編輯:開發入門
對每個你像添加的特征重復上述過程。這種方法能夠激勵你,因為你在保持不斷迭代,不經意中你學到了很多。然而,當你發布應用時你還要做一些更深入的事情。
從一些可正常工作的代碼到一個可怕的應用程序是一個巨大的跳躍,相比iOS平台Android更是如此 。當在iOS上發布應用時只是在一個設備上跳躍–你的手機–對很多設備而言都很相似–同樣大小的屏幕,都有很好的硬件,95%上運行相同版本的操作系統。在android應用中你不會遇到這種情況。
你的程序必須能夠處理一切:從屏幕,處理器,定制的操作系統,API層級以及任何其他的特定設備。
這是我對使android應用舒服起來的個人建議。
在android世界裡目前有超過100種的不同屏幕尺寸,但解決方法也很豐富。為使你的應用適應不同的屏幕配置有兩件事情你需要確定:
這些都是獨立的任務,你可能有一個超級的tablet布局,但上面的圖形看起來很糟糕。我們會依次討論他們。
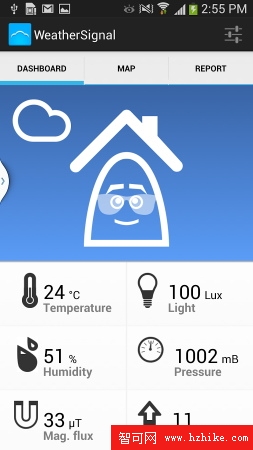
當我們有一系列不同尺寸的大屏手機時,它們之間最大的不同就是屏幕的高度。因此ScrollView和ListVIEw通常可是有效的工作,雖然有時它們並不能完全覆蓋全部屏幕。在OpenSignal中的Dashboard標簽下我們可以看到所有部件一氣呵成,不存在滑動、對於許多高級類型標簽中,滑動展示並不見得是一件壞事。如果你能夠為你所有的設計匹配到各種屏幕上面去,那麼最好不過。否則,這兩個控件會讓你用最小的開發代價來保證你的軟件在大多數屏幕上正常展示。
不用位圖對你的UI是沒有壞處的(除過圖標)。
建議13:仍然用更多的XML繪圖(如果必須,就用位圖)。那我們怎樣為天氣信號構建一個超酷的圖標-讓燈泡動態的依據光的強度來進行自動填充,以及怎麼點擊指針後讓其旋轉呢?這裡我們用位圖和XML結合起來做個例子:

燈泡我們用PNG圖:icon_magnitude_min(一個空的燈泡)和icon_magnitude_max(充滿光的燈泡),然後我們動態的裁剪後者。為了實現這個目標我是這樣做的:
? 1 2 3 4 5 6 7 8 9 10 11 12<layer-list XMLns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/icon_magnitude_min"
/>
<item >
<clip
android:clipOrIEntation="vertical"
android:drawable="@drawable/icon_magnitude_max"
android:gravity="top"
/>
</item>
</layer-list>
在Java程序中我將得到回形針的引用,然後可以用它來控制光的強度。
建議14: 為什麼要用9-patch (當你可以用XML drawables的時候)? android具有使用9-patches 來定義drawables的選擇,有些教程闡述了怎樣用它們來做一個按鈕,這樣可以在伸展的時候保持幾個角不變 (並且避免了像素處理)。如果你已經知道怎樣使用9-patches,可能是從web設計中學會的,那麼它們或許值得一用。如果你對9-patches並不熟悉,我建議你維持原樣。如果你想適應什麼東西——例如拐角的圓弧或者顏色,創建9個小塊要比創建位圖更多被涉及,這就像回到了圖像編輯器的時代。許多用9-patches獲得的效果也可以通過XML獲得。
建議15: 通過覆蓋onDraw()創建自定義vIEws. 有些事情XML並不十分在行,我們在OpenSignal和WeatherSignal中畫過許多圖像,為此有許多的庫,但是我們要為自定義圖像自己編寫代碼。這很有趣。或許你永遠也不需要做這個,但為了使圖像高度動態並自定義,這經常是唯一可行的辦法。
建議16:在不能使用XML的地方使用SVG. 有時候覆蓋onDraw()並勤勤懇懇的為自定義vIEw編寫代碼畫出需要的線條與弧線是過於技術化了。畢竟有一種矢量圖像語言,它稱作…Scalable Vector Graphics(可擴展矢量圖形)。它也是史上最酷的Android應用之一—Androidify的動力來源。事實上他們創建這個庫就是為了那款應用,他們將它發布在這裡:SVG for android 。這也就是我們在OpenSignal中畫儀表盤所用到的。
建議17: 對SVG文件GZip壓縮. 將它們變得更小它們就會處理的更快。
建議18: SVG庫並不是支持一切. 在一些特定的alpha通道中似乎不能正常工作,你甚至不得不在代碼中將它們剔除。
建議19:在一些android系統裡(如TouchWhizz/HTC Sense/MotoBlur等等),默認的buttons和其他UI組件會跟原生系統裡的看起來差別很大。我希望這不是真的,但事實卻是如此。
建議20:自定義你的UI組件。為了確定你的app在所有的設備裡看起來是一致的,你將需要自定義所有的東西。這其實沒有你想象中那麼難,只要你做到了,你將能更加好地把握到你的app的展示外觀。
建議21:Selectors是創建buttons的利器。我們在上面提到了如何在XML裡定義button的背景,但是你將如何創建一個當按下去會改變的button呢?很簡單:像下面那樣在xml文件裡定義背景。該XML文件將接收到button當前狀態並且在外觀上做出相應的改變。
? 1 2 3 4 5 6<?XML version="1.0" encoding="utf-8"?>
<selector XMLns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/btn_bg_selected" />
<item android:state_focused="true" android:drawable="@drawable/btn_bg" />
<item android:drawable="@drawable/btn_bg" /> <!-- default -->
</selector>
