動畫持續時間
說明: 時間以毫秒為單位
-->
</set>
<rotate>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromDegrees="0"
android:toDegrees="+350"
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000" />
<!-- rotate 旋轉動畫效果
屬性:interpolator 指定一個動畫的插入器
在我試驗過程中,使用android.res.anim中的資源時候發現
有三種動畫插入器:
accelerate_decelerate_interpolator 加速-減速 動畫插入器
accelerate_interpolator 加速-動畫插入器
decelerate_interpolator 減速- 動畫插入器
其他的屬於特定的動畫效果
浮點數型值:
fromDegrees 屬性為動畫起始時物件的角度
toDegrees 屬性為動畫結束時物件旋轉的角度 可以大於360度
說明:
當角度為負數——表示逆時針旋轉
當角度為正數——表示順時針旋轉
(負數from——to正數:順時針旋轉)
(負數from——to負數:逆時針旋轉)
(正數from——to正數:順時針旋轉)
(正數from——to負數:逆時針旋轉)
pivotX 屬性為動畫相對於物件的X坐標的開始位置
pivotY 屬性為動畫相對於物件的Y坐標的開始位置
說明: 以上兩個屬性值 從0%-100%中取值
50%為物件的X或Y方向坐標上的中點位置
長整型值:
duration 屬性為動畫持續時間
說明: 時間以毫秒為單位
-->
</set>
如何使用XML中的動畫效果
public static Animation loadAnimation (Context context, int id)
//第一個參數Context為程序的上下文
//第二個參數id為動畫XML文件的引用
//例子:
myAnimation= AnimationUtils.loadAnimation(this,R.anim.my_action);
//使用AnimationUtils類的靜態方法loadAnimation()來加載XML中的動畫XML文件
如何在Java代碼中定義動畫
//在代碼中定義 動畫實例對象
private Animation myAnimation_Alpha;
private Animation myAnimation_Scale;
private Animation myAnimation_Translate;
private Animation myAnimation_Rotate;
//根據各自的構造方法來初始化一個實例對象
myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f);
myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
myAnimation_Translate=new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f);
myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f,
Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
Android動畫解析--JavaCode
AlphaAnimation
Animation類對象定義
private AlphaAnimation myAnimation_Alpha;
② AlphaAnimation類對象構造
AlphaAnimation(float fromAlpha, float toAlpha)
//第一個參數fromAlpha為 動畫開始時候透明度
//第二個參數toAlpha為 動畫結束時候透明度
myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f);
//說明:
// 0.0表示完全透明
// 1.0表示完全不透明
③ 設置動畫持續時間
myAnimation_Alpha.setDuration(5000);
//設置時間持續時間為 5000毫秒
ScaleAnimation
① ScaleAnimation類對象定義
private AlphaAnimation myAnimation_Alpha;
② ScaleAnimation類對象構造
ScaleAnimation(float fromX, float toX, float fromY, float toY,
