編輯:開發入門
簡介
基於 HTML 5 已經湧現出了很多新的特性和標准。一旦您發現了當今浏覽器中的一些可用的特性,就可以在您的應用程序中充分利用這些特性。在本文中,通過開發一些示例應用程序來了解如何探尋和使用最新的 Web 技術。本文的絕大多數代碼都是 Html、JavaScript 和 CSS — Web 開發人員的核心技術。
立即開始
為了能跟隨我們的示例進行學習,最重要的一件事情是要有多個浏覽器供測試使用。建議使用 Mozilla Firefox、Apple Safari 和 Google Chrome 最新版本。本文中我們使用的是 Mozilla Firefox 3.6、Apple Safari 4.04 和 Google Chrome 5.0.322。您可能還希望在移動浏覽器上進行測試。例如,最新的 android 和 iPhone SDK 被用於在模擬機上測試它們的浏覽器。
您可以 下載 本文中所使用的源代碼。
這些示例包括非常小的用 Java™ 寫的後端組件。本文使用的是 JDK 1.6.0_17 和 apache Tomcat 6.0.14。有關下載這些工具的鏈接,請參見 參考資料。
回頁首
探測的能力
有一個關於 Web 開發人員的笑談,Web 開發人員用他們 20% 的時間寫代碼,然後用剩下的 80% 的時間讓這些代碼能夠在所有浏覽器中運轉起來並獲得相同的效果。要說 Web 開發人員已習慣於處理不同浏覽器間的差別多少有點不切實際。隨著浏覽器新一輪創新浪潮的出現,這種低效的方法仍然沒有改善。最新、最好的浏覽器所支持的特性在不斷變化。
不過,也有好的一面,這些新特性均集中在 Web 標准,這就讓您能夠現在就開始使用這些新特性。您可以采用漸進增強的老技巧、提供一些基線特性、查找高級特性,然後用出現的額外特性增強您的應用程序。要做到這一點,我們需要學習如何探測新功能。清單 1 顯示了一個簡單的探測腳本。
清單 1. 探測腳本
function detectBrowserCapabilitIEs(){
$("userAgent").innerHTML = navigator.userAgent;
var hasWebWorkers = !!window.Worker;
$("workersFlag").innerHTML = "" + hasWebWorkers;
var hasGeolocation = !!navigator.geolocation;
$("geoFlag").innerHTML = "" + hasGeolocation;
if (hasGeolocation){
document.styleSheets[0].cssRules[1].style.display = "block";
navigator.geolocation.getCurrentPosition(function(location) {
$("geoLat").innerHTML = location.coords.latitude;
$("geoLong").innerHTML = location.coords.longitude;
});
}
var hasDb = !!window.openDatabase;
$("dbFlag").innerHTML = "" + hasDb;
var videoElement = document.createElement("video");
var hasVideo = !!videoElement["canPlayType"];
var ogg = false;
var h264 = false;
if (hasVideo) {
ogg = videoElement.canPlayType('video/ogg; codecs="theora, vorbis"') || "no";
h264 = videoElement.canPlayType('video/mp4;
codecs="avc1.42E01E, mp4a.40.2"') || "no";
}
$("videoFlag").innerHTML = "" + hasVideo;
if (hasVideo){
var vStyle = document.styleSheets[0].CSSRules[0].style;
vStyle.display = "block";
}
$("h264Flag").innerHTML = "" + h264;
$("oggFlag").innerHtml = "" + ogg;
}
目前已經出現了大量新特性和標准,成為了 Html 5 標准的一部分。本文重點將放在幾個最有用的特性上。清單 1 中的腳本探測到了四個新特性:
這個腳本的開頭顯示了用戶浏覽器的用戶代理。它通常是一個惟一標識此浏覽器的字符串,但它很容易被篡改。對於這個應用程序它已經足夠好了。下一步是開始檢測特性。首先要通過在全局范圍(視窗)中查找 Worker 函數來檢測 Web worker。這裡用到了一些符合語言習慣的 JavaScript:雙重否定。如果 Worker 函數不存在,那麼window.Worker 的求值結果為未定義,這是 JavaScript 中的一個 “偽” 值。如果在它前面放上一個單否定,就會被求值為真,因此放上一個雙否定將被求值為假。檢測完該值後,腳本會通過修改清單 2 中顯示的 DOM 結構來將這個評估結果顯示在屏幕上。
