編輯:關於android開發
類android.graphics.PorterDuffXfermode繼承自android.graphics.Xfermode。在用Android中的Canvas進行繪圖時,可以通過使用PorterDuffXfermode將所繪制的圖形的像素與Canvas中對應位置的像素按照一定規則進行混合,形成新的像素值,從而更新Canvas中最終的像素顏色值,這樣會創建很多有趣的效果。當使用PorterDuffXfermode時,需要將將其作為參數傳給Paint.setXfermode(Xfermode xfermode)方法,這樣在用該畫筆paint進行繪圖時,Android就會使用傳入的PorterDuffXfermode,如果不想再使用Xfermode,那麼可以執行Paint.setXfermode(null)。
PorterDuffXfermode這個類中的Porter和Duff是兩個人名,這兩個人在1984年一起寫了一篇名為《Compositing Digital Images》的論文,點擊可查看該論文。我們知道,一個像素是由RGBA四個分量組成的,該論文就論述了如何實現不同數字圖像的像素之間是如何進行混合的,該論文提出了多種像素混合的模式。如果做過圖像處理開發,會對其比較了解,該技術也和OpenGL中的Alpha混合技術異曲同工。
PorterDuffXfermode支持以下十幾種像素顏色的混合模式,分別為:CLEAR、SRC、DST、SRC_OVER、DST_OVER、SRC_IN、DST_IN、SRC_OUT、DST_OUT、SRC_ATOP、DST_ATOP、XOR、DARKEN、LIGHTEN、MULTIPLY、SCREEN。
我們下面會分析幾個代碼片段研究PorterDuffXfermode使用及工作原理詳解。
我們在演示如何使用PorterDuffXfermode之前,先看一下下面這個例子,代碼如下所示:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//設置背景色
canvas.drawARGB(255, 139, 197, 186);
int canvasWidth = canvas.getWidth();
int r = canvasWidth / 3;
//繪制黃色的圓形
paint.setColor(0xFFFFCC44);
canvas.drawCircle(r, r, r, paint);
//繪制藍色的矩形
paint.setColor(0xFF66AAFF);
canvas.drawRect(r, r, r * 2.7f, r * 2.7f, paint);
}
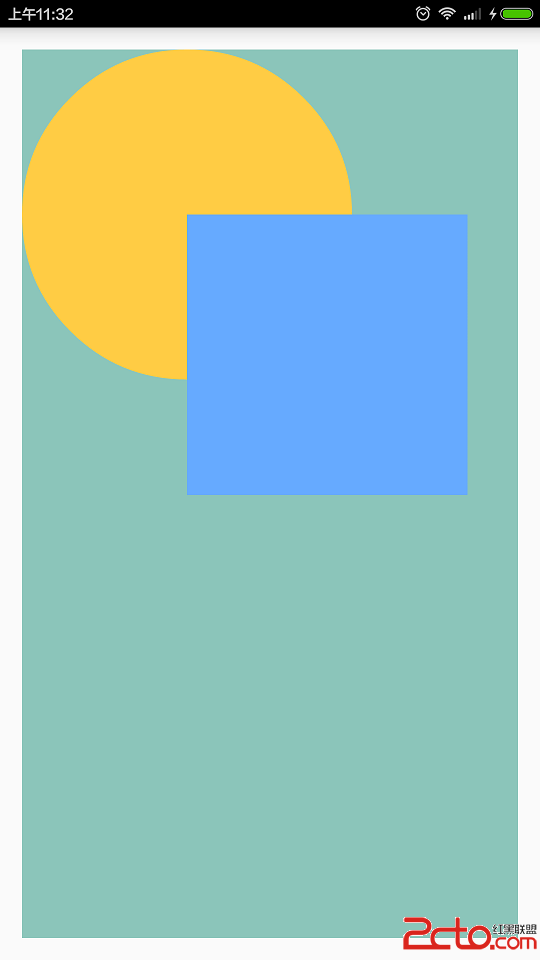
我們重寫了View的onDraw方法,首先將View的背景色設置為綠色,然後繪制了一個黃色的圓形,然後再繪制一個藍色的矩形,效果如下所示:

上面演示就是Canvas正常的繪圖流程,沒有使用PorterDuffXfermode。我們簡單分析一下上面這段代碼:
首先,我們調用了canvas.drawARGB(255, 139, 197, 186)方法將整個Canvas都繪制成一個顏色,在執行完這句代碼後,canvas上所有像素的顏色值的ARGB顏色都是(255,139,197,186),由於像素的alpha分量是255而不是0,所以此時所有像素都不透明。
當我們執行了canvas.drawCircle(r, r, r, paint)之後,Android會在所畫圓的位置用黃顏色的畫筆繪制一個黃色的圓形,此時整個圓形內部所有的像素顏色值的ARGB顏色都是0xFFFFCC44,然後用這些黃色的像素替換掉Canvas中對應的同一位置中顏色值ARGB為(255,139,197,186)的像素,這樣就將黃色圓形繪制到Canvas上了。
當我們執行了canvas.drawRect(r, r, r * 2.7f, r * 2.7f, paint)之後,Android會在所畫矩形的位置用藍色的畫筆繪制一個藍色的矩形,此時整個矩形內部所有的像素顏色值的ARGB顏色都是0xFF66AAFF,然後用這些藍色的像素替換掉Canvas中對應的同一位置中的像素,這樣黃色的圓中的右下角部分的像素與其他一些背景色像素就被藍色像素替換了,這樣就將藍色矩形繪制到Canvas上了。
上述過程雖然簡單,但是了解Canvas繪圖時具體的像素更新過程是真正理解PorterDuffXfermode的工作原理的基礎。
下面我們使用PorterDuffXfermode對上面的代碼進行一下修改,修改後的代碼如下所示:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//設置背景色
canvas.drawARGB(255, 139, 197, 186);
int canvasWidth = canvas.getWidth();
int r = canvasWidth / 3;
//正常繪制黃色的圓形
paint.setColor(0xFFFFCC44);
canvas.drawCircle(r, r, r, paint);
//使用CLEAR作為PorterDuffXfermode繪制藍色的矩形
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
paint.setColor(0xFF66AAFF);
canvas.drawRect(r, r, r * 2.7f, r * 2.7f, paint);
//最後將畫筆去除Xfermode
paint.setXfermode(null);
}
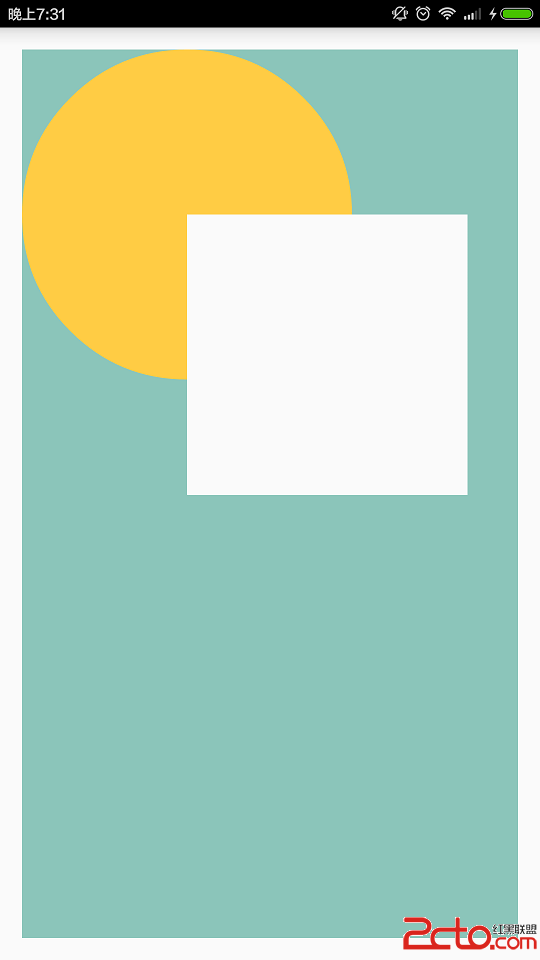
效果如下所示:

下面我們對以上代碼進行一下分析:
首先,我們調用了canvas.drawARGB(255, 139, 197, 186)方法將整個Canvas都繪制成一個顏色,此時所有像素都不透明。
