編輯:開發入門
簡介: 您可以在自己的應用程序中合並 Facebook 功能。從移動角度來講,Facebook Platform 支持用於移動 web 應用程序的 API 和用於 iPhone、iPad 和 Android 平台上原生移動應用程序的移動 SDK。本文將探究 Facebook Platform API 和 Facebook SDK for android(這是由 Facebook 移動團隊發布的 SDK)。
Facebook Platform API 概述
在介紹 Facebook SDK for android 之前,有必要了解一下 Facebook Platform 及其 API。據 Facebook 聲稱,Facebook Platform 允許任何人 “在 Facebook 和 Web 上構建社交應用程序”。為了允許您構建此類應用程序,Facebook 提供廣泛的一組核心且高級的 API 和 SDK(參見 參考資料)。
核心 Facebook Platform API 是 Graph API,它允許您從 Facebook 讀寫數據。Facebook 也具有 Old Rest API。新的 Graph API 將 API 范型從面向方法的從 Facebook 讀寫數據的方式更改為一種新的方式,即使用對象(比如說用戶簡介、好友、帖子、照片,諸如此類)及其相互之間的關系或連接。該方法簡化了 Facebook API,使之處理對象時更加一致。注意,盡管 Graph API 是首選的 Facebook API,但是 Old REST API 仍然是活躍且受支持的。Graph 和 REST API 都適用於移動應用程序(包括原生和移動 web 應用程序),它們通過使用 WebVIEws 在原生應用程序中包含移動 web 內容。
Graph API 對象被分配一個惟一的 ID,很容易使用一個 URL 訪問它,此 URL 可被進一步限定,以尋址一個特定的對象/連接。對象 URL 的一般結構類似如下:https://graph.facebook.com/OBJECT_ID/CONNECTION_TYPE,其中OBJECT_ID 是對象的惟一 ID,CONNECTION_TYPE 是對象支持的一種連接類型。例如,一個頁面支持以下連接:feed/wall、photos、notes、posts、members,等等。
利用 Graph API,您可以檢索對象,刪除對象和發布對象。您可以搜索、更新對象、過濾結果,甚至動態地發現對象的連接/關系。
默認情況下,應用程序對用戶的公共數據具有訪問權限。要訪問私有數據,應用程序必須首先請求用戶的權限(被稱之為擴展權限)。Facebook 定義了大量權限,您可以在 Extended Permissions 頁面了解它們(參見 參考資料)。
回頁首
Facebook SDK for android 簡介
既然您較好地了解了 Facebook Platform API,下面就來看一下 Facebook SDK for android。
Facebook SDK for android 是 Facebook Graph 和 Old REST API 的一個 Java 編程語言包裝器。此 SDK 是開源的,宿主在 github 的 facebook / facebook-android-sdk 倉庫中(參見 參考資料)。注意,由於開源 SDK 的演變特性,它有望發生進一步的更改。SDK 發布於 apache License, Version 2.0 之下。
Facebook SDK for android 隱藏了前一節(Facebook Platform API 概述)中介紹的很多細節。這是通過提供 表 1 中描述的 6 個 Java 類來實現的。
表 1. 表 1. 包 com.facebook.android
AsyncFacebookRunner
一個實現異步 Facebook API 調用的幫助器類
DialogError
一個封裝對話框錯誤的類
Facebook
用於與 Facebook Platform API 交互的主 Facebook 類
FacebookError
一個封裝 Facebook 錯誤的類
FbDialog
一個為 Facebook 對話框實現 WebVIEw 的類
Util
一個帶有大量實用方法的幫助器類
Facebook SDK for android 也帶來一些有用的例子,您可以用來作為自己應用程序的起點。
尤其有趣的是核心 Facebook 類和 Facebook Dialog 類,下面將更為詳細地介紹它們。核心 Facebook 類封裝了對用戶進行授權、創建 Facebook 對話框、發出 API 請求、注銷用戶以及獲得或設置訪問和會話信息及狀態的方法。Facebook Dialog 類實現了一個 WebView 及其創建它的方法以及用於處理 Facebook URL(狀態)響應的邏輯。SDK 操作離不開對話框。SDK 提供兩種方法進行身份認證,一種稱之為單點登錄,如果安裝了的話,它使用原生的 Facebook 應用程序對話框,另一種是默認的 WebView 方法。本文我將重點介紹 WebVIEw 方法。其余 SDK 類是幫助器類,用於封裝錯誤信息或者提供整個 SDK 中使用的有用工具。
下面幾節著重介紹一個典型 Facebook 應用程序的用例:
回頁首
安裝 android SDK
您必須下載並安裝 Eclipse 或者您喜歡的 IDE。此外,還必須安裝 Android SDK。有關如何下載並安裝 Eclipse 和 Android SDK 的信息,請參見 android Developer 網站(參見 參考資料)的 Download the android SDK 頁面。
回頁首
安裝 Facebook SDK for android