清單 2. 檢測 DOM
<input type="button" value="Begin detection"
onclick="detectBrowserCapabilitIEs()"/>
<div>Your browser's user-agent: <span id="userAgent">
</span></div>
<div>Web Workers? <span id="workersFlag"></span></div>
<div>Database? <span id="dbFlag"></span></div>
<div>Video? <span id="videoFlag"></span></div>
<div class="videoTypes">Can play H.264? <span id="h264Flag">
</span></div>
<div class="videoTypes">Can play OGG? <span id="oggFlag">
</span></div>
<div>Geolocation? <span id="geoFlag"></span></div>
<div class="location">
<div>Latitude: <span id="geoLat"></span></div>
<div>Longitude: <span id="geoLong"></span></div>
</div>
清單 2 是一個簡單的 Html 結構,用來顯示由檢測腳本收集到的診斷信息。如 清單 1 中所示,下面要檢測的是地理定位。這裡再次使用了雙重否定,但這次您要檢測一個名為 geolocation 的對象,它應該是 navigator 對象的一個屬性。如果找到該對象,那麼就用geolocation 對象的 getCurrentPosition 函數來獲取當前的位置。獲取位置可能是一個很慢的過程,因為通常會涉及到掃描 Wi-Fi 網絡。在移動設備上,可能還會涉及到掃描無線發射塔和 ping GPS 衛星。由於花費時間很長,因此 getCurrentPosition 是異步的,並會將 callback 函數作為一個參數。在本例中,我們為 callback 使用一個閉包,它顯示位置字段(通過啟用其 CSS),然後將經度和緯度寫到此 DOM。
下一步是檢測數據庫存儲。檢測是否有全局函數 openDatabase,這個函數用於創建和訪問客戶端數據庫。
最後,檢測本地視頻回放。用 DOM API 創建一個視頻元素。今天的任何浏覽器都能創建這樣一個元素。在較老的浏覽器中,這會是一個有效的 DOM 元素,但它沒有任何的特別含義。這就如同是創建一個名為 foo 的元素。在一個較現代的浏覽器中,它將是一個專用元素,就像是創建一個 div 或 canPlayType 元素。它將具有一個名為canPlayType 的函數,所以只檢測它的存在就可以了。
即使一個浏覽器已經有了本地視頻回放的功能,但它所支持的視頻類型或它能回放的編解碼並不是標准化了的。最容易想到的是要檢測這個浏覽器所支持的編解碼。目前沒有編解碼的標准列表,但是有兩個最常見的是 H.264 和 Ogg Vorbis。為了檢測對特定的一個編解碼的支持,可以向 canPlayType 函數傳遞一個識別字符串。如果浏覽器能支持這個編解碼,該函數將返回 probably(說真的 — 不是開玩笑的)。如果不支持,該函數將返回 null。在這個檢測代碼中,只針對這些值進行了檢測並將結果顯示在此 DOM 中。在一些常用浏覽器中測試過此代碼後,就會出現清單 3 中所示的綜合結果。
清單 3. 不同浏覽器的功能
#Firefox 3.6 Your browser's user-agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.6; en-US; rv:1.9.2) Gecko/20100115 Firefox/3.6 Web Workers? true Database? false Video? true Can play H.264? no Can play OGG? probably Geolocation? true Latitude: 37.2502812 Longitude: -121.9059866 #Safari 4.0.4 Your browser's user-agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_2; en-us) AppleWebKit/531.21.8 (KHTML, like Gecko) Version/4.0.4 Safari/531.21.10 Web Workers? true Database? true Video? true Can play H.264? probably Can play OGG? no Geolocation? false #Chrome 5.0.322 Your browser's user-agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_2; en-US) AppleWebKit/533.1 (KHtml, like Gecko) Chrome/5.0.322.2 Safari/533.1 Web Workers? true Database? true Video? true Can play H.264? no Can play OGG? no Geolocation? false
