編輯:關於android開發
API 中的webViewShow(url)方法是用來使用WebView打開給定URI對應的自定義HTML頁面(當然也可以使用file://形式的URI)。WebView為他所有支持的語言提供基本一樣的android類。
var droid = new Android();
不過與在其他語言中不同的是,Android類在WebView中提供了一個額外的方法 registerCallback():
droid.registerCallback("event_name", function(data) { alert(data); });
這個特定的回調函數會在指定名稱的事件(event_name)拋出時被調用,例如:
<html>
<head>
<title>Sensor Monitor</title>
</head>
<body>
<p>X-Force: <p id="xforce" /></p>
<p>Y-Force: <p id="yforce" /></p>
<p>Z-Force: <p id="zforce" /></p>
<script>
var droid = new Android();
var display = function(data) {
document.getElementById("xforce").innerHTML = data.data.xforce;
document.getElementById("yforce").innerHTML = data.data.yforce;
document.getElementById("zforce").innerHTML = data.data.zforce;
}
droid.startSensing();
droid.registerCallback("sensors", display);
</script>
</body>
</html>
使用WebView並不需要使用另一種後台語言,HTML解釋器使用執行Python腳本的方式執行HTML文件(就像上面的代碼)。
如果想使用python語言調用WebView,可以通過事件來解決WebView和調用語言間的相互溝通問題。無論是python發出的事件或者WebView中js發出的事件,都可以被另一方接收處理。
使用python響應js拋出的事件
讓我們先來看一個用純JS寫的例子。
<html>
<head>
<title>Text to Speech</title>
<script>
var droid = new Android();
var speak = function() {
droid.ttsSpeak(document.getElementById("say").value);
}
</script>
</head>
<body>
<form onsubmit="speak(); return false;">
<label for="say">What would you like to say?</label>
<input type="text" id="say" />
<input type="submit" value="Speak" />
</form>
</body>
</html>
在文本框中輸入文本並點擊提交按鈕,將會調用TTS API中的方法將文本框中內容讀出來。將上面的代碼保存到文件中,並命名為text_to_speech.html。現在我們使用python腳本調用WebView打開這個文件。
python代碼如下:
import android
droid = android.Android()