Facebook SDK for Android 宿主在 github 的 facebook / facebook-android-sdk 倉庫中。下載 SDK 源文件,將之解壓到您的工作目錄。啟動 Eclipse,通過選擇 File Menu -> New -> Project 創建一個 Android Project,並選中 android Project。從 existing source 創建項目,並指向解壓的源文件目錄(參見 下載 獲得源代碼)。
回頁首
注冊您的應用程序
在開始之前,您必須注冊您的 Facebook 應用程序並得到一個應用程序 ID (clIEnt_id) 和相關的密鑰 (clIEnt_secret)。在進行不同的 Facebook API 調用時,會在您的應用程序中使用客戶機 ID。
回頁首
樣例應用程序
樣例應用程序(我將之簡稱為 SampleApp)展示了如何使用 Facebook SDK for android。此應用程序包含單個文件,該文件實現 SampleApp 活動,使用一個屏幕來顯示消息、Facebook 好友列表,以及用於登錄/身份認證用戶、獲得好友列表和發布到已通過身份認證用戶 (me) 塗鴉牆的菜單項。
在開始之前,請記住您必須像前面解釋的那樣將您的應用程序注冊到 Facebook,還必須將 SampleApp.Java 中的屬性 APP_ID 設置為由 Facebook 提供的 clIEnt_id(參見 清單 1 )。
清單 1. 清單 1. 初始化應用程序 ID
// Set application ID to your registered app clIEnt_id // See http://www.facebook.com/developers/createapp.PHP public static final String APP_ID = ".....";
對於 Sample Application 屏幕,使用一種線性布局,包含一個 TextView(用於簡單狀態消息)、一個 ListVIEw(用於顯示從服務器檢索到的 Facebook 好友列表)和一些菜單項(用於登錄/身份認證用戶、獲得好友列表和發布到已通過身份認證用戶 (me) 的塗鴉牆)。清單 2 展示了主 UI 屏幕布局的 XML UI 聲明。
清單 2. 清單 2. 主屏幕 UI 聲明
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
XMLns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/black"
>
<TextView android:id="@+id/txt"
android:text="@string/hello"
android:textColor="@drawable/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="10dp"
android:paddingLeft="10dp"
android:layout_margin="10dp"
android:textSize="10sp"
android:layout_marginTop="5px"
android:layout_marginBottom="5px"
android:layout_marginRight="0px"
android:layout_marginLeft="0px"
android:gravity="left"
/>
<ListView
android:id="@+id/friendsview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textFilterEnabled="true"
/>
<TextVIEw
android:id="@id/android:empty"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="No data"
/>
</LinearLayout>
清單 3 展示了 ListVIEw 中每一行的 XML UI 聲明。
清單 3. 清單 3. ListVIEw 行 UI 聲明
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
XMLns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:padding="10dip"
>
<TextVIEw
android:id="@+id/rowtext_top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
/>
</LinearLayout>
清單 4 展示了菜單項的 XML UI 聲明。
清單 4. 清單 4. 菜單項 UI 聲明
<menu XMLns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/login" android:title="Login"/>
<item android:id="@+id/getfriends" android:title="Get FrIEnds"/>
<item android:id="@+id/wallpost" android:title="Wall Post" />
</menu>
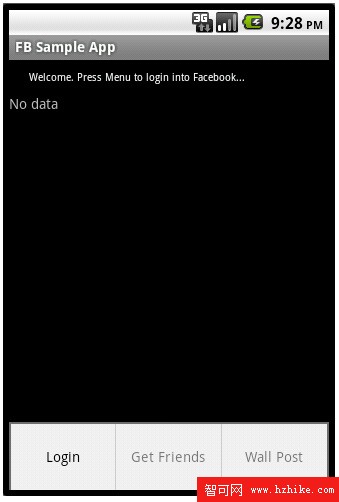
圖 1 展示了 SampleApp 在登錄之前(帶有 Login 按鈕)和之後(帶有 Logout、Get FrIEnds 和 Wall Post 按鈕)XML UI 聲明的結果。
圖 1. 圖 1. SampleApp 屏幕布局
SampleApp onCreate() 方法在創建 SampleApp 實例時由 android 平台調用。此方法執行一個基本的檢查(以確保在繼續之前已經設置了 App ID)、初始化 UI 資源和初始化 Facebook 會話實例(參見 清單 5 )。
清單 5. 清單 5. 初始化應用程序