int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
//第一個參數fromX為動畫起始時 X坐標上的伸縮尺寸
//第二個參數toX為動畫結束時 X坐標上的伸縮尺寸
//第三個參數fromY為動畫起始時Y坐標上的伸縮尺寸
//第四個參數toY為動畫結束時Y坐標上的伸縮尺寸
/*說明:
以上四種屬性值
0.0表示收縮到沒有
1.0表示正常無伸縮
值小於1.0表示收縮
值大於1.0表示放大
*/
//第五個參數pivotXType為動畫在X軸相對於物件位置類型
//第六個參數pivotXValue為動畫相對於物件的X坐標的開始位置
//第七個參數pivotXType為動畫在Y軸相對於物件位置類型
//第八個參數pivotYValue為動畫相對於物件的Y坐標的開始位置
myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
③ 設置動畫持續時間
myAnimation_Scale.setDuration(700);
//設置時間持續時間為 700毫秒
TranslateAnimation
① TranslateAnimation類對象定義
private AlphaAnimation myAnimation_Alpha;
② TranslateAnimation類對象構造
TranslateAnimation(float fromXDelta, float toXDelta,
float fromYDelta, float toYDelta)
//第一個參數fromXDelta為動畫起始時 X坐標上的移動位置
//第二個參數toXDelta為動畫結束時 X坐標上的移動位置
//第三個參數fromYDelta為動畫起始時Y坐標上的移動位置
//第四個參數toYDelta為動畫結束時Y坐標上的移動位置
RotateAnimation
① RotateAnimation類對象定義
private AlphaAnimation myAnimation_Alpha;
② RotateAnimation類對象構造
RotateAnimation(float fromDegrees, float toDegrees,
int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
//第一個參數fromDegrees為動畫起始時的旋轉角度
//第二個參數toDegrees為動畫旋轉到的角度
//第三個參數pivotXType為動畫在X軸相對於物件位置類型
//第四個參數pivotXValue為動畫相對於物件的X坐標的開始位置
//第五個參數pivotXType為動畫在Y軸相對於物件位置類型
//第六個參數pivotYValue為動畫相對於物件的Y坐標的開始位置
myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f,
Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
③ 設置動畫持續時間
myAnimation_Rotate.setDuration(3000);
//設置時間持續時間為 3000毫秒
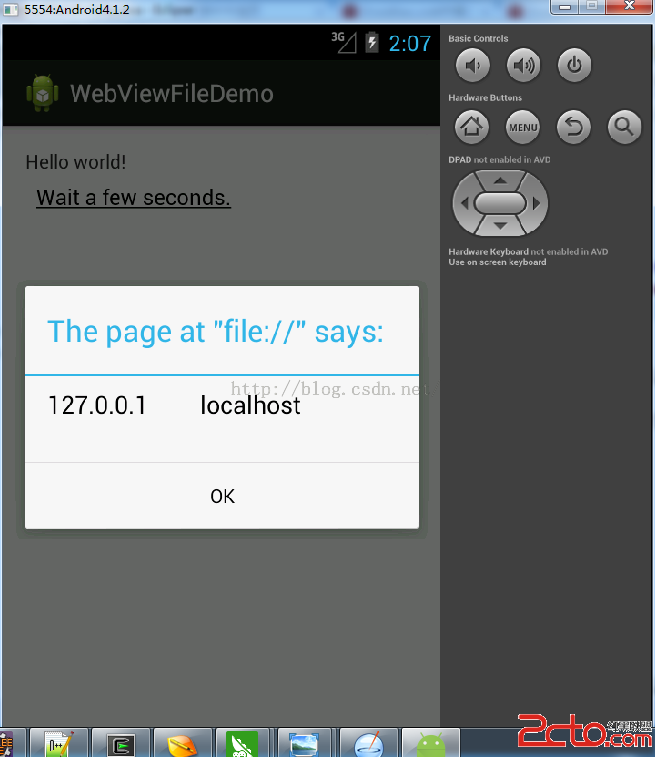
 Android WebView File域同源策略繞過漏洞淺析
Android WebView File域同源策略繞過漏洞淺析
Android WebView File域同源策略繞過漏洞淺析 0x00 我們首先講一個webView這個方法的作用: webView.getSettings().
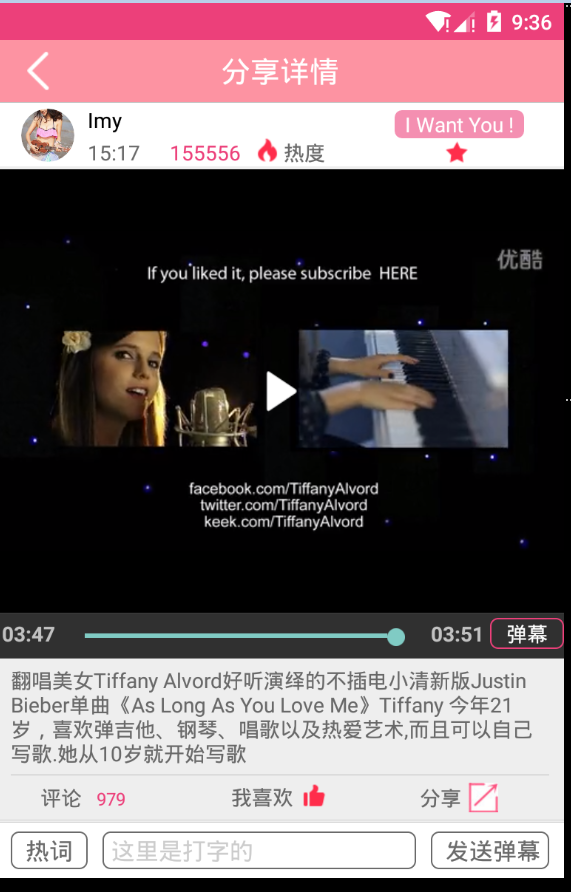
 個人應用開發詳記. (一),個人應用開發
個人應用開發詳記. (一),個人應用開發
個人應用開發詳記. (一),個人應用開發 心血來潮. 突然想開發一個視頻分享社區類的APP. 於是想了就開始做~ 博客就來記錄開發過程
 安卓應用的界面編程(3),安卓應用界面編程
安卓應用的界面編程(3),安卓應用界面編程
安卓應用的界面編程(3),安卓應用界面編程第二組UI組件:TextView及其子類 1. TextView(不允許用戶編輯文本內容)直接繼承了View,同時是EditTe
 Android學習指南之十九:Android Notification(通知)詳解
Android學習指南之十九:Android Notification(通知)詳解
Notification(通知)使你的應用程序能夠在不使用Activity的情