編輯:開發入門
Android手機操作系統可以通過在模擬器中的一些相關操作來進行相應的修改已滿足大家的需求。在這裡就先為大家詳細介紹一下有關Android模擬器的具體概念。android模擬器skin總共有四個標准的制定方式,分別對應HVGA(橫屏/豎屏)和QVGA(橫屏/豎屏),我們只要在啟動模擬器時使用 -skin <Skin Name>參數就可以載入相應的皮膚。
這不僅讓我們可以隨意的修改皮膚的外觀,更主要的是當我們基於Android開發新的產品時,可以根據新的硬件spec來設置模擬器的參數,包括分辨率、按鍵布局、網絡速度、網絡延時等。現在就讓我們來看看定制android模擬器skin的方法,我將以一個WVGA分辨率的橫屏(Landscape)skin為例。
首先我們來看一下Android模擬器skin在SDK中的位置,默認的skin放在$android_HOME/tools/lib/images/skins/目錄,我們要安裝新的skin,也只要簡單的把skin解壓到這個目錄就可以了。考慮到鍵盤按鍵數目眾多,每個都重新定位工作量很大,我將基於HVGA skin來修改,這個skin的設備背景和鍵盤背景分別是兩張圖片,只要鍵盤背景大小不變,原先定義好的坐標位置不需要修改就可以在新的skin裡使用。
第一步,在$android_HOME/tools/lib/images/skins/目錄下新建一個名為WVGA的目錄,把HVGA目錄下的device.png、keyboard.png以及layout3個文件復制過來,然後把HVGA-L目錄下除了background.png和layout外的所有文件都復制過來,這樣我們定制所需要的資源便都有了,接下裡只要修改即可。
第二步,用GIMP(Windows下可以用Paint.Net)修改device.png,逆時針方向旋轉90度,並作適當的放大和剪切,使得屏幕區域正好為800*600。不要修改keyboard.png。
第三步,因為我們把設備背景作了放大,在調整按鍵的位置之前,可以現在GIMP中看一下效果,適當的把home.png、powe.png、arrow_left.png等也放大一些。
第四步,開始修改layout文件。layout文件的結構很容易理解,首先是device部分,包含了背景(background)、顯示區域(display)和按鍵(buttons);接下來是鍵盤區域,包含了背景圖片(background)和鍵盤按鍵(buttons)的定義;第3部分是模擬器整體布局的設定,包含了窗口大小(width, height)、背景色(color)、屏幕方向(event),以及它所包含的設備部分與鍵盤部分的位置;第4部分則可以修改模擬器的鍵盤布局(keyboard charmap),網絡鏈接速度(network speed)和延時(network delay)。
讓我們從頭來看layout文件。我們先把display的寬和高分別修改為800和480,x和y則填入設備背景上顯示區域的左上角坐標,這樣,模擬器的輸出分辨率和位置就確定了。device的buttons部分我們暫時放一下,而鍵盤區域的background和buttons都不需要修改,所以我們來到了整體布局(layout)部分,根據之前修改設備背景時掌握的數據,暫時先把窗口的寬和高設為1280*800,背景色保持不變,event的確切含義我也沒有查到,但是可以肯定它會影響屏幕輸出內容的方向,EV_SW:0:1則是我們能閱讀情況。隨後,設置device和keyboard兩部分在整個窗口的位置,酌情設定即可。最後,我們保持鍵盤布局為qwerty2,並且網絡設定也保持默認值不變(稍後解釋這一點)。
這時,用./emulator -skin WVGA命令打開模擬器,我們就可以看到一個比較正常的模擬器界面了,鍵盤也可以使用,顯示區域的位置也基本OK,只是設備上的Home、Back等按鍵是完全錯位的。好吧,讓我們回過頭去修改device的buttons定位,這時,我們可能需要邊改邊試了,同時顯示區域的位置,鍵盤擺放的位置也可以作進一步的調整。
到這裡,一個WVGA的android模擬器skin的基本上已經完成了,但是還留下了幾個問題。
1、如果在筆記本(1280*800分辨率)上用,skin的顯示區域太大,鍵盤部分可能顯示不全,給使用帶來不便
模擬器還會報出警告: emulator window was out of vIEw and was recentred
我們可以通過-scale 選項來解決這個問題,針對我們這個WVGA skin,用./emulator -skin WVGA -scale 0.9來啟動模擬器就沒問題了
2、在eclipse中,如何使用WVGA skin
在 Run -> Run Configurations -> Target -> Emulator launch parameters 這裡可以選擇我們所要用的skin。
同時在”Additional Emulator Command Line Options” 裡面可以填入-scale ,來縮放模擬器窗口。
而我們之前提到的網絡速度和網絡延時,也可以在這裡設置(在這裡設置顯然要好過在android模擬器skin中設置)。
 對Android開發者有益的40條優化建議
對Android開發者有益的40條優化建議
下面是開始android編程的好方法: 找一些與你想做事情類似的代碼 調整它,嘗試讓它做你像做的事情 經歷問題 使用
 第一個Android的應用程序:“Hello, Android!”
第一個Android的應用程序:“Hello, Android!”
作為開發者,你的第一感覺是你拿到這個開發框架寫“Hello, World!”程序時的難易程度給你留下的。 當然,在android裡,這個非常容易,下面我給你演
 在 Android 應用程序中使用 Internet 數據(一)
在 Android 應用程序中使用 Internet 數據(一)
Android 應用程序必須訪問位於 Internet 上的數據,而 Internet 數據可以有幾種不同的格式。本文將介紹在 android 應用程序中如何使用三種數
 Activity生命周期
Activity生命周期
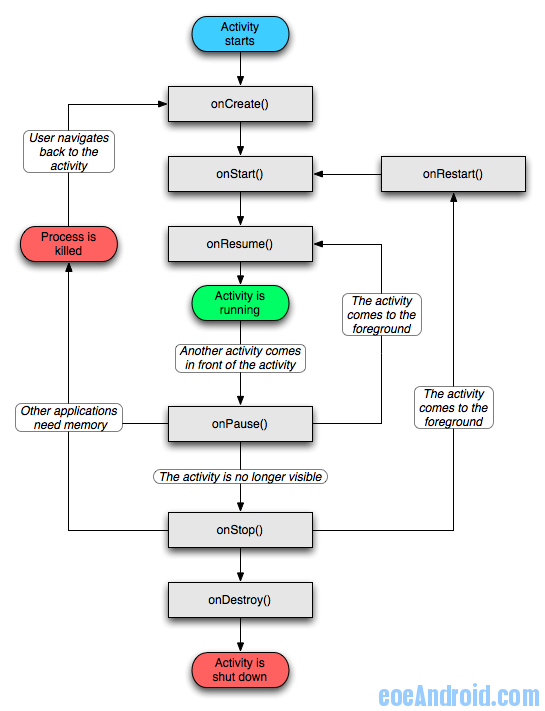
看一個圖先: 這是官網的Activity生命周期結構圖,從這個圖中可以看出Activity的生命周期函數挺多的,其實他的生命周期和以往我們看到的其他組件的生命周期一樣,