編輯:關於android開發
在實際開發種LayoutInflater這個類還是非常有用的,它的作用類似於 findViewById(),不同點是LayoutInflater是用來找layout下xml布局文件,並且實例化!而findViewById()是找具體xml下的具體 widget控件(如:Button,TextView等)。
為了讓大家容易理解我做了一個簡單的Demo,主布局main.xml裡有一個TextView和一個Button,當點擊Button,出現 Dialog,而這個Dialog的布局方式是我們在layout目錄下定義的custom_dialog.xml文件(裡面左右分布,左邊 ImageView,右邊TextView)。
效果圖如下:
下面我將詳細的說明Demo的實現過程:
1、新建一個 Android工程,我們命名為LayoutInflaterDemo.
2、修改main.xml布局,裡面主要在原來基礎上增加了一個Button.代碼如下:
view plaincopy to clipboardprint?
<?xml version="1.0"
encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ShowCustomDialog"
/>
</LinearLayout>
<?xml version="1.0"
encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ShowCustomDialog"
/>
</LinearLayout>
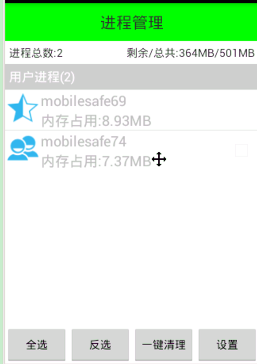
 Android 手機衛士12--進程管理,android12--
Android 手機衛士12--進程管理,android12--
Android 手機衛士12--進程管理,android12-- 1.本進程不能被選中,所以先將checkbox隱藏掉--手機衛士 不能自殺 if(getItem(po
 解析ListView聯動的實現--仿餓了麼點餐界面,listview聯動
解析ListView聯動的實現--仿餓了麼點餐界面,listview聯動
解析ListView聯動的實現--仿餓了麼點餐界面,listview聯動一、博客的由來 大神王豐蛋哥 之前一篇博客仿餓了點餐界面2個ListView聯動(http://w
 手把手帶你畫一個漂亮蜂窩view Android自定義view
手把手帶你畫一個漂亮蜂窩view Android自定義view
手把手帶你畫一個漂亮蜂窩view Android自定義view 這個效果做起來好像沒什麼意義,如果不加監聽回調 圖片就能直接替代。寫這篇博客的目的是鍛煉一下思維能力,以更
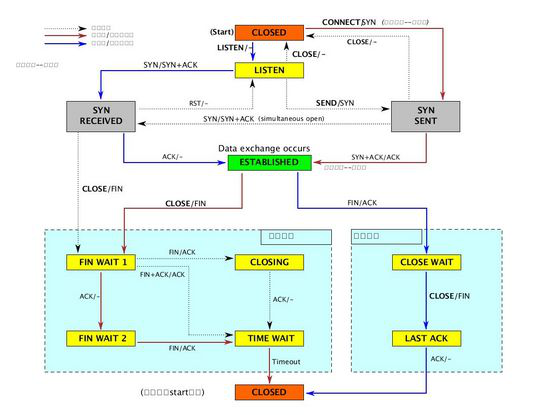
 如何避免TCP的TIME_WAIT狀態
如何避免TCP的TIME_WAIT狀態
如何避免TCP的TIME_WAIT狀態如何避免TCP的TIME_WAIT狀態——lvyilong316關於TCP連接的TIME-WAIT狀態,它是為何而生,存在的意義是什