建議22:在Honeycomb之前的版本裡時不存在ActionBar跟很多 animation 樣式的,所以可以使用ActionBarSherlock 跟NineOldandroids來代替。Jake Wharton寫的android開源 組件都是往下兼容的精心傑作。更為驚喜的是,ABS 擁有強大的功能用來定義ActionBar。
建議23:在運行慢的手機上測試。你將在運行慢的手機上發現很多問題,同時它讓你抓狂,沒人會喜歡運行慢的程序。
建議24:盡量減少XML布局層次。更多的層次意味著系統將為解析你的代碼付出更多的工作,這將會讓圖像渲染的更慢。
建議25:用android Lint。在工程目錄上右鍵選擇Eclipse>android Tools>Run Lint。它將會得到程序的一些信息,並能提高程序的運行速度,或者它能讓你得代碼更加清爽。
建議26:android Lint可以得到錯誤信息。它可以給你的代碼提供很詳細的信息,並在你出錯之前就可以給做出提示。
建議27:用<merge>可以幫助你減少視圖層次結構。這是一種簡單的方式來去除多余的層次。好的文章都對此有所解釋,而且在 android Developer中它也顯得與眾不同。
建議28:用HierarchyVIEwer可以直觀的看到你布局的層次。這個智能的工具可以顯示布局中有多少層次,而且可以提示出那些可以讓程序變慢。
建議29:如果可以盡量用RelativeLayout。AbsoluteLayout已經過期了,就不要用了。你經常會遇到在RelativeLayout和LinearLayout中做出選擇的情況,那就直接用RelativeLayouot吧,因為它可以讓你減少視圖層次。比如,你想實現一個如下視圖:
盒子 A 在屏幕左半邊 |盒子 B在屏幕右半邊
你首先會想到這麼做:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:orIEntation=”horizontal”
>
<TextVIEw
android:text=”Box A takes up left half of the screen”
android:layout_width=”0dip”
android:layout_height=”wrap_content”
android:layout_weight=”1″
/>
<TextVIEw
android:text=”Box B takes up left half of the screen”
android:layout_width=”0dip”
android:layout_height=”wrap_content”
android:layout_weight=”1″
/>
</LinearLayout>
That works just fine, but you could also use:
<RelativeLayout
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:orIEntation=”horizontal”
>
<TextVIEw
android:text=”Box A takes up left half of the screen”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_toLeftOf=”@+id/dummy_center”
/>
<VIEw
android:id=”@+id/dummy_center”
android:layout_width=”0dip”
android:layout_height=”0dip”
android:layout_gravity=”center”
/>
<TextVIEw
android:text=”Box B takes up left half of the screen”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_toRightOf=”@+id/dummy_center”
/>
</RelativeLayout>
第二個表單比第一個難看的多,事實上是相當的糟糕:我們已經介紹過一個完整的新元素了。但是假如我們要給每個盒子裡加入一個圖片,一般的我們將這樣做:
盒子 A 在屏幕左半邊 圖片|盒子 B在屏幕右半邊 圖片
用第一中方法,你得創建一個有兩個層次的LinearLayout,如果用第二種方法,你可以直接在同一個RelativeLayout中加入圖片,比如要指定第一個圖片必須在“dummy_center”的左邊,而且一個TextVIEw A必須也在其左側。那麼你就得用7個元素3個視圖層次了(LinearLayout 方式),而(RelativeLayout方式)只用6個元素2個層次,這樣所有的工作添加完成。
建議30:用一些擴展工具如DDMS。這可以幫助你發現一些不必要的網絡調用、查看電池使用量、垃圾回收信息,狀態變化(例子:當回調onStop和onDestroy時)等。LittleEye是我目前比較喜歡的工具。
建議31:用AsyncTasks。Anroid工程團隊受夠了人們經常在UI線程裡面實現網絡調用(譯注:耗時操作,容易阻塞UI刷新),所以他們實現了一些可產生編譯級錯誤信息的API。但是仍然在很多app中的一些工作會拖垮UI線程,我們要考慮到UI布局要快以及提高UI的響應性。
建議32:一些Aandroid設備有100mb空間大小的限制。現在情況已有變化了,但是仍然有很多用戶還會擔心5Mb大小的app會浪費空間。如果你可以選擇將app裝入SD卡的話,這就不是問題了,但如果你的app需要在onBoot裡啟動的話你就不能裝入SD卡了(例子:如一些窗體小部件).甚至對於一些新的設備,如果能很快的下載一個小的APK的話,用戶還是很高興的。
建議33:用XML資源(我發誓上次我已經提醒過了),這將比PNG資源節省很多空間,當你僅僅需要一個可以滿足很多屏幕大小的配置時,一個XML文件會比能實現同樣功能的PNG省空間。
建議34:如果要用PNG,最好優化一下(用PNGCrush或ImageOptim)
建議35:在android開發者控制台裡檢查所有被自動檢測出來的bugs.