上面所列的所有常用桌面浏覽器所支持的特性都不少。
地理定位在桌面浏覽器上並不受廣泛支持,但它在移動浏覽器上卻是受廣泛支持的。清單 4 顯示了移動浏覽器的綜合測試結果。
清單 4. 移動浏覽器
#iPhone 3.1.3 Simulator Your browser's user-agent: Mozilla/5.0 (iPhone Simulator; U; CPU iPhone OS 3.1.3 like Mac OS X; en-us) AppleWebKit/528.18 (KHTML, like Gecko) Version/4.0 Mobile/7E18 Safari/528.16 Web Workers? false Database? true Video? true Can play H.264? maybe Can play OGG? no Geolocation? true Latitude: 37.331689 Longitude: -122.030731 #Android 1.6 Emulator Your browser's user-agent: Mozilla/5.0 (Linux; Android 1.6; en-us; sdk Build/Donut) AppleWebKit/528.5+ (KHTML, like Gecko) Version/3.1.2 Mobile Safari/525.20.1 Web Workers? false Database? false Video? false Geolocation? false #Android 2.1 Emulator Your browser's user-agent: Mozilla/5.0 (Linux; U; android 2.1; en-us; sdk Build/ERD79) AppleWebKit/530.17 (KHtml, like Gecko) Version/4.0 Mobile Safari/530.17 Web Workers? true Database? true Video? true Can play H.264? no Can play OGG? no Geolocation? true Latitude: Longitude:
上述代碼中顯示了最新的 iPhone 模擬器之一以及兩種 Android。android 1.6 不支持我們上述的這些檢測。但實際上只要使用 Google Gear 它就能支持除視頻之外的所有這些特性。它們就相當於是 API(就功能而言),但它們並不符合 Web 標准,因此會得到 清單 4 中所顯示的結果。將它與 android 2.1 做個對照,後者支持所有這些特性。
請注意,iPhone 惟一不支持 Web worker。清單 3 顯示出 Safari 的桌面版本支持 Web worker,因此有理由相信這個特性不久也將會出現在 iPhone 中。
知道了該如何檢測用戶浏覽器的這些特性之後,現在,讓我們來探究一個簡單的應用程序,這個應用程序將會綜合使用這些特性 — 這取決於用戶浏覽器能處理什麼。我們要構建的這個應用程序的功能是使用 Foursquare API 搜索某用戶所在地周邊的熱點場所。
 在 Android 應用程序中使用 Internet 數據(三)
在 Android 應用程序中使用 Internet 數據(三)
使用 JSONXML 是 android 上的一等公民,鑒於依賴於 XML 的 Web 服務的數量,這是個好事。很多服務還支持另一個流行格式 JSON。它通常比 XML
 用 Eclipse 開發 Android 應用程序(三)
用 Eclipse 開發 Android 應用程序(三)
main.XML這個示例應用程序包含一個活動和一個視圖。應用程序包含一個名為 main.xml 的文件,它代表活動的主 UI 的視覺方面。注意,在 main.XML 中
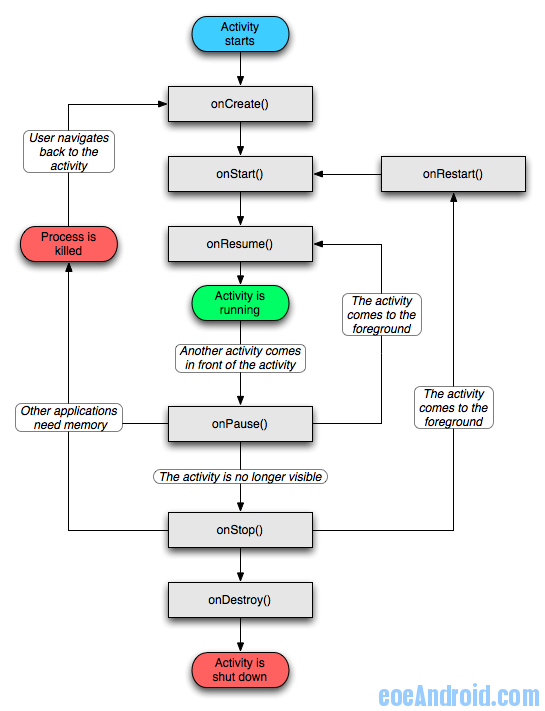
 Activity生命周期
Activity生命周期
看一個圖先: 這是官網的Activity生命周期結構圖,從這個圖中可以看出Activity的生命周期函數挺多的,其實他的生命周期和以往我們看到的其他組件的生命周期一樣,
 利用沙箱、應用程序簽名和權限增強應用程序安全性
利用沙箱、應用程序簽名和權限增強應用程序安全性
概述Android 包括一個應用程序框架、幾個應用程序庫和一個基於 Dalvik 虛擬機的運行時,所有這些都運行在 Linux® 內核之上。通過利用 Linux