編輯:開發入門

 import android.app.ListActivity;
import android.app.ListActivity;  import android.os.Bundle;
import android.os.Bundle;  import android.widget.ArrayAdapter;
import android.widget.ArrayAdapter; 
 public class ListVIEwDemo extends ListActivity {
public class ListVIEwDemo extends ListActivity {  static final String[] COUNTRIES = new String[]{
static final String[] COUNTRIES = new String[]{  "Americian","Belize","China","Japan","Korean","Russian"
"Americian","Belize","China","Japan","Korean","Russian"  };
};  @Override
@Override  public void onCreate(Bundle savedInstanceState) {
public void onCreate(Bundle savedInstanceState) {  super.onCreate(savedInstanceState);
super.onCreate(savedInstanceState);  setListAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1
setListAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1  ,COUNTRIES));
,COUNTRIES));  }
}  }
} 
 今天的東東很容易,我沒有寫事件,大家自己摸索吧!繼續支持我哦!!
今天的東東很容易,我沒有寫事件,大家自己摸索吧!繼續支持我哦!!
 android中點中overlay彈出帶尾巴的氣泡的實現
android中點中overlay彈出帶尾巴的氣泡的實現
就是上面的樣子做這個過程中我碰到兩個問題:1:如何做帶尾巴的氣泡VIEw2:如何把這個View添加到MapVIEw中.1:如何做帶尾巴的氣泡VIEw我是采用背景圖的方式
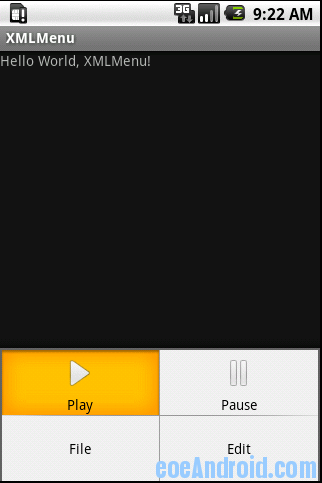
 Android XML中自定義菜單
Android XML中自定義菜單
和android UI layout一樣,我們也可以在XML中定義應用程序的菜單。通過在菜單的onCreateOptionsMenu方法中膨脹菜單layout
 使用 Eclipse 和 Android 小部件進行 Android 開發的簡介(一)
使用 Eclipse 和 Android 小部件進行 Android 開發的簡介(一)
android 術語典型的 android 應用程序具有如下組件。同時下面還有 android Developer 站點 提供的定義:活動 — 一個
 使用 Android 實現聯網(二)
使用 Android 實現聯網(二)
環境監控系統在這個場景中,我們假設您是企業所在的若干辦公場所的資產管理員。管理資產與管理數據中心沒有太大的差別 — 一般情況下都很枯燥,只有出現緊急的情況下工作才會比較