編輯:關於android開發
Date&Time這裡一共講解下面6個:
TextClock(文本時鐘),AnalogClock(模擬時鐘),Chronometer(計時器),DatePicker(日期選擇器),TimePicker(時間選擇器),CalendarView(日期視圖)這六個前面三個很少用到,後面三個如果在實際的應用中可能更需要我們自定義,這幾控件個人覺得用的不多,可以動手看看運行效果圖就行了。
一、TextClock(文本時鐘)是在android4.2(API17)後推出的一個新的控件來替代之前Digital的一個控件,TextClock可用字符串的格式來顯示當前的時間和日期,對於時間這個控件提供兩種格式,12小時制和24小時制。下面介紹幾個會用到方法:
is24HourModeEnabled():查看系統是否在使用24小時制顯示時間
android:format24Hour:設置24小時制的格式
android:format12Hour:設置12小時制的格式
android:timeZone:設置時區
使用:
<TextClock
android:layout_width="match_parent"
android:layout_height="40dp"
android:format24Hour="yyyy : MM :DD"/>
二、AnalogClock(模擬時鐘)
總結幾個屬性吧
android:dial:表的背景圖片
android:hand_hour:表的時針的圖片
android:hand_minute:表的分鐘的圖片
可以自己動手試一下這三個屬性
三、Chronometer(計時器)
直接看一個例子吧
代碼:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Chronometer
android:id="@+id/chronometer"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#ff0000"
android:textSize="60dip" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:orientation="horizontal">
<Button
android:id="@+id/btnStart"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="開始記時" />
<Button
android:id="@+id/btnStop"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="停止記時" />
<Button
android:id="@+id/btnReset"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="重置" />
<Button
android:id="@+id/btn_format"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="格式化" />
</LinearLayout>
</LinearLayout>
Java代碼
package com.example.test3;
import android.app.Activity;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.View;
import android.widget.Button;
import android.widget.Chronometer;
import android.widget.Toast;
public class MainActivity extends Activity implements View.OnClickListener,Chronometer.OnChronometerTickListener{
private Chronometer chronometer;
private Button btn_start,btn_stop,btn_base,btn_format;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
chronometer = (Chronometer) findViewById(R.id.chronometer);
btn_start = (Button) findViewById(R.id.btnStart);
btn_stop = (Button) findViewById(R.id.btnStop);
btn_base = (Button) findViewById(R.id.btnReset);
btn_format = (Button) findViewById(R.id.btn_format);
chronometer.setOnChronometerTickListener(this);
btn_start.setOnClickListener(this);
btn_stop.setOnClickListener(this);
btn_base.setOnClickListener(this);
btn_format.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btnStart:
