編輯:開發入門
脫機訪問
使應用以脫機方式工作通常被視為移動 Web 應用開發的聖杯。雖然它可能很復雜, 但是許多 Html 5 的新特性對它進行了簡化。我們需要做的第一件事是確定什麼東西需要脫機訪問, 然後將它們列在應用的 MANIFEST 中,如清單 11 所示。
清單 11. 應用的 MANIFEST
CACHE MANIFEST index.Html index.js json2.JS loading.gif
對於這樣簡單的應用,它的 MANIFEST 也是非常簡單的。它只包含全部的靜態文件:Html、JavaScript 和圖片(以及 CSS)。 其中重要的一點是這個文件要用 MIME 類型 text/cache-manifest 掛載 —— 正如我們在 清單 4 的 web.XML 文件中設置的那樣。最後,在 清單 5 中, 我們可以看到最外層的 Html 元素有一個屬性 manifest, 它指向 清單 11 中的 MANIFEST 文件。最後我們需要做的是對loadEntrIEs 函數進行最後的修改,如清單 12 所示。
清單 12. 脫機檢查
function loadEntrIEs(){
// load local
// ...
// check if online
if (navigator.onLine){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200){
var theFeed = JSON.parse(this.responseText);
var i = 0;
if (theFeed.entries){
var len = theFeed.entries.length;
for (i=0;i<len;i++){
addEntry(theFeed.entries[len - 1 -i], true);
saveLocal(theFeed.entrIEs[len - 1 -i]);
}
}
var body = document.getElementsByTagName("body")[0];
body.removeChild($("loader"));
}
};
var urlStr = "/resources/feed?after=" + newest;
xhr.open("GET", urlStr);
xhr.send();
}
}
檢查 navigator 對象(window.navigator)的 onLine 屬性就可以確定當前是否是脫機的。如果是脫機的,應用就不會請求服務器獲取新的記錄,而只顯示所有本地記錄。 現在,我們有了一個支持脫機的完整的移動 Web 應用。
結束語
移動 Web 應用是當前一個很熱的話題。它們是一種為許多不同設備的用戶提供服務的方法。 它們利用浏覽器之間最高層次的標准化,這是 Web 開發人員最願意看到的。在本文中, 我們了解了開發一個基於 Ajax 的移動 Web 應用所需要的重要技術。而且,通過 AJax, 我們能夠利用手機浏覽器的最前沿技術。通過浏覽本文中的示例代碼, 我們知道在頁面被請求時我們可以在服務器上生成所有的 Html。然而,通過將所有 UI 放在客戶端和使用 AJax 從服務器獲取數據,我們可以簡單地將數據緩存到客戶端, 甚至實現應用的脫機工作方式。
 在MyEclipse 8.6上搭建Android開發環境
在MyEclipse 8.6上搭建Android開發環境
1,基本環境准備:安裝JDK1.5以上,Eclipse3.3以上版本.(MyEclipse也可以),筆者安裝了JDK1.6和MyEclipse 8.6。JDK1.6My
 在 Android 上使用 XML 和 JSON,第 1 部分: 在 Android 應用程序上研究 JSON 和 XML 益處(一)
在 Android 上使用 XML 和 JSON,第 1 部分: 在 Android 應用程序上研究 JSON 和 XML 益處(一)
簡介: 這個兩部分文章系列探索了在 android 平台上處理 Internet 上兩種最常見的數據格式 — XML 和 JavaScript Object
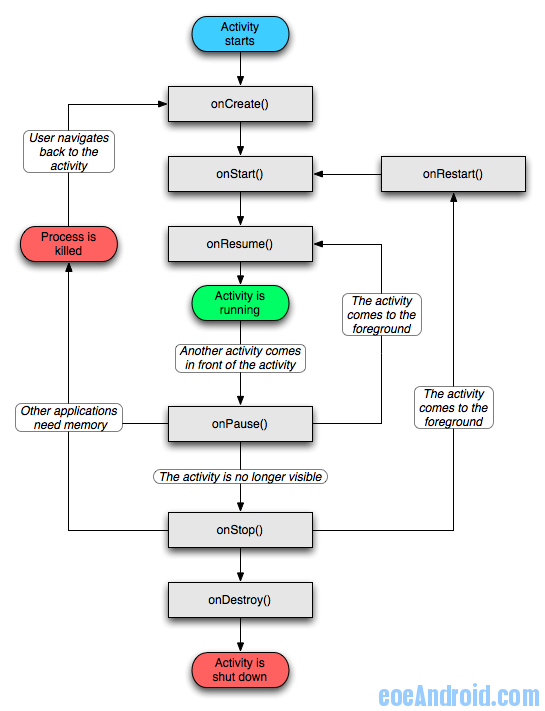
 Activity生命周期
Activity生命周期
看一個圖先: 這是官網的Activity生命周期結構圖,從這個圖中可以看出Activity的生命周期函數挺多的,其實他的生命周期和以往我們看到的其他組件的生命周期一樣,
 Android2.2 開發環境搭建
Android2.2 開發環境搭建
配置環境:操作系統:Windows 7操作系統JDK:Java version 1.6.0_13