編輯:關於android開發
ToggleButton有兩種狀態:選中和未選擇狀態,並且需要為不同的狀態設置不同的顯示文本。首先先看一下效果:
下面看一下ToggleButton的用法(相關的代碼):
main.xml的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bulb_off"
android:layout_gravity="center_horizontal" />
<ToggleButton android:id="@+id/toggleButton"
android:layout_width="140dip"
android:layout_height="wrap_content"
android:textOn="開燈"
android:textOff="關燈"
android:layout_gravity="center_horizontal" />
</LinearLayout>
ToggleButtonActivity類
package com.ljq.tb;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.ToggleButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
public class ToggleButtonActivity extends Activity {
private ImageView imageView=null;
private ToggleButton toggleButton=null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView=(ImageView) findViewById(R.id.imageView);
toggleButton=(ToggleButton)findViewById(R.id.toggleButton);
toggleButton.setOnCheckedChangeListener(new OnCheckedChangeListener(){
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
toggleButton.setChecked(isChecked);
imageView.setImageResource(isChecked?R.drawable.bulb_on:R.drawable.bulb_off);
}
});
}
}
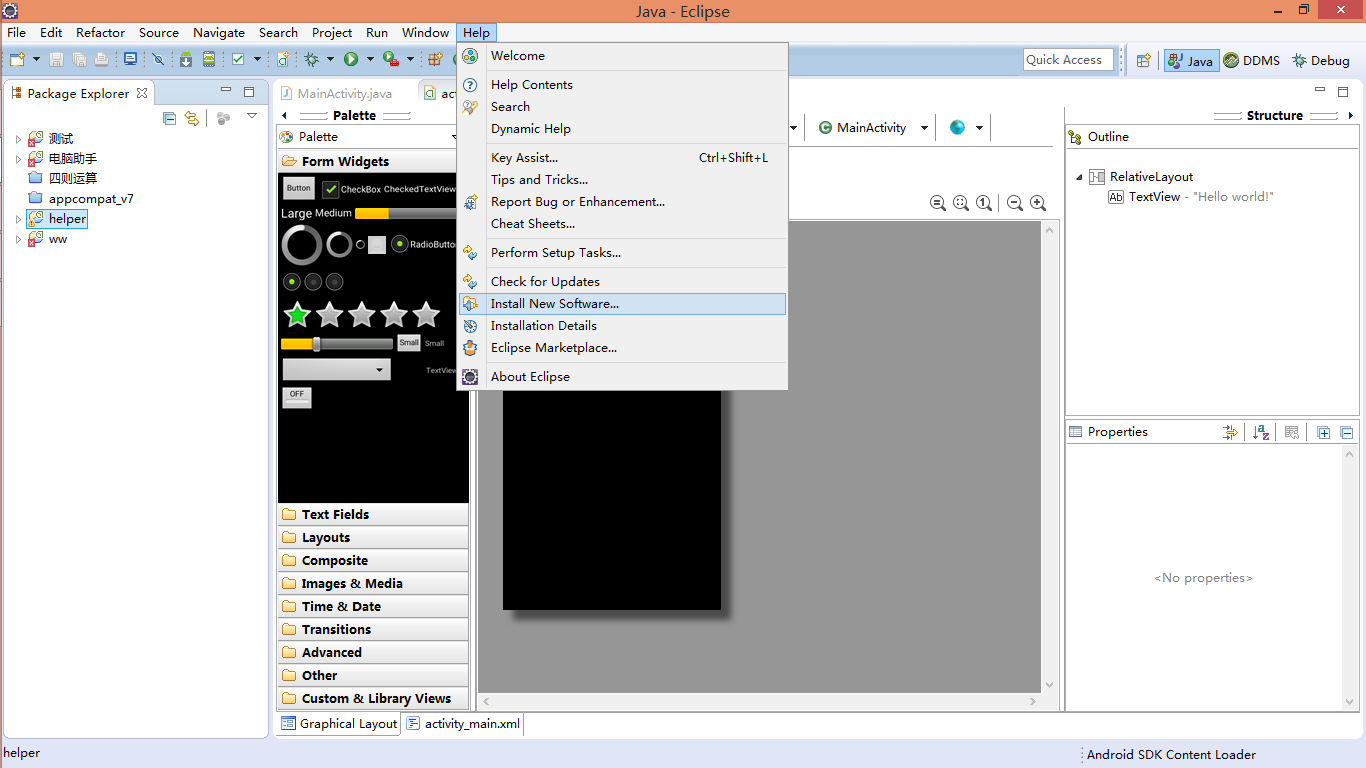
 eclipse安裝genymotion插件。,eclipsegenymotion
eclipse安裝genymotion插件。,eclipsegenymotion
eclipse安裝genymotion插件。,eclipsegenymotion 先發個我自己壓縮的genymotion和Virtu
 Material Design:CollapsingToolbarLayout,materialdesign
Material Design:CollapsingToolbarLayout,materialdesign
Material Design:CollapsingToolbarLayout,materialdesign activity_main.xml: <
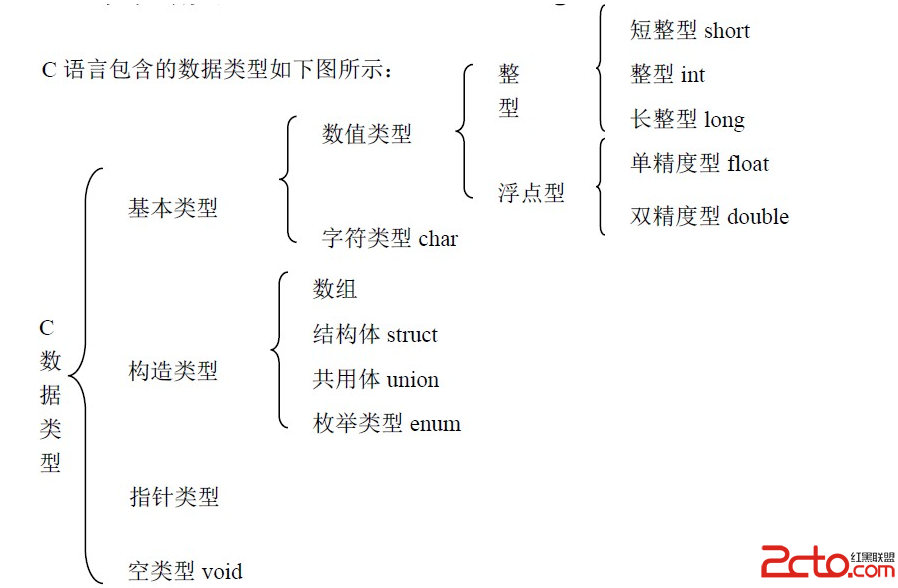
 Android For JNI(二)——C語言中的數據類型,輸出,輸入函數以及操作內存地址,內存修改器
Android For JNI(二)——C語言中的數據類型,輸出,輸入函數以及操作內存地址,內存修改器
Android For JNI(二)——C語言中的數據類型,輸出,輸入函數以及操作內存地址,內存修改器 Android For JNI(二)—&mdash
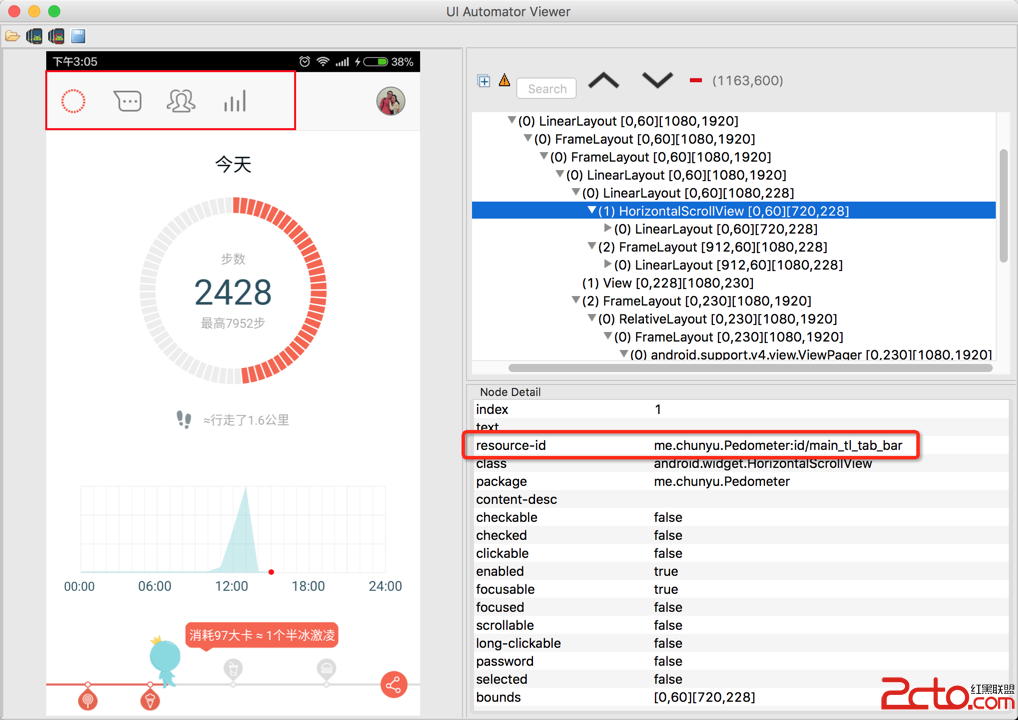
 Android開發Tips(3)
Android開發Tips(3)
Android開發Tips(3) 1. UIAutomatorViewer 自動化測試是Android測試的趨勢, 穩定\復用, 最常用的工具就是Espresso. 使用