編輯:開發入門
編寫一個基本的應用程序
本節展示如何構建一個 Android 應用程序。示例應用程序非常簡單:一個修改後的 “Hello android” 應用程序。您將進行一個微小的修改,使屏幕背景全部變為白色,以便把手機用作手電筒。這個例子不是很有創意,但是可以作為一個有用的例子。請 下載 完整的源代碼。
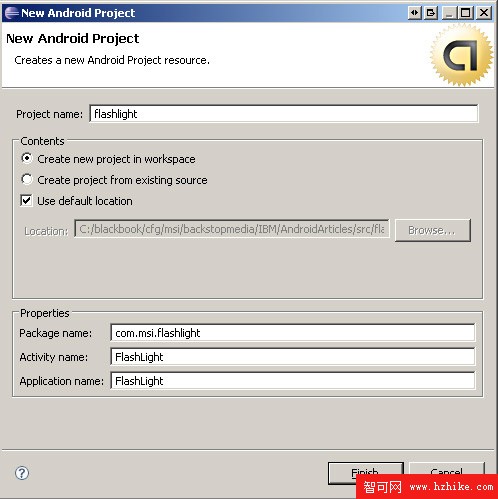
為了在 Eclipse 中創建應用程序,選擇 File > New > android project,這將啟動 New android Project 向導。
圖 5. New android project 向導
接下來,創建一個簡單的應用程序,該應用程序有一個活動,並且在 main.XML 中有一個 UI 布局。布局包含一個文本元素,您將修改這個文本元素,以顯示 android FlashLight。下面的清單顯示了這個簡單的布局。
清單 1. Flashlight 布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/all_white">
<TextVIEw
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" android:textColor="@color/all_black"
android:gravity="center_horizontal"/>
</LinearLayout>
在 strings.XML 中創建兩個顏色資源。
清單 2. strings.XML 中的顏色
<?XML version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">android FlashLight</string>
<string name="app_name">FlashLight</string>
<color name="all_white">#FFFFFF</color>
<color name="all_black">#000000</color>
</resources>
主屏幕布局有一個定義為 all_white 的背景色。在 strings.XML 文件中,可以看到 all_white 被定義為一個值為 #FFFFFF 的 RGB 三元組,即純白。
布局包含一個 TextVIEw,這實際上是一塊靜態文本。它是不可編輯的。文本被設為黑色,並通過 gravity 屬性設為水平居中。
該應用程序有一個名為 FlashLight.java 的 Java 源文件,如以下清單所示。
清單 3. Flashlight.Java
package com.msi.Flashlight;
import android.app.Activity;
import android.os.Bundle;
public class FlashLight extends Activity {
/** Called when the activity is first created. */
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentVIEw(R.layout.main);
}
}
該代碼是直接來自 New Project 向導的模板代碼:
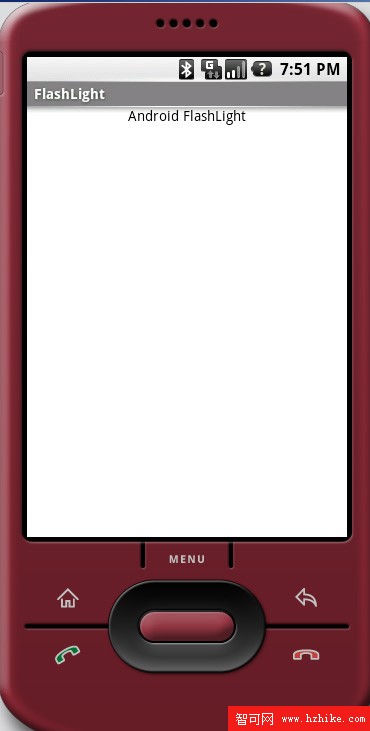
onCreate 方法被調用,傳入一個savedInstanceState。對於我們來說,不必關心這個 bundle。只有在暫停然後恢復活動時才會用到。onCreate 方法覆蓋了同名的 activity 類方法。它調用超類的onCreate 方法。setContentVIEw() 的調用將關聯 main.xml 文件中定義的 UI 布局。main.xml 和 strings.XML 中的任何內容都自動映射到 R.Java 源文件中定義的常量。任何時候都不要直接編輯這個文件,因為它隨著每次構建而改變。運行該應用程序可以看到一個白色屏幕,其中有黑色文本。
圖 6. Flashlight 的白色屏幕
下面顯示用於 FlashLight 應用程序的 androidManifest.XML 文件。
清單 4. 用於 FlashLight 的 androidManifest.XML
<?xml version="1.0" encoding="utf-8"?>
<manifest XMLns:android="http://schemas.android.com/apk/res/android"
package="com.msi.flashlight"
android:versionCode="1"
android:versionName="1.0.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".FlashLight"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
該文件是由用於 Eclipse 的 android Developer Tools 插件自動創建的。您不需要做任何事情。
當然,這個應用程序並不是很強大。但是如果希望讀點書,又不想打擾正在睡覺的愛人,或者如果需要在斷電時去地下室查看保險絲盒,那麼這個應用程序還是很方便的。
結束語
在本文中,您閱讀了對 Android 的簡介,並構建了一個小型的應用程序。希望本文中的例子能激起您進一步探索 Android 平台的興趣。android 有望成為對市場產生深遠影響的開源平台,它的用處將遠遠超越移動電話。
 深入探討 Android 傳感器
深入探討 Android 傳感器
簡介對於 Java™ 開發人員來說,Android 平台是通過使用硬件傳感器創建創新應用程序的理想平台。我們將學習一些可用於 android 應用程序的接口
 使用 Eclipse 和 Android 小部件進行 Android 開發的簡介(三)
使用 Eclipse 和 Android 小部件進行 Android 開發的簡介(三)
使用小部件的樣例應用程序現在我們要修改現有應用程序,使其像圖 8 中所示的那樣。本例的目的在於讓讀者熟悉在真實應用程序中對 textVIEw、editText
 在MyEclipse 8.6上搭建Android開發環境
在MyEclipse 8.6上搭建Android開發環境
1,基本環境准備:安裝JDK1.5以上,Eclipse3.3以上版本.(MyEclipse也可以),筆者安裝了JDK1.6和MyEclipse 8.6。JDK1.6My
 在 Android 上使用 XML 和 JSON,第 2 部分: 交付混合了 JSON 的 Android 應用程序(一)
在 Android 上使用 XML 和 JSON,第 2 部分: 交付混合了 JSON 的 Android 應用程序(一)
簡介難以想象還有哪種技術比移動電話更流行。大量的平台在銷售和心理份額方面爭占此行業的頂級市場。設備是高級的工程樣品,真正讓它們流行起來的動力在於這些平台上可用的大量應用
 在 Android 上使用 XML 和 JSON,第 1 部分: 在 Android 應用程序上研究 JSON 和 XML 益處(二)
在 Android 上使用 XML 和 JSON,第 1 部分: 在 Android 應用程序上研究 JSON 和 XML 益處(二)
XMLvsJSON 應用程序真實的實時更新需要注意的是,樣例應用程序沒