然後我們通過調用canvas.drawCircle(r, r, r, paint)繪制了一個黃色的圓形到Canvas上面。
然後我們執行代碼paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR)),將畫筆的PorterDuff模式設置為CLEAR。
然後調用canvas.drawRect(r, r, r * 2.7f, r * 2.7f, paint)方法繪制藍色的矩形,但是最終界面上出現了一個白色的矩形。
在繪制完成後,我們調用paint.setXfermode(null)將畫筆去除Xfermode。
我們具體分析一下白色矩形出現的原因。一般我們在調用canvas.drawXXX()方法時都會傳入一個畫筆Paint對象,Android在繪圖時會先檢查該畫筆Paint對象有沒有設置Xfermode,如果沒有設置Xfermode,那麼直接將繪制的圖形覆蓋Canvas對應位置原有的像素;如果設置了Xfermode,那麼會按照Xfermode具體的規則來更新Canvas中對應位置的像素顏色。就本例來說,在執行canvas.drawCirlce()方法時,畫筆Paint沒有設置Xfermode對象,所以繪制的黃色圓形直接覆蓋了Canvas上的像素。當我們調用canvas.drawRect()繪制矩形時,畫筆Paint已經設置Xfermode的值為PorterDuff.Mode.CLEAR,此時Android首先是在內存中繪制了這麼一個矩形,所繪制的圖形中的像素稱作源像素(source,簡稱src),所繪制的矩形在Canvas中對應位置的矩形內的像素稱作目標像素(destination,簡稱dst)。源像素的ARGB四個分量會和Canvas上同一位置處的目標像素的ARGB四個分量按照Xfermode定義的規則進行計算,形成最終的ARGB值,然後用該最終的ARGB值更新目標像素的ARGB值。本例中的Xfermode是PorterDuff.Mode.CLEAR,該規則比較簡單粗暴,直接要求目標像素的ARGB四個分量全置為0,即(0,0,0,0),即透明色,所以我們通過canvas.drawRect()在Canvas上繪制了一個透明的矩形,由於Activity本身屏幕的背景時白色的,所以此處就顯示了一個白色的矩形。
我們在對示例二中的代碼進行一下修改,將繪制圓形和繪制矩形相關的代碼放到canvas.saveLayer()和canvas.restoreToCount()之間,代碼如下所示:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//設置背景色
canvas.drawARGB(255, 139, 197, 186);
int canvasWidth = canvas.getWidth();
int canvasHeight = canvas.getHeight();
int layerId = canvas.saveLayer(0, 0, canvasWidth, canvasHeight, null, Canvas.ALL_SAVE_FLAG);
