編輯:關於android開發
2016-01-10
剛開始android編程的時候, 關於ImageView.ScaleType網絡上好多, 說實話沒看懂. 本文就是為了講清楚這個, 有用的話轉走, 請注明原地址和作者.
典型的代碼調用如下
<ImageView
android:layout_width="300dp"
android:layout_height="400dp"
android:scaleType="center"
android:src="@drawable/numbers" >
</ImageView>
為了看起來方便, 下面所有的例子中ImageView(我把它叫做容器)的大小固定在300x400dp, 只調整圖片的大小.
圖片使用0-8數字格, 添加了10px的藍色邊框. 這樣如果圖片經過了變形裁剪等, 都很容易看出來.
ScaleType主要有如下幾種取值:
1. CENTER 把圖片放在容器的中間, 但是不會調節圖片尺寸, 原圖多大就顯示多大.
圖片100x100 圖片300x300 圖片400x400
2. CENTER_CROP 等比例放大或者縮小圖片, 目的是調整後圖片的一條邊正好等於容器的邊, 另一條邊要大於等於容器的邊. 看起來就是一定要把圖片拉伸出去.

3. CENTER_INSIDE 等比例放大或者縮小圖片, 目的是調整後圖片的兩條邊都要小於等於容器的邊. 看起來就是一定要把圖片壓縮進去.
圖片小 圖片大
4. FIT_CENTER 等比例放大或者壓縮圖片, 目的是調整後圖片的一條邊正好等於容器的邊, 另一條邊要小於等於容器的邊. 而且圖片要放在容器中心.

5. FIT_END 同FIT_CENTER, 只是圖片放在容器的右下方
6. FIT_START 同FIT_CENTER, 只是圖片放在容器的左上方
7. FIT_XY 不管大圖小圖, 簡單粗暴的把X和Y拉成和容器一樣大小.
總結一下,
1. 最常用的就是FIT_CENTER, FIT_START, FIT_END, 因為1.它保證了圖片的長寬比, 顯示出來的和原圖協調; 2. 它至少使一條邊貼近容器, 充分考慮了容器的大小.
2. 其次常用的是FIT_XY, 優點是確保容器被填滿, 缺點是圖片失真.
3. CENTER_CROP會導致圖片被裁剪;CENTER_INSIDE不適用於小圖, 會導致圖片看起來很小, 容器很大, 不成比例, 完全可以用FIT_CENTER代替.
4. 最不常用的是CENTER, 完全不調整圖片尺寸, 對容器大小的限制太死, 在android多分辨率的設備上無法使用.
 Android消息機制
Android消息機制
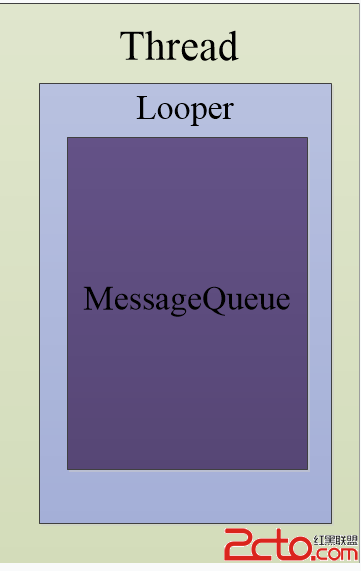
Android消息機制 每一個Android應用在啟動的時候都會創建一個線程,這個線程被稱為主線程或者UI線程,Android應用的所有操作默認都會運行在這個線程中。
 javascript基礎【一】
javascript基礎【一】
javascript基礎【一】2015/11/13 16:10:04javascript自誕生之初就處於爭論之中,但是這依舊不影響其成為今天WEB編程的主流語言。最初的j
 Android學習指南之四:Activity詳解
Android學習指南之四:Activity詳解
Activity是Android開發中四大組件之一,也是Android組件中最
 (Android Studio實用指南)8.16 提煉參數對象
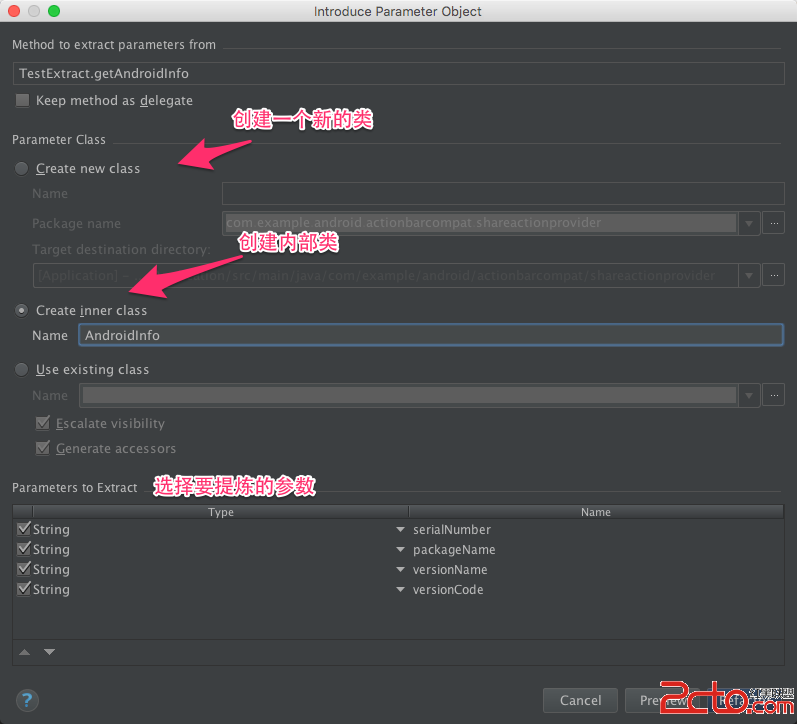
(Android Studio實用指南)8.16 提煉參數對象
(Android Studio實用指南)8.16 提煉參數對象 某些參數總是同時出現,可能好幾個方法都使用這樣一組參數,為了避免參數列表過長,同時也為了避免重復代碼,