布局文件:
<?XML version="1.0" encoding="utf-8"?>
<TabHost XMLns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orIEntation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextVIEw
android:id="@+id/textvIEw1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="this is a tab" />
<TextVIEw
android:id="@+id/textvIEw2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="this is another tab" />
<TextVIEw
android:id="@+id/textvIEw3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="this is a third tab" />
</FrameLayout>
</LinearLayout>
</TabHost>
Activity類:
package com.yarin.android.TestOnWidget;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.TabActivity;
import android.content.DialogInterface;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.TabHost;
import android.widget.TabHost.OnTabChangeListener;
public class mytestWidget extends TabActivity
{
//聲明TabHost對象
TabHost mTabHost;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentVIEw(R.layout.main);
//取得TabHost對象
mTabHost = getTabHost();
//新建一個newTabSpec(newTabSpec)
//設置其標簽和圖標(setIndicator)
//設置內容(setContent)
mTabHost.addTab(mTabHost.newTabSpec("tab_test1")
.setIndicator("TAB 1",getResources().getDrawable(R.drawable.img1))
.setContent(R.id.textvIEw1));
mTabHost.addTab(mTabHost.newTabSpec("tab_test2")
.setIndicator("TAB 2",getResources().getDrawable(R.drawable.img2))
.setContent(R.id.textvIEw2));
mTabHost.addTab(mTabHost.newTabSpec("tab_test3")
.setIndicator("TAB 3",getResources().getDrawable(R.drawable.img3))
.setContent(R.id.textvIEw3));
//設置TabHost的背景顏色
mTabHost.setBackgroundColor(Color.argb(150, 22, 70, 150));
//設置TabHost的背景圖片資源
//mTabHost.setBackgroundResource(R.drawable.bg0);
//設置當前顯示哪一個標簽
mTabHost.setCurrentTab(0);
//標簽切換事件處理,setOnTabChangedListener
mTabHost.setOnTabChangedListener(new OnTabChangeListener()
{
// TODO Auto-generated method stub
@Override
public void onTabChanged(String tabId)
{
Dialog dialog = new AlertDialog.Builder(mytestWidget.this)
.setTitle("提示")
.setMessage("當前選中:"+tabId+"標簽")
.setPositiveButton("確定",
new DialogInterface.OnClickListener()
{
public void onClick(DialogInterface dialog, int whichButton)
{
dialog.cancel();
}
}).create();//創建按鈕
dialog.show();
}
});
}
}
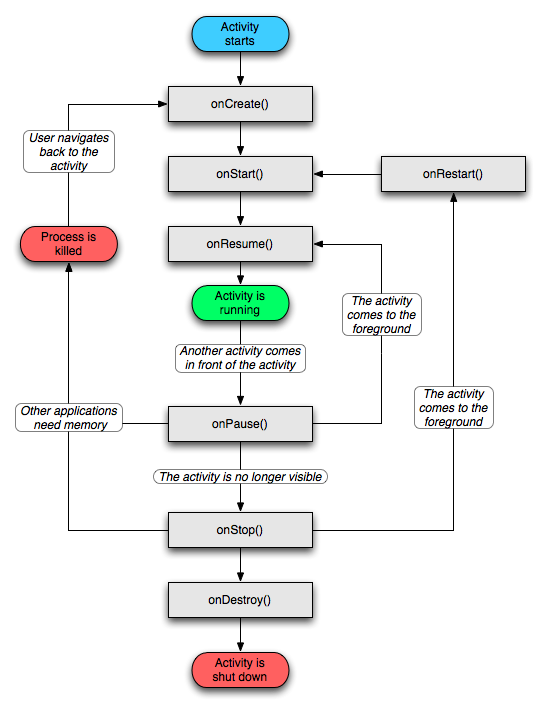
 Android Activity的生命周期結構
Android Activity的生命周期結構
 Android組件的使用詳解
Android組件的使用詳解
 android中點中overlay彈出帶尾巴的氣泡的實現
android中點中overlay彈出帶尾巴的氣泡的實現
 使用 Eclipse 和 Android 小部件進行 Android 開發的簡介(四)
使用 Eclipse 和 Android 小部件進行 Android 開發的簡介(四)