int r = canvasWidth / 3;
//正常繪制黃色的圓形
paint.setColor(0xFFFFCC44);
canvas.drawCircle(r, r, r, paint);
//使用CLEAR作為PorterDuffXfermode繪制藍色的矩形
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
paint.setColor(0xFF66AAFF);
canvas.drawRect(r, r, r * 2.7f, r * 2.7f, paint);
//最後將畫筆去除Xfermode
paint.setXfermode(null);
canvas.restoreToCount(layerId);
}
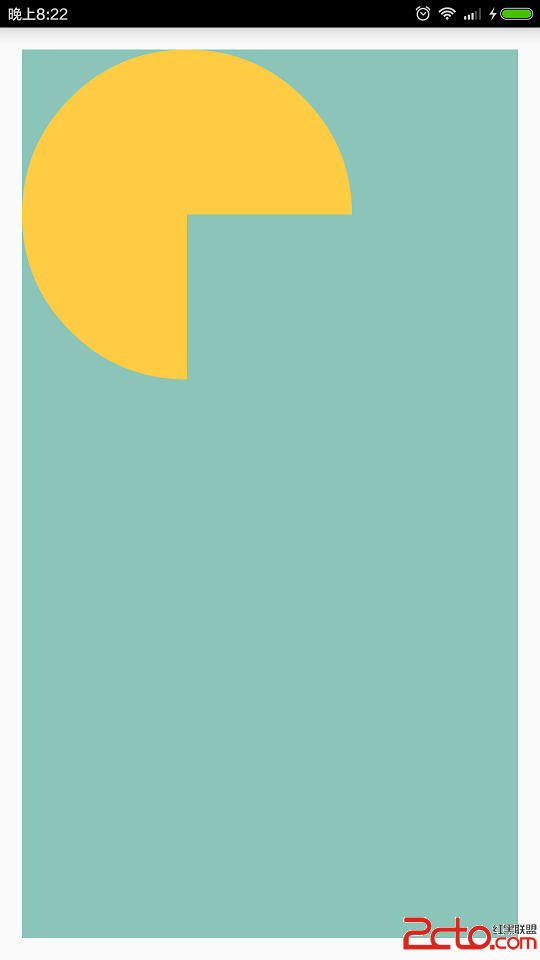
效果如下所示:

下面對上述代碼進行一下分析:
首先,我們調用了canvas.drawARGB(255, 139, 197, 186)方法將整個Canvas都繪制成一個顏色,此時所有像素都不透明。
然後我們將主要的代碼都放到了canvas.saveLayer()以及canvas.restoreToCount()之間,並且我將代碼縮進了一下。當我們把代碼寫在canvas.saveXXX()與canvas.restoreXXX()之間時,建議把裡面的代碼縮進,這樣的寫法便於代碼可讀,當然代碼縮進與否不是強制性的,也不會影響運行效果。
關於canvas繪圖中的layer有以下幾點需要說明:
canvas是支持圖層layer渲染這種技術的,canvas默認就有一個layer,當我們平時調用canvas的各種drawXXX()方法時,其實是把所有的東西都繪制到canvas這個默認的layer上面。
我們還可以通過canvas.saveLayer()新建一個layer,新建的layer放置在canvas默認layer的上部,當我們執行了canvas.saveLayer()之後,我們所有的繪制操作都繪制到了我們新建的layer上,而不是canvas默認的layer。
用canvas.saveLayer()方法產生的layer所有像素的ARGB值都是(0,0,0,0),即canvas.saveLayer()方法產生的layer初始時時完全透明的。
canvas.saveLayer()方法會返回一個int值,用於表示layer的ID,在我們對這個新layer繪制完成後可以通過調用canvas.restoreToCount(layer)或者canvas.restore()把這個layer繪制到canvas默認的layer上去,這樣就完成了一個layer的繪制工作。
那你可能感覺到很奇怪,我們只是將繪制圓形與矩形的代碼放到了canvas.saveLayer()和canvas.restoreToCount()之間,為什麼不再像示例二那樣顯示白色的矩形了?
我們在分析示例二代碼時知道了最終矩形區域的目標顏色都被重置為透明色(0,0,0,0)了,最後只是由於Activity背景色為白色,所以才最終顯示成白色矩形。在本例中,我們在新建的layer上面繪制完成後,其實矩形區域的目標顏色也還是被重置為透明色(0,0,0,0)了,這樣整個新建layer只有圓的3/4不是透明的,其余像素全是透明的,然後我們調用canvas.restoreToCount()將該layer又繪制到了Canvas上面去了。在將一個新建的layer繪制到Canvas上去時,Android會用整個layer上面的像素顏色去更新Canvas對應位置上像素的顏色,並不是簡單的替換,而是Canvas和新layer進行Alpha混合。由於我們的layer中只有兩種像素:完全透明的和完全不透明的,不存在部分透明的像素,並且完全透明的像素的顏色值的四個分量都為0,所以本例就將Canvas和新layer進行Alpha混合的規則簡化了,具體來說:
如果新建layer上面某個像素的Alpha分量為255,即該像素完全不透明,那麼Android會直接用該像素的ARGB值作為Canvas對應位置上像素的顏色值。 如果新建layer上面某個像素的Alpha分量為0,即該像素完全透明,在本例中Alpha分量為0的像素,其RGB分量也都為0,那麼Android會保留Canvas對應位置上像素的顏色值。這樣當將新layer繪制到Canvas上時,完全不透明的3/4黃色圓中的像素會完全覆蓋Canvas對應位置的像素,而由於在新layer上面繪制的矩形區域的像素ARGB都為(0,0,0,0),所以最終Canvas上對應矩形區域還是保持之前的背景色,這樣就不會出現白色的矩形了。
大部分情況下,我們想要本例中實現的效果,而不是想要示例二中形成的白色矩形,所以大部分情況下在使用PorterDuffXfermode時都是結合canvas.saveLayer()、canvas.restoreToCount()的,將關鍵代碼寫在這兩個方法之間。
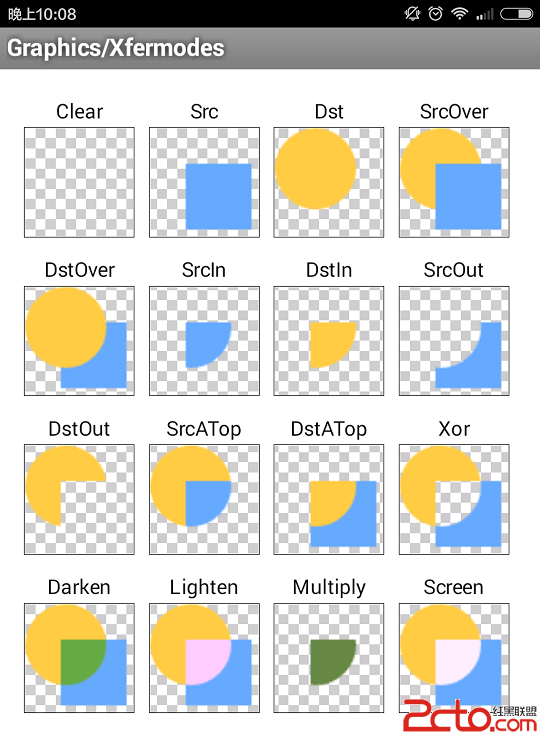
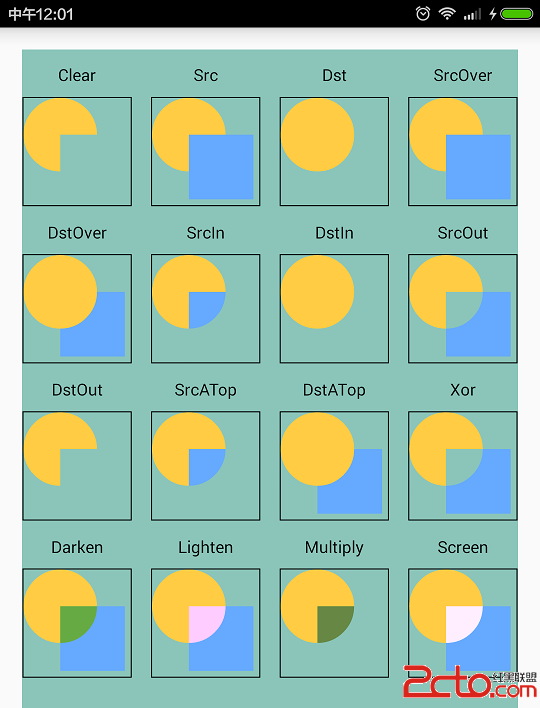
如果大家Google或百度PorterDuffXfermode相關的博文,大家肯定會看到下面這張神圖,如下所示:

這張圖是Android的sdk下自帶的API的Demo示例中的一個,其源碼對應的物理路徑是C:\Users\iSpring\AppData\Local\Android\sdk\samples\android-23\legacy\ApiDemos\src\com\example\android\apis\graphics\Xfermodes.java。
這張圖演示了先繪制黃色的圓形,然後將畫筆paint設置為16種不同的PorterDuffXfermode,然後再繪制藍色矩形的效果。
上面的效果看起來貌似很正常,但是我想說的是這張被瘋傳了的上圖對開發者極具誤導性,該圖的出發點是好的,其想直觀表達多種PorterDuffXfermode的效果,為了實現這個目的其在該代碼中對所繪制的黃色圖形和藍色圖形都做了手腳。
其代碼中創建黃色圓形的代碼如下所示:
// create a bitmap with a circle, used for the "dst" image
static Bitmap makeDst(int w, int h) {
Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(bm);
Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
p.setColor(0xFFFFCC44);
c.drawOval(new RectF(0, 0, w*3/4, h*3/4), p);
return bm;
}
上面的代碼首先通過指定尺寸,new了一個Bitmap對象,這樣的Bitmap對象默認所有的像素的顏色都是(0,0,0,0),由於每個像素的alpha分量都默認為0,所以整個Bitmap都是透明的。然後用該Bitmap構造了一個Canvas對象,這樣當執行c.drawOval()時,會將黃色的圓形繪制到Canvas上,並自動將Canvas上的圖形更新到Canvas所綁定的之前創建的Bitmap上。這樣,Bitmap中的像素有兩種,一種是位於圓形范圍內的像素,其像素值為0xFFFFCC44,另一種是位於圓形范圍外的像素,其像素值為0x00000000,也就是說該Bitmap中的黃色圓形區域是不透明的,其余范圍是透明的。最後將這個Bitmap對象返回,這樣可以在onDraw()方法中通過canvas.drawBitmap()以繪制黃色的圓形。大家注意看c.drawOval()中的RecF參數,right是w*3/4,而不是w,bottom是h*3/4,而不是h。這說明什麼呢?這說明該Bitmap實際的大小要比你在上圖中看到的黃色圓形區域要大,兩者尺寸不一致。
創建藍色矩形的代碼如下所示:
// create a bitmap with a rect, used for the "src" image
static Bitmap makeSrc(int w, int h) {
Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(bm);
Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
p.setColor(0xFF66AAFF);
c.drawRect(w/3, h/3, w*19/20, h*19/20, p);
return bm;
}
創建藍色矩形的代碼與創建黃色圓形的代碼很相似。大家注意觀察c.drawRect()中的參數,left的值為w/3,而不是0,top的值是h/3,而不是0,right的值為w*19/20,而不是w,bottom的值是h*19/20,而不是h。這說明什麼呢?這說明該Bitmap實際的大小要比你在上圖中看到的藍色矩形區域要大,兩者尺寸不一致。