chronometer.start();// 開始計時
break;
case R.id.btnStop:
chronometer.stop();// 停止計時
break;
case R.id.btnReset:
chronometer.setBase(SystemClock.elapsedRealtime());// 復位
break;
case R.id.btn_format:
chronometer.setFormat("Time:%s");// 更改時間顯示格式
break;
}
}
@Override
public void onChronometerTick(Chronometer chronometer) {
String time = chronometer.getText().toString();
if(time.equals("00:00")){
Toast.makeText(MainActivity.this, "時間到了~", Toast.LENGTH_SHORT).show();
}
}
}
四、DatePicker(日期選擇器)
核心屬性:就對著上面圖來說吧,有興趣可以自己動手試一試
android:calendarTextColor:日歷列表的顏色
android:calendarViewShown:是否顯示日歷視圖,也就是右邊一塊
android:datePickerMode:組件外觀,可選值spinner,calendar,可以自己動手試一下效果
android:dayOfWeekBackground:頂部星期幾的背景色
android:dayOfWeekTextAppearance:頂部星期幾的文字顏色
android:endYear去年
android:firstDayOfWeek設置日歷列表是以星期幾開頭
android:headerBackground:整個頭部的背景顏色
android:headerDayOfMonthTextAppearance:頭部日期字體的顏色android:headerMonthTextAppearance:頭部月份的字體顏色
android:headerYearTextAppearance:頭部年的字體顏色
android:maxDate:最大日期顯示在這個日歷視圖mm / dd / yyyy格式
android:maxDate:最小日期顯示在這個日歷視圖mm / dd / yyyy格式android:spinnersShown:是否顯示spinner
android:startYear:設置第一年(內容),比如19940年android:yearListItemTextAppearance:列表的文本出現在列表中。android:yearListSelectorColor:年列表選擇的顏色
監聽事件OnDateChangedListener
五、TimePicker(時間選擇器)
屬性也和前面很多差不多,就算了,監聽事件OnTimeChangedListener
六、calendar(日歷視圖)
日歷在學j2SE的時候有一個重要的類Calendar,差不多了,用的貌似用的也不多,可以自己的動手試一下這幾個控件,沒什麼總結的
android:firstDayOfWeek:設置一個星期的第一天。
android:maxDate :最大的日期顯示在這個日歷視圖mm / dd / yyyy格式android:minDate:最小的日期顯示在這個日歷視圖mm / dd / yyyy格式android:weekDayTextAppearance:工作日的文本出現在日歷標題縮寫
對應的日期改變事件是:CalendarView.OnDateChangeListener
小結:android的UI基本組件也就差不多了,還有一些與適配器Adapter相關的UI組件下次再總結吧
 硅谷社交8--聯系人列表頁面,硅谷社交8--聯系人
硅谷社交8--聯系人列表頁面,硅谷社交8--聯系人
硅谷社交8--聯系人列表頁面,硅谷社交8--聯系人 1.是否有邀請信息紅點的設置 // 獲取當前是否有新的邀請信息 boolean is_notify = SpUtil
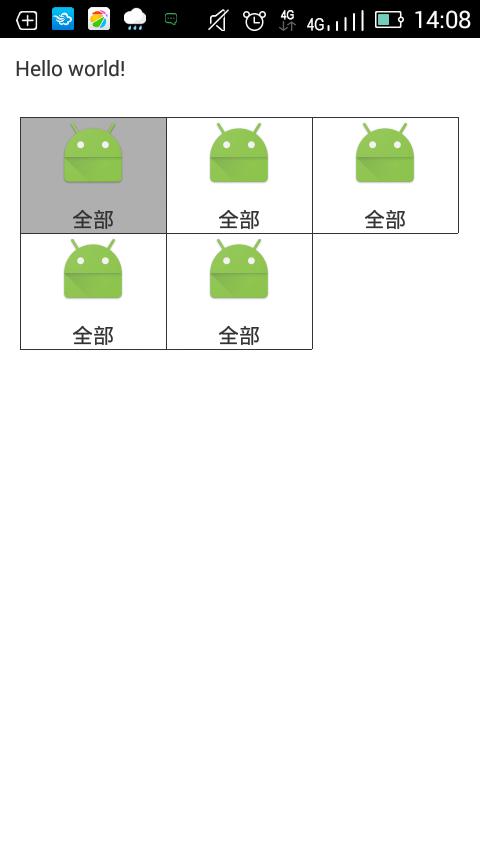
 android gridview畫分割線
android gridview畫分割線
android gridview畫分割線 android gridview畫分割線,如圖: 1。先上圖: 2.具體實現代碼: public class Lin
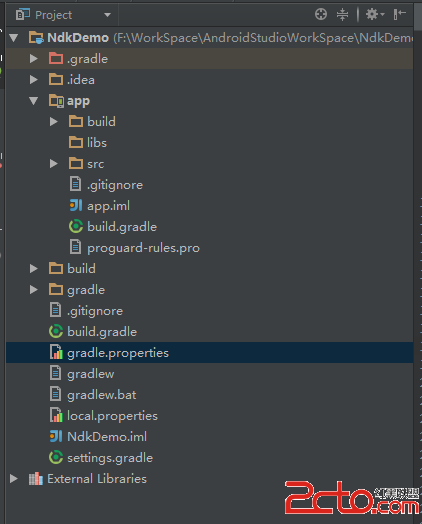
 Android Studio Ndk 編程
Android Studio Ndk 編程
Android Studio Ndk 編程 現在開發Android程序基本都已經從Eclipse轉到了Android Studio了, 最近項目需求, 需要用到ndk編程
 【轉】Android Studio下加入百度地圖的使用 (一)——環境搭建,androidstudio
【轉】Android Studio下加入百度地圖的使用 (一)——環境搭建,androidstudio
【轉】Android Studio下加入百度地圖的使用 (一)——環境搭建,androidstudio 最近有學 生要做畢業設計,會使用到定位及地圖信息的功能,特此研究