編輯:關於android開發
welcome_glide.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ViewFlipper android:id="@+id/viewflipper"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</LinearLayout>
Java代碼
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.GestureDetector;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.view.GestureDetector.OnGestureListener;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.ViewFlipper;
import static android.view.KeyEvent.KEYCODE_BACK;
public class WelcomeGlide extends Activity implements OnGestureListener{
private static final String TAG = "Fuchangle.AggHelp";
private int mScreenWidth ;
private int mScreenHeight ;
private GestureDetector detector;
private ViewFlipper flipper;
private int mIndexHelpPic = 0;
private int[] mBgList = {
R.drawable.guide01,
R.drawable.guide02,
R.drawable.guide03,
R.drawable.guide04,
R.drawable.guide05
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.welcome_glide);
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
mScreenWidth = dm.widthPixels;
mScreenHeight = dm.heightPixels;
if(mScreenWidth <240){
mScreenWidth = 240;
}
if(mScreenHeight < 320){
mScreenHeight = 320;
}
flipper = (ViewFlipper)this.findViewById(R.id.viewflipper);
flipper.addView(addImageByID(mBgList[mIndexHelpPic]), new ViewGroup.LayoutParams
(ViewGroup.LayoutParams.FILL_PARENT,ViewGroup.LayoutParams.FILL_PARENT));
detector = new GestureDetector(this);
}
@Override
public boolean onDown(MotionEvent e) {
return false;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
if(e1.getX()-e2.getX() > 120){
if(++mIndexHelpPic >= mBgList.length){
mIndexHelpPic = mBgList.length - 1;
backToMainDesk();
return true;
}
this.flipper.setInAnimation(AnimationUtils.loadAnimation(this,R.anim.push_left_in));
this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_out));
flipper.addView(addImageByID(mBgList[mIndexHelpPic]),new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.FILL_PARENT));
this.flipper.showNext();
}else if(e1.getX() - e2.getX()< -120){
if(--mIndexHelpPic < 0){
mIndexHelpPic = 0;
return true;
}
this.flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_in));
this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_right_out));
this.flipper.showPrevious();
return true;
}
return true;
}
private void backToMainDesk(){
startActivity(new Intent(this,QQActivity.class));
finish();
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
switch (keyCode) {
case KEYCODE_BACK:
backToMainDesk();
return true;
default:
break;
}
return super.onKeyDown(keyCode, event);
}
private View addImageByID(int id){
ImageView img = new ImageView(this);
img.setImageResource(id);
img.setAdjustViewBounds(true);
img.setMaxWidth(mScreenWidth);
img.setMaxHeight(mScreenHeight);
img.setScaleType(ImageView.ScaleType.FIT_XY);
return img;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
Log.i("Fling", "Activity onTouchEvent!");
return this.detector.onTouchEvent(event);
}
@Override
public void onLongPress(MotionEvent e) {
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,float distanceY) {
return false;
}
@Override
public void onShowPress(MotionEvent e) {
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
return false;
}
}
下面的文件放在res/anim裡面
push_left_in.xml
Xml代碼
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">>
<translate android:fromXDelta="100%p" android:toXDelta="0"
android:duration="500"/>
<alpha android:fromAlpha="1.0" android:toAlpha="1.0"
android:duration="500"/>
</set>
push_left_out.xml
Xml代碼
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="1.0"
android:duration="500" />
</set>
push_right_in.xml
Xml代碼
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="100%p"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="1.0"
android:duration="500" />
</set>
push_right_out.xml
Xml代碼
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="-100%p" android:toXDelta="0"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="1.0"
android:duration="500" />
</set>
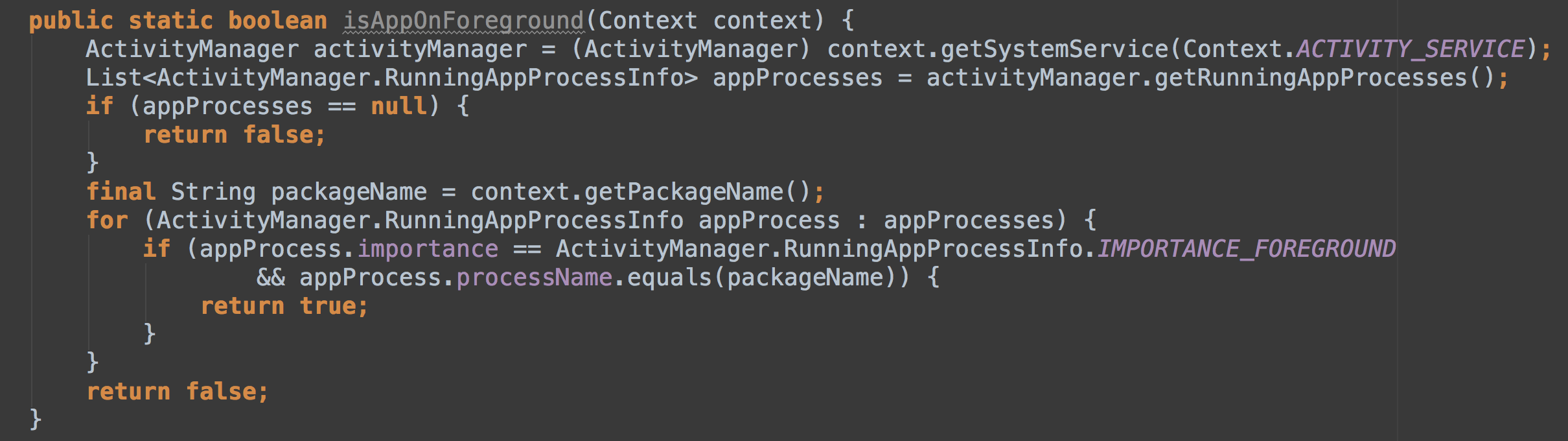
 判斷App是否在後台運行,判斷App後台運行
判斷App是否在後台運行,判斷App後台運行
判斷App是否在後台運行,判斷App後台運行 在一些場景中,經常會需要判斷App是否在後台運行,比如是否顯示解鎖界面,收到新消息是否顯示Notificatio
 Fragment配合RadioGroup實現點擊切換布局,fragmentradiogroup
Fragment配合RadioGroup實現點擊切換布局,fragmentradiogroup
Fragment配合RadioGroup實現點擊切換布局,fragmentradiogroup 這裡用了 compile com.jakewharton:butter
 Kotlin中變量不同於Java: var 對val(KAD 02),kotlinkad
Kotlin中變量不同於Java: var 對val(KAD 02),kotlinkad
Kotlin中變量不同於Java: var 對val(KAD 02),kotlinkad原文標題:Variables in Kotlin, differences wit
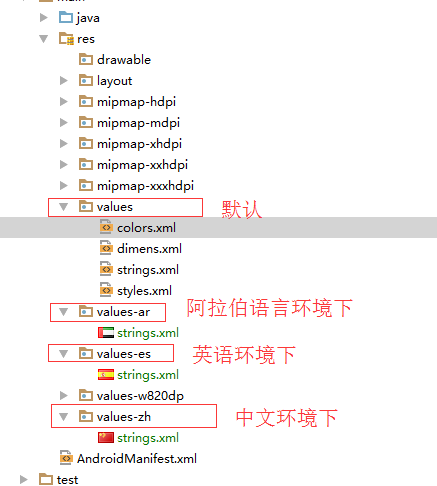
 Android 國際化,Android國際化
Android 國際化,Android國際化
Android 國際化,Android國際化由於公司的項目是投放 google play store , 所以要做國際化。國際化遇到的兩個大問題 字符串國際化 布局樣