編輯:中級開發
1. 首先我使用Eclipse創建一個標准的Android工程這裡package name我們使用cn.com.android123.cwj,然後進入工程的/res/文件夾,刪除layout這個文件夾,當然裡面的main.XML也會被刪除的,對於Live Wallpaper來說傳統的布局文件是不需要的。
2. 類似AppWidget一樣,我們可以加入動態壁紙的設置界面,我們在/res/文件夾中新建一個名為xml的文件夾,新建一個utf8編碼的xml文件,名為livewallpaper.XML,內容為
<?XML version="1.0" encoding="utf-8"?>
<wallpaper XMLns:android="http://schemas.android.com/apk/res/android"
android:settingsActivity="cn.com.android123.cwj.LiveWallpaperSettings"
android:thumbnail="@drawable/icon"/>
這裡我們可以看到上面的節點名為wallpaper,而設置的界面為 cn.com.android123.cwj.LiveWallpaperSettings 這個Activity,而在添加動態壁紙時顯示圖標為/res/drawable/icon 這個文件,同時我們再創建一個xml文件用於LiveWallpaperSettings這個Activity的布局,我們起名為livewallpaper_settings.XML內容為
<?XML version="1.0" encoding="utf-8"?>
<PreferenceScreen XMLns:android="http://schemas.android.com/apk/res/android"
android:title="@string/livewallpaper_settings"
android:key="livewallpaper_settings">
<ListPreference
android:key="livewallpaper_testpattern"
android:title="標題"
android:summary="簡單描述"
android:entrIEs="@array/livewallpaper_testpattern_names"
android:entryValues="@array/livewallpaper_testpattern_prefix"/>
<CheckBoxPreference android:key="livewallpaper_movement"
android:summary="動態描述"
android:title="動態標題"
android:summaryOn="動態測試"
android:summaryOff="靜止測試"/>
</PreferenceScreen>
3. 創建一個名為LiveWallpaper的類作為動態壁紙的主類,從WallpaperService父類繼承,這裡我們可以像寫標准android服務那樣開發,代碼為
public class LiveWallpaper extends WallpaperService
{
public static final String SHARED_PREFS_NAME = "livewallpapersettings";
@Override
public void onCreate()
{
super.onCreate();
}
@Override
public void onDestroy()
{
super.onDestroy();
}
@Override
public Engine onCreateEngine()
{
return new TestPatternEngine();
}
class TestPatternEngine extends Engine implements
SharedPreferences.OnSharedPreferenceChangeListener
{
private final Handler mHandler = new Handler();
private float mTouchX = -1;
private float mTouchY = -1;
private final Paint mPaint = new Paint();
private final Runnable mDrawPattern = new Runnable()
{
public void run()
{
drawFrame();
}
};
private boolean mVisible;
private SharedPreferences mPreferences;
private Rect mRectFrame;
private Rect[] mColorRectangles;
private int[] