編輯:開發入門

1. 消息如何抓獲
有兩種方法,一種就是使用windows 下現有的”BUTTON”窗口類,調用CreateWindow(“Button”, …),然後使用SetWindowsLong(m_hWnd, DWL_DLGPROC, pfnWinPorc);來設置窗口的消息處理函數。
還有種方法就是調用RegisterWindow注冊一個自己的窗口類,在這個函數裡面確定窗口的消息處理函數,然後CreateWindow創建窗口。
消息入口函數一旦確定了,那麼後面的事也就順利成章了。
[size=+0] 2. 動畫機制如何實現
動畫實現主要是在WM_PAINT裡面實現,通過每次改變圖片的位置來實現動畫效果,這裡有兩種方法,一個就是用在一個定時器裡調用InvalidRect向窗口發WM_PAINT消息來連續繪圖,另一個是在WM_PAINT裡調用InvalidRect,注意這裡的Invalid\Rect需要在BeginPaint後面調用,不然是沒有什麼效果的。
3.屏幕閃爍問題的處理
如果每次繪制時都對設備DC進行了多次繪制,動畫顯示的時候會有屏幕閃爍的問題,解決的辦法就是申請一個內存DC作為緩沖,每次先寫入內存DC,然後用BitBlt將內存DC中的內容復制到設備DC中,這樣就OK了。
這裡需要注意的是內存DC創建了以後並不能直接繪圖,需要再申請一個內存控件,不然什麼也畫不出來,用CreateCompabileBitmap創建一個兼容的HBITMAP對象,然後選進內存DC就可以了,另外不要忘了使用SelectOjbect、DeleteObject 、DeleteDC來釋放資源,不然就要出現內存洩漏哦。
4.帶透明處理的png圖片如何繪制
不知道你有沒有發現,這裡的按鈕邊緣是帶有平滑效果的,而且是帶有陰影的,如果使用BMP格式的原圖來繪制的話是達不到這種效果的,所以原圖是png的格式,png的圖片用GDI的LoadBitmap是不好加載的,PC下用可以使用GDI+的Image類來繪制,而在Mobile下有個類似GDI+的Image庫,調用Image::Draw就可以很方便的繪制 png圖片了。但光靠這個函數還不夠,它不能按你的要求對源圖進行剪切,也不能改變左上角的位置,這裡需要GDI裡的BitBlt這個函數來對其進行剪切,另外還要使用一個獨立的內存DC,代碼如下:
Java代碼:
 極地星空之android的學習筆記I
極地星空之android的學習筆記I
大家好,我是一個android的初學者,現把在極地星空學習的一些學習筆記發上來,我們共同學習一下。望對初學者的你我有所幫助。android學習有一段時間了,從今天開始,
 第一個Android的應用程序:“Hello, Android!”
第一個Android的應用程序:“Hello, Android!”
作為開發者,你的第一感覺是你拿到這個開發框架寫“Hello, World!”程序時的難易程度給你留下的。 當然,在android裡,這個非常容易,下面我給你演
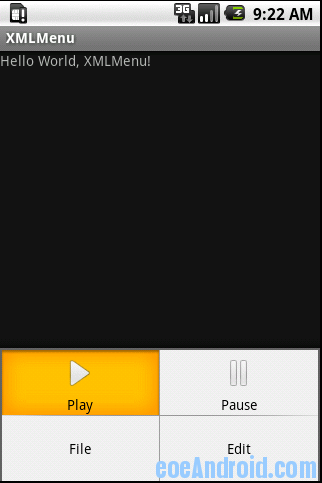
 Android XML中自定義菜單
Android XML中自定義菜單
和android UI layout一樣,我們也可以在XML中定義應用程序的菜單。通過在菜單的onCreateOptionsMenu方法中膨脹菜單layout
 用 Eclipse 開發 Android 應用程序(三)
用 Eclipse 開發 Android 應用程序(三)
main.XML這個示例應用程序包含一個活動和一個視圖。應用程序包含一個名為 main.xml 的文件,它代表活動的主 UI 的視覺方面。注意,在 main.XML 中