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Make sure the app client_app has been set
if (APP_ID == null) {
Util.showAlert(this,
"Warning", "Facebook Application ID must be set...");
}
// Initialize the content view
setContentView(R.layout.main);
// Get the status text line resource
mText = (TextView) SampleApp.this.findViewById(R.id.txt);
// Setup the ListView Adapter that is loaded when selecting "get friends"
listView = (ListView) findViewById(R.id.friendsview);
friendsArrayAdapter = new FriendsArrayAdapter(this, R.layout.rowlayout, friends);
listView.setAdapter(friendsArrayAdapter);
// Define a spinner used when loading the friends over the network
mSpinner = new ProgressDialog(listVIEw.getContext());
mSpinner.requestWindowFeature(Window.FEATURE_NO_TITLE);
mSpinner.setMessage("Loading...");
// Initialize the Facebook session
mFacebook = new Facebook(APP_ID);
mAsyncRunner = new AsyncFacebookRunner(mFacebook);
}
應用程序流的其余部分通過菜單項由 UI 交互觸發。定義了三個菜單項:1) login/logout(切換),2) get frIEnds 和 3) post to the wall,如 清單 4 所示。當用戶選擇一個菜單項時,應用程序就執行一個適當的操作。下面的清單展示了菜單項是如何處理的。清單 6 展示了如何通過具體化其 XML 定義而實例化菜單的。
清單 6. 清單 6. 創建菜單
/**
* Invoked at the time to create the menu
* @param the menu to create
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_menu, menu);
return true;
}
清單 7 展示了菜單項在顯示之前是如何被修改的,就是說,根據實際情況顯示適當的 "login" 或 "logout" 狀態並啟用/禁用 "get frIEnds" 和 "post to wall"。
清單 7. 清單 7. 創建菜單
/**
* Invoked when preparing to display the menu
* @param menu is the menu to prepare
*/
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
MenuItem loginItem = menu.findItem(R.id.login);
MenuItem postItem = menu.findItem(R.id.wallpost);
MenuItem getfriendsItem = menu.findItem(R.id.getfriends);
if (mFacebook.isSessionValid()) {
loginItem.setTitle("Logout");
postItem.setEnabled(true);
getfriendsItem.setEnabled(true);
} else {
loginItem.setTitle("Login");
postItem.setEnabled(false);
getfrIEndsItem.setEnabled(false);
}
loginItem.setEnabled(true);
return super.onPrepareOptionsMenu(menu);
}
清單 8 展示了菜單項是如何被處理的,以及適當的操作(login/logout、get frIEnds、post to wall)是如何被調用的。
清單 8. 清單 8. 處理菜單選擇
/**
* Invoked when a menu item has been selected
* @param item is the selected menu item
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
// Login/logout toggle
case R.id.login:
// Toggle the button state.
// If coming from login transition to logout.
if (mFacebook.isSessionValid()) {
AsyncFacebookRunner asyncRunner = new AsyncFacebookRunner(mFacebook);
asyncRunner.logout(this.getBaseContext(), new LogoutRequestListener());
} else {
// Toggle the button state.
// If coming from logout transition to login (authorize).
