編輯:關於android開發
第一步:
創建四個xml文件,page01.xml,page02.xml,page03.xml,page04.xml
作為viewpage容器的4個子級控件界面
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#8A2BE2" android:orientation="vertical">
<textview android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="page01" android:textsize="40sp">
</textview>
</linearlayout>
第二步在布局文件activity_main中,添加viewpage控件,和四個按鈕
同時為每個按鈕創建selector文件,使用android:drawableTop="@drawable/page01_radiobutton_drawable"具體參看:
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity">
<android.support.v4.view.viewpager android:id="@+id/vp_viewpage" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_above="@+id/rg_tab">
</android.support.v4.view.viewpager>
<radiogroup android:id="@+id/rg_tab" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignparentbottom="true" android:orientation="horizontal" android:paddingbottom="3dp" android:paddingtop="3dp">
<radiobutton android:id="@+id/btn_Home" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:button="@null" android:drawabletop="@drawable/page01_radiobutton_drawable" android:gravity="center" android:text="HOME">
<radiobutton android:id="@+id/btn_Time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:button="@null" android:drawabletop="@drawable/page02_radiobutton_drawable" android:gravity="center" android:text="Time">
<radiobutton android:id="@+id/btn_Message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:button="@null" android:drawabletop="@drawable/page03_radiobutton_drawable" android:gravity="center" android:text="Message">
<radiobutton android:id="@+id/btn_Settings" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:button="@null" android:drawabletop="@drawable/page04_radiobutton_drawable" android:gravity="center" android:text="Settings">
</radiobutton></radiobutton></radiobutton></radiobutton></radiogroup>
</relativelayout>
package com.example.viewpage_test;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.support.v4.widget.SearchViewCompat.OnCloseListenerCompat;
import android.text.Layout;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class MainActivity extends Activity {
private ViewPager viewpager;
private List children;
private List titles;
private RadioGroup tab;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewpager = (ViewPager) findViewById(R.id.vp_viewpage);
tab = (RadioGroup) findViewById(R.id.rg_tab);
//viewpage容納的的界面的集合
children = new ArrayList();
children.add(LayoutInflater.from(this).inflate(R.layout.page01, null));
children.add(getLayoutInflater().inflate(R.layout.page02, null));
children.add(getLayoutInflater().inflate(R.layout.page03, null));
children.add(getLayoutInflater().inflate(R.layout.page04, null));
//每個界面的標題集合
titles = new ArrayList();
titles.add("page01");
titles.add("page02");
titles.add("page03");
titles.add("page04");
//第一步添加適配器,使用pageAdapter管理子級View對象
viewpager.setAdapter(new InnerPagerAdapter());
//第二步為tab添加監聽器,監聽點擊事件,得到點擊是哪個按鈕,根據按鈕位置索引,設置viewpage當前要顯示的是哪個頁面
tab.setOnCheckedChangeListener(new InnerOnCheckedChangeListener());
//為ViewPage添加監聽器,監聽,當viewpage滑動時頁面切換選中的是哪個界面,得到這個界面的位置索引,根據這個位置設置tab按鈕的選擇狀態
viewpager.setOnPageChangeListener(new InnerOnPageChangeListener());
}
private class InnerOnPageChangeListener implements OnPageChangeListener{
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
// 當這個頁面滾動是
}
@Override
public void onPageSelected(int position) {
// 當已經選中這個界面時監聽事件
switch (position) {
case 0:
tab.check(R.id.btn_Home);
break;
case 1:
tab.check(R.id.btn_Time);
break;
case 2:
tab.check(R.id.btn_Message);
break;
case 3:
tab.check(R.id.btn_Settings);
break;
default:
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
//滾動的狀態發生改變時
}
}
private class InnerOnCheckedChangeListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
switch (checkedId) {
case R.id.btn_Home:
viewpager.setCurrentItem(0);//設置當前顯示的的界面是哪一個
break;
case R.id.btn_Time:
viewpager.setCurrentItem(1);
break;
case R.id.btn_Message:
viewpager.setCurrentItem(2);
break;
case R.id.btn_Settings:
viewpager.setCurrentItem(3);
break;
default:
break;
}
}
}
public class InnerPagerAdapter extends PagerAdapter{
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titles.get(position);
}
@Override
public int getCount() {
//獲取子級布局的數量
return children.size();//返回viewpage容器中子級布局的個數,
}
@Override
public boolean isViewFromObject(View view, Object object) {
// 判斷某個View對象是否為當前被添加到ViewPager容器中的對象
return view == object;
}
//下面兩個方法是PageAdapter中必須實現的非抽象方法
@Override
public Object instantiateItem(ViewGroup container, int position) {
// 實例化ViewPager容器中指定的position位置需要顯示的View對象
View view = children.get(position);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
//在ViewPager中移除指定的position位置的View對象
container.removeView(children.get(position));
}
}
}
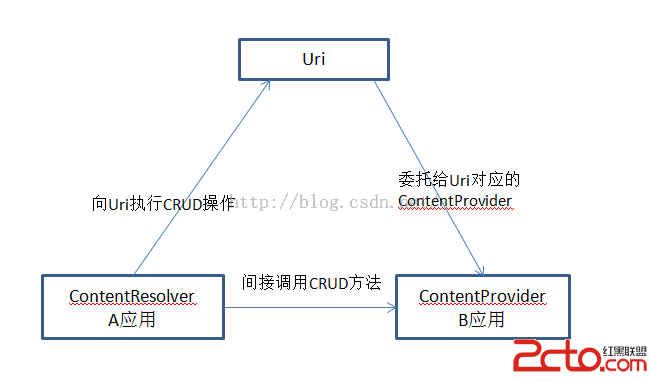
 Android中ContentProvider組件數據共享
Android中ContentProvider組件數據共享
Android中ContentProvider組件數據共享 ContentProvider的功能和意義: 主要用於對外共享數據,也就是通過ContentProvide
 Android View分區域點擊實現方案——1.根據坐標范圍
Android View分區域點擊實現方案——1.根據坐標范圍
Android View分區域點擊實現方案——1.根據坐標范圍 Android View分區域點擊實現方案——1.根據坐標范圍 標簽: Android學習記錄
 Android基礎入門教程——10.10 傳感器專題(1)——相關介紹
Android基礎入門教程——10.10 傳感器專題(1)——相關介紹
Android基礎入門教程——10.10 傳感器專題(1)——相關介紹 Android基礎入門教程——10.10 傳感器專題(1)—&
 Android學習指南之四十二:用戶界面View之SlidingDrawer
Android學習指南之四十二:用戶界面View之SlidingDrawer
研究Launcher源碼時,發現並學習了SlidingDrawer類,即通常所