droid.webViewShow('file:///sdcard/sl4a/scripts/text_to_speech.html')
運行這個Python腳本將會在WebView中打開text_to_speech.html文件。當然,WebView會保持打開,就像之前一樣工作。
現在我們修改HTML中的內容,使他可以出發一個事件,並在python中進行處理:
<html>
<head>
<title>Text to Speech</title>
<script>
var droid = new Android();
var speak = function() {
droid.postEvent("say", document.getElementById("say").value);
}
</script>
</head>
<body>
<form onsubmit="speak(); return false;">
<label for="say">What would you like to say?</label>
<input type="text" id="say" />
<input type="submit" value="Speak" />
</form>
</body>
</html>
我們也需要修改python中的部分代碼,如下所示:
import android
droid = android.Android()
droid.webViewShow('file:///sdcard/sl4a/scripts/text_to_speech.html')
while True:
result = droid.waitForEvent('say').result
droid.ttsSpeak(result['data'])
這個代碼片段演示了python腳本是如何等待並處理js腳本觸發的“say”事件。當一個“say”事件到達時,python將會使用TTS API中的方法將隨事件傳遞的數據讀出來。
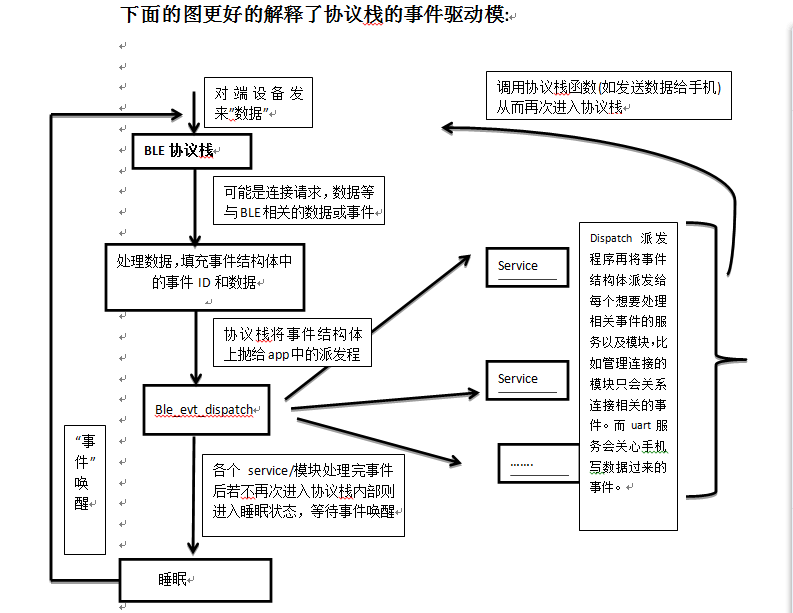
 BLE-NRF51822教程3-sdk程序框架剖析
BLE-NRF51822教程3-sdk程序框架剖析
BLE-NRF51822教程3-sdk程序框架剖析nordicBLE 技術交流群498676838本講為框架介紹,不會牽涉到太多代碼細節。 51822的官方SDK其實是
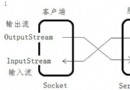
 Android網絡編程的Socket通信總結
Android網絡編程的Socket通信總結
Android網絡編程的Socket通信總結 創建服務器端的步驟: 1,指定端口實例化一個ServerSocket 2,調用ServerSocket的accept方法等待
 微信支付僅能成功調用一次的問題,微信支付調用
微信支付僅能成功調用一次的問題,微信支付調用
微信支付僅能成功調用一次的問題,微信支付調用本人使用Android開發有一段時間了,但是本身沒有系統學,而且多年專注服務端開發,總覺得因為項目需要接觸Android移動端
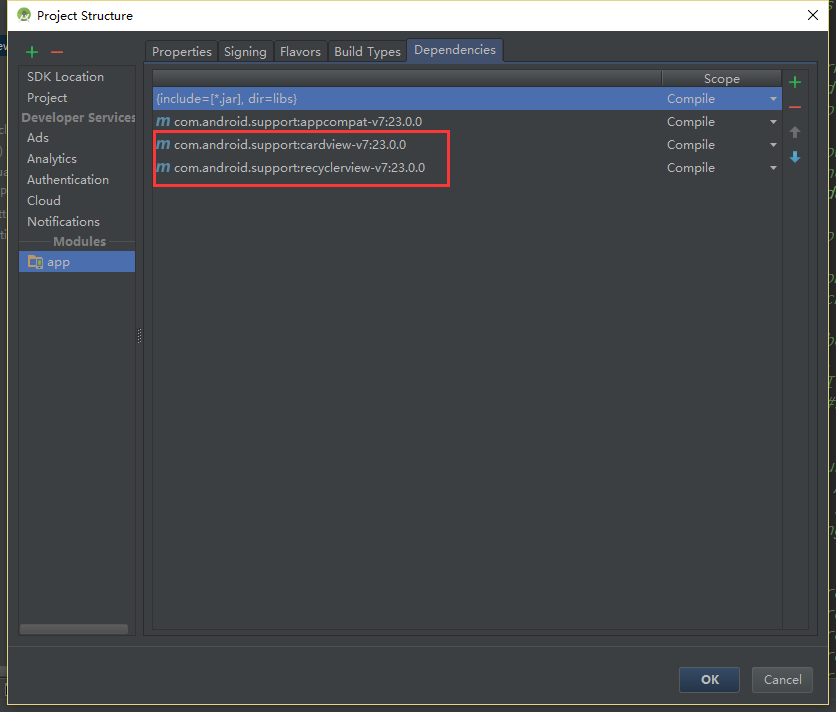
 Android RecyclerView 和 CardView簡單使用,recyclerview簡單用法
Android RecyclerView 和 CardView簡單使用,recyclerview簡單用法
Android RecyclerView 和 CardView簡單使用,recyclerview簡單用法Android 5.0之後Android新增加的兩個UI控件Rec