建議36: ProGuard現在是默認啟動著的. Proguard太好用了 (提高你app的速度和降低文件大小),但這也讓StackTraces 非常難以處理。你將需要重新追蹤你的StackTraces,因此你將需要繼續保留在每次構建中創建的Proguard的映射文件。我把它們都放到以代碼版本號命名的文件夾裡。
建議37: 為了顯示StackTraces裡的行數,你需要修改ProGuard的配置。確認你的proguard.cfg擁有下面這句話:
-keepattributes SourceFile,LineNumberTable
建議38:使用staged rollouts。測試5%的基礎用戶,並且觀察bug報告。
建議39:使用真實設備測試平台。Device Anywhere and Perfecto Mobile提供了虛擬測試平台,在那裡,你可以使用真正的移動設備。我發現他們有一些笨拙,加入連續不斷地進行測試的話,會導致有一些糟糕的情況。如果你在聯合辦公的環境裡工作,或者有一些android開發的好友,那麼去啟動一個“設備池”吧。
建議40: 多寫代碼少寫博客。其實不是的, 分享就是關愛, 我只是想不出第40條寫什麼是了。
 深入探討 Android 傳感器
深入探討 Android 傳感器
簡介對於 Java™ 開發人員來說,Android 平台是通過使用硬件傳感器創建創新應用程序的理想平台。我們將學習一些可用於 android 應用程序的接口
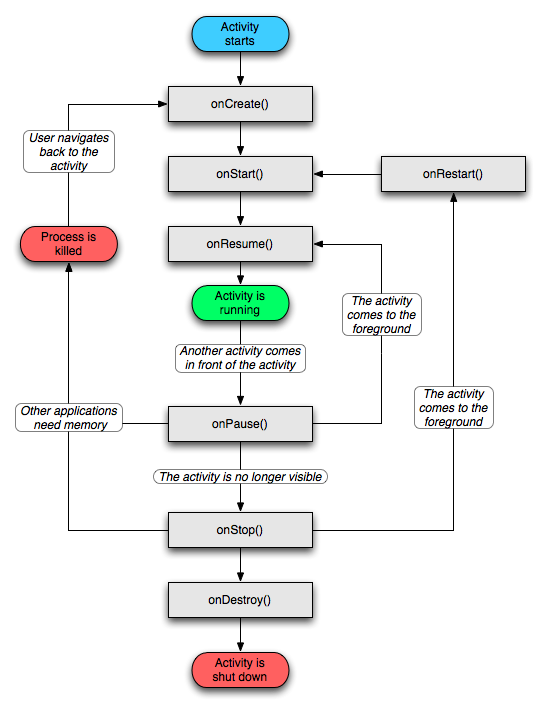
 Android Activity的生命周期結構
Android Activity的生命周期結構
本文將從Android官方網站的Activity生命周期結構圖講起,教我們弄清所有的生命周期函數的原理,用實例表現android Activity的生命周期結構。AD:
 智能交通之路(一)
智能交通之路(一)
公共交通減少了交通擁擠和由此產生的污染。同時還降低了用戶的壓力水平和需要支付的費用。現在許多 Web 站點和移動應用程序幫助全球各個城市的乘客,購物者和游客成為合乎道德
 對Android開發者有益的40條優化建議
對Android開發者有益的40條優化建議
下面是開始android編程的好方法: 找一些與你想做事情類似的代碼 調整它,嘗試讓它做你像做的事情 經歷問題 使用