編輯:關於android開發
一、重點
一般應用的Title都是建立應用時在AndroidManifest.xml中配置的,或是用setTitle設置的簡單字符串,要是想加入按鈕,圖片等多個復雜的布局,使用以下方法:
在窗口建立時,可以把一個xml布局設置成該應用的Title
二、實例
a)功能:把title設置成為一個字串和一個按鈕的組合
b)修改xxActivity.java代碼
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE); // 注意順序
setContentView(R.layout.main);
// 注意順序
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE,
// 注意順序
R.layout.title);
}
c)填加title.xml代碼
"1.0" encoding="utf-8"?>
xmlns:android=http://schemas.android.com/apk/res/android
android:layout_width="wrap_content"
android:layout_height="wrap_content">
"@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="text" />
"@+id/button" android:layout_width="wrap_content"
android:layout_height="30px" android:text="button" />
三、注意
a)注意設置順序requestWindowFeature要在setContentView之前getWindow().setFeatureInit最好在setContentView之後
b)注意requestWindowFeature(Window.FEATURE_CUSTOM_TITLE)不要和其它對TITLE的設置requestWindowFeature(xxxx)一起使用
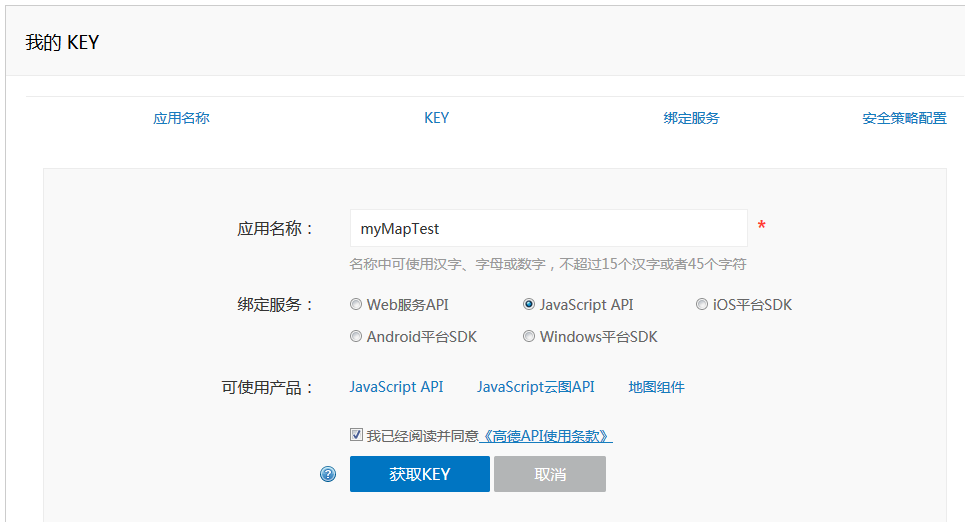
 高德地圖JS-API (超簡單Get新技能√),高德js-api
高德地圖JS-API (超簡單Get新技能√),高德js-api
高德地圖JS-API (超簡單Get新技能√),高德js-api 上幾章我們研究了百度地圖SDK的用法,雖然不難但是配置起來也是相當的繁瑣,現在高德LBS開放平台推出了
 Android消息機制入門,android機制入門
Android消息機制入門,android機制入門
Android消息機制入門,android機制入門接著處理《Android 網絡圖片查看器》中出現的問題 使用添加子線程,修改原程序: package com.wuyu
 更簡單更全的material design狀態欄
更簡單更全的material design狀態欄
更簡單更全的material design狀態欄 從實際使用需要出發,以最簡單的方式實現了幾種類型的MD狀態欄。(重點在fitsSystemWindows的使用) 0
 React Native Android入門實戰及深入源碼分析系列(1)——Hello world
React Native Android入門實戰及深入源碼分析系列(1)——Hello world
React Native Android入門實戰及深入源碼分析系列(1)——Hello world 從今天起,我要分析React Native for Android的源