mFacebook.authorize(this, PERMISSIONS, new LoginDialogListener());
}
break;
// Wall Post
case R.id.wallpost: // Wall Post
mFacebook.dialog(SampleApp.this, "stream.publish", new
WallPostDialogListener());
break;
// Get Friend's List
case R.id.getfriends: // Wall Post
// Get the authenticated user's friends
mSpinner.show();
mAsyncRunner.request("me/friends", new FrIEndsRequestListener());
break;
default:
return false;
}
return true;
}
應用程序使用很多回調來處理每個異步調用的狀態。SampleApp 定義一個回調來處理 login 請求、logout 對話框、post to wall 對話框和 get frIEnds 請求的成功或失敗。您可以利用這個樣例應用程序,並添加您自己的操作,遵循添加菜單和相應 Facebook 調用的相同模式,利用對應的回調來接收狀態信息。
login 和 post to wall 菜單項都調用 Facebook 對話框(在默認情況下,如果沒有定義單點登錄選項,此對話框使用 SDK 基於 WebVIEw 的對話框)。下一節將介紹此內容。
FrIEndsRequestListener 回調在 發出 Facebook API 請求 一節中介紹。最後一個回調是 MyDialogListener,它實現 Facebook SDK for android DialogListener,這用於使用 SDK 基於 WebVIEw 的對話框的 Facebook 請求,下一節中將會介紹。DialogListener 的實現者必須實現適當的完成邏輯;例如,這在 login 和 wall post 請求過程中使用。
回頁首
顯示 Facebook 對話框
對於諸如用戶授權、分配權限和消息發布之類的用戶交互,Facebook SDK for android 依賴於 Facebook 基於 web/服務器的對話框。核心 SDK Facebook.Java 類在為請求操作產生 UI 對話框時定義方法dialog()(參見 清單 9 )。
清單 9. 清單 9. Facebook Dialog 方法
/**
* Generate a UI dialog for the request action in the given android context
* with the provided parameters.
*/
public void dialog(
Context context,
String action,
Bundle parameters,
final DialogListener listener) {
:
:
}
此異步方法接受應用程序上下文的輸入參數、執行的操作(比如login、publish_stream、read_stream、offline_Access)、特定請求或操作需要的參數和異步方法完成執行時調用的偵聽器方法。該方法創建適當的 WebVIEw 對話框。例如,要發布一個狀態消息,需要調用核心 Facebook 類方法 dialog(),傳遞操作stream.publish(參見 清單 10 )。
清單 10. 清單 10. 調用 dialog() 方法和處理回調
package com.myapp.facebook.android;
:
import com.facebook.android.*;
:
mFacebook = new Facebook(); // Facebook core
:
// Create a Facebook dialog (using the call asynchronous API)
mFacebook.dialog(
this,
"stream.publish",
new MyDialogListener());
:
:
//
// My asynchronous dialog listener
//
public class MyDialogListener extends com.facebook.android.Facebook.DialogListener {
public void onComplete(Bundle values) {
final String postId = values.getString("post_id");
if (postId != null) {
// "Wall post made..."
} else {
// "No wall post made..."
}
}
public void onFacebookError(FacebookError e) {...}
public void onError(DialogError e) {...}
public void onCancel() {...}
}
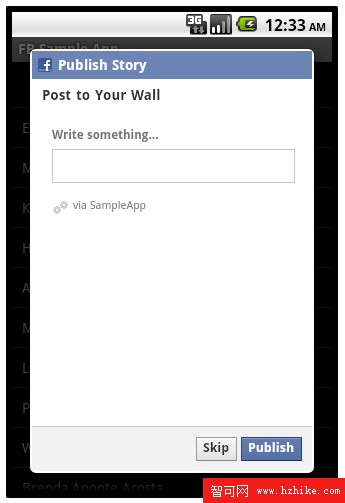
該調用的結果是 Facebook 基於 web 的 publish to wall 對話框,如 圖 2 所示。
圖 2. 圖 2. 發布到塗鴉牆
這是熟悉的發布到用戶塗鴉牆的 Web 頁面,與 Facebook 提供的一樣。用戶可以跳過或者繼續前進並發布消息。這種在同一移動應用程序中混合使用原生和 web 內容是混合應用程序強大之處的很好示例。
 Android 2.2開發初學者快速入門十一大秘技
Android 2.2開發初學者快速入門十一大秘技
編者按:本文為一位第一線的android開發者在經過三周學習Android收集整理的一份android 2.2開發初學者的入門培訓教程。文章深淺得當,對於剛剛學習and
 android button 居中
android button 居中
可以看到Button 與Gallery的對齊方式是居中對齊,也即Button 與Parent居中對齊。另外,:Place object in the vertical
 第一個Android的應用程序:“Hello, Android!”
第一個Android的應用程序:“Hello, Android!”
作為開發者,你的第一感覺是你拿到這個開發框架寫“Hello, World!”程序時的難易程度給你留下的。 當然,在android裡,這個非常容易,下面我給你演
 Android 獲取google天氣數據
Android 獲取google天氣數據
用Intent實現一個簡單的短信程序和電話撥號程序一樣,短信也是任何一款手機不可或缺的基本應用,是使用頻率最高的程序之一。現 在,我們再實現一個自己的短信程