編輯:關於android開發
用 Sencha Touch 結合PhoneGap設計本地APP,免不了要分別處理android平台和iphone平台,兩個平台的最大區別之一就是back鍵的處理。iphone平台沒有back按鍵,只有home按鍵,按下該鍵的話程序會自動轉入後台處理,該按鍵的效用等同於android平台的home按鍵,但是,android平台特殊的地方在於,它還有一個back鍵,熟悉了android平台的開發者或使用者,把該鍵的作用理解為退回程序的上一個頁面,如果程序已經在主頁面,此時則退出程序。
因為Sencha Touch對android平台進行了消息封裝,默認對back鍵的處理,同home鍵的處理一致,這令很多android開發者或使用者使用其功能的話不太友好,我自己在調試程序的過程中就誤操作過了N次,每次按下back鍵期望程序回退到上一個頁面,沒想到程序直接消失了,轉到後台去了。
網上搜索了一些解決方案,各有利弊,匯總貼可參照Sencha Touch官方論壇《》,下面介紹一下我設計的一個解決方案,在實測環境中工作良好,總結如下:
1. 首先在Sencha 啟動代碼中捕獲android平台的back按鍵消息,阻止Sencha 框架的默認處理
var App = new Ext.application({
// ... APP 配置參數
launch : function () {
// ... 界面初始化
BBGlobalData.mainPanel = Ext.create('Ext.Panel', {
fullscreen: true,
layout : 'card',
cardAnimation : 'slide',
items: [
Ext.create('BBShow.view.LoginPanel'),
Ext.create('BBShow.view.HomePanel'),
Ext.create('BBShow.view.MediaPanel'),
Ext.create('BBShow.view.PicCarousel'),
Ext.create('BBShow.view.ReportListPanel'),
Ext.create('BBShow.view.ReportPanel'),
]
});
Ext.Viewport.add(BBGlobalData.mainPanel);
document.addEventListener('deviceready', function () {
console.log('deviceready');
document.addEventListener("backbutton", function () {
console.log('user presses the back button on Android');
// 獲取當前的焦點頁面,並發送自定義消息'back'
BBGlobalData.mainPanel.getActiveItem().fireEvent('back');
}, false);
}, false);
}
})
2. 在子頁面中注冊back消息的監聽器
/*定義登錄面板*/
Ext.define('BBShow.view.LoginPanel', {
extend: 'Ext.Panel',
config: {
items: [
{
xtype: 'titlebar',
docked: 'top',
title: '用戶登錄'
},
// 其他頁面內容
],
listeners: [
{
fn: 'onBack',
event: 'back', //注冊監聽自定義back按鍵消息
}
]
},
onBack: function() {
//BBGlobalData.gotoHomePanel(); //如,跳轉到其他頁面
BBGlobalData.exitApp(); //或退出程序
},
});
3. 實現退出程序的處理,借助於PhoneGap
BBGlobalData.exitApp = function() {
navigator.app.exitApp();
}
4. 實現頁面跳轉的處理(主頁面采用card view,類似於撲克的翻牌)
BBGlobalData.gotoHomePanel = function() {
BBGlobalData.mainPanel.setActiveItem(1);
}
總結:其實總的解決方法還是很簡單,只要把整體的框架搭建完善了,很容易就能在多平台之間轉換了。
轉自: http://blog.zhourunsheng.com/2012/04/sencha-touch-%e7%a8%8b%e5%ba%8f%e8%ae%be%e8%ae%a1%e4%b9%8b-android-%e5%b9%b3%e5%8f%b0-back-%e6%8c%89%e9%94%ae%e5%a4%84%e7%90%86/ | 潤物無聲
 Android中使用開源框架Fresco處理圖片,
Android中使用開源框架Fresco處理圖片,
Android中使用開源框架Fresco處理圖片,本文為原創博文,轉載請注明原文鏈接:http://www.cnblogs.com/panhouye/p/6278116.
 Android編程之客戶端通過socket與服務器通信的方法
Android編程之客戶端通過socket與服務器通信的方法
Android編程之客戶端通過socket與服務器通信的方法 Android編程之客戶端通過socket與服務器通信的方法 &n
 三種方式獲得手機屏幕的寬和高,三種方式手機屏幕
三種方式獲得手機屏幕的寬和高,三種方式手機屏幕
三種方式獲得手機屏幕的寬和高,三種方式手機屏幕 主要代碼: 1 package com.km.screeninfo; 2 3
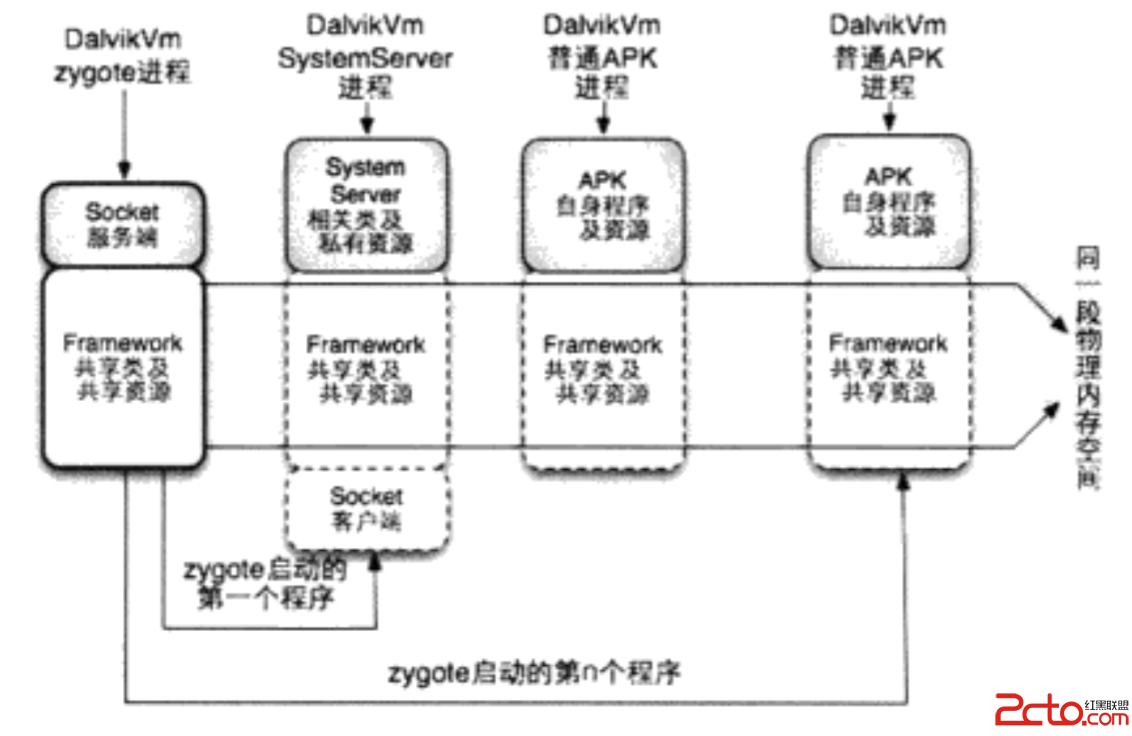
 Android Framework是怎麼啟動的?
Android Framework是怎麼啟動的?
Android Framework是怎麼啟動的? Framework運行環境是怎樣的? 安卓系統啟動過程其實是建立一套系統運行需要的環境。 Framework運行環境如下
 Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例,phonegapcordova
Android移動APP開發筆記——Cordova(PhoneGap)通過CordovaPlugin插件調用 Activity 實例,phonegapcordova
Android移動APP開發筆記——Cordova(PhoneGap)通