經過上面的分析我們知道,API Demo中所繪制的Bitmap的實際大小都比我們肉眼看到的實際大小要大,這導致了上圖結果會給開發者帶來很大困惑。我舉個例子,比如當設置的PorterDuffXfermode中的值為CLEAR時,API Demo中肉眼看到的結果是整個圓形都不可見了,其實這是不對的,因為如果makeDst()、makeSrc()方法所得到的Bitmap的實際大小與所畫的圓、矩形實際大小相同,那麼效果應該是只有圓與矩形相交的圓的右下角的部分被裁剪成透明的了,圓的其他3/4的部分都應該還可見;再比如當設置的PorterDuffXfermode中的值為SRC時,API Demo中肉眼看到的結果是繪制的黃色的圓形完全不可見,繪制的藍色的矩形完全可見,其實這是不對的,因為如果makeDst()、makeSrc()方法所得到的Bitmap的實際大小與所畫的圓、矩形實際大小相同,那麼效果應該是所繪制的黃色的圓形可見,所繪制的藍色的矩形也可見,只不過圓形和矩形相交的區域是藍色的,即正確的效果應該是藍色矩形壓蓋了黃色圓形。
我參考API Demo修改了代碼,讓makeDst()、makeSrc()方法所得到的Bitmap的實際大小與所畫的圓、矩形實際大小相同,並且為了方便觀察對比,我將整個View的背景設置為綠色,最終運行效果如下所示:

上面的例子演示了了16種混合模式的效果,並且關鍵代碼都放在了canvas.saveLayer()與canvas.restoreToCount()之間。
Android在類android.graphics.PorterDuff中定義了18種源像素與目標像素進行顏色混合的規則,並且在代碼中通過注釋的形式簡明介紹了各種混合規則的計算方式,可參考GitHub上的源碼鏈接。
我們知道一個像素的顏色由四個分量組成,即ARGB,第一個分量A表示的是Alpha值,後面三個分量RGB表示了顏色。我們用S代表源像素,源像素的顏色值可表示為[Sa, Sc],Sa中的a是alpha的縮寫,Sa表示源像素的Alpha值,Sc中的c是顏色color的縮寫,Sc表示源像素的RGB。我們用D代表目標像素,目標像素的顏色值可表示為[Da, Dc],Da表示目標像素的Alpha值,Dc表示目標像素的RGB。
源像素與目標像素在不同混合模式下計算顏色的規則如下所示:
CLEAR:[0, 0]
SRC:[Sa, Sc]
DST:[Da, Dc]
SRC_OVER:[Sa + (1 - Sa)*Da, Rc = Sc + (1 - Sa)*Dc]
DST_OVER:[Sa + (1 - Sa)*Da, Rc = Dc + (1 - Da)*Sc]
SRC_IN:[Sa * Da, Sc * Da]
DST_IN:[Sa * Da, Sa * Dc]
SRC_OUT:[Sa * (1 - Da), Sc * (1 - Da)]
DST_OUT:[Da * (1 - Sa), Dc * (1 - Sa)]
SRC_ATOP:[Da, Sc * Da + (1 - Sa) * Dc]
DST_ATOP:[Sa, Sa * Dc + Sc * (1 - Da)]
XOR:[Sa + Da - 2 * Sa * Da, Sc * (1 - Da) + (1 - Sa) * Dc]
DARKEN:[Sa + Da - Sa*Da, Sc*(1 - Da) + Dc*(1 - Sa) + min(Sc, Dc)]
LIGHTEN:[Sa + Da - Sa*Da, Sc*(1 - Da) + Dc*(1 - Sa) + max(Sc, Dc)]
MULTIPLY:[Sa * Da, Sc * Dc]
SCREEN:[Sa + Da - Sa * Da, Sc + Dc - Sc * Dc]
ADD:Saturate(S + D)
OVERLAY:Saturate(S + D)
我們本文以CLEAR為例詳細介紹了PorterDuffXfermode的工作原理,其他的混合模式的工作原理是一樣的,只不過是源像素與目標像素的顏色混合計算規則不同。大家可以根據各種模式的計算規則來驗證一下上面的16中規則的效果圖。
最後需要說明一下,DARKEN、LIGHTEN、OVERLAY等幾種混合規則在GPU硬件加速下不起效,如果你覺得混合模式沒有正確使用,可以讓調用View.setLayerType(View.LAYER_TYPE_SOFTWARE, null)方法,把我們的View禁用掉GPU硬件加速,切換到軟件渲染模式,這樣所有的混合模式都能正常使用了。
最後總結一下,PorterDuffXfermode用於實現新繪制的像素與Canvas上對應位置已有的像素按照混合規則進行顏色混合。
希望本文對大家正確理解PorterDuffXfermode的工作原理有所幫助
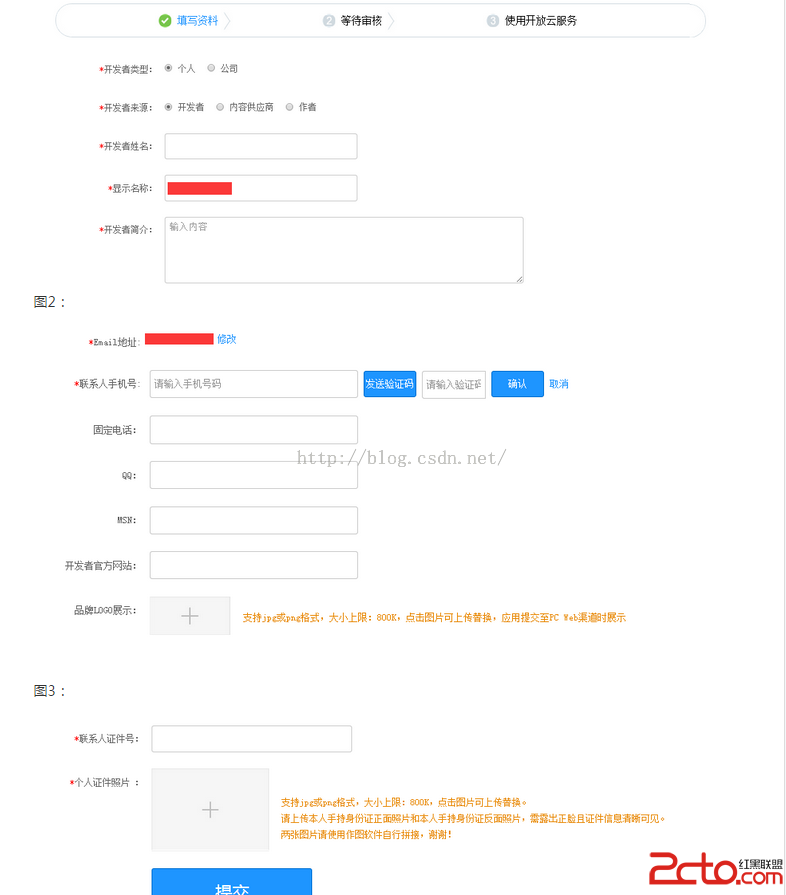
 Android App發布到應用市場的流程
Android App發布到應用市場的流程
Android App發布到應用市場的流程 AndroidApp上架所需文件 上架准備 App文件: 1.安裝包 2.應用商標:圖片格式PNG,大小512*512,小於8
 android開發-數據存儲Ⅰ,android數據存儲
android開發-數據存儲Ⅰ,android數據存儲
android開發-數據存儲Ⅰ,android數據存儲本章講述在Android開發中,簡單的數據存儲。涉及知識主要是SharedPreferences,及多頁面切換Vie
 Android反射機制實現與原理,android反射機制
Android反射機制實現與原理,android反射機制
Android反射機制實現與原理,android反射機制本文介紹Android反射機制實現與原理,在介紹之前,要和Java進行比較,所以先看下Java中的反射相關知識:
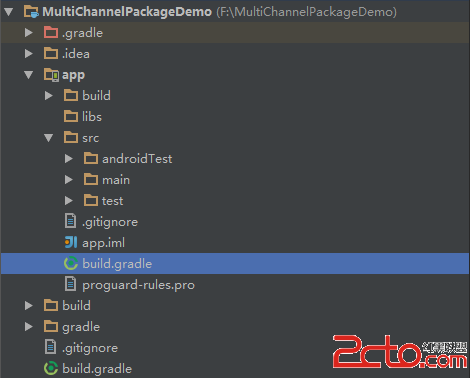
 Android Studio多渠道打包
Android Studio多渠道打包
Android Studio多渠道打包 我們開發一個APP在上傳應用市場之前,有時候會遇到要根據不同平台打多個apk包的問題。由於Android的應用市場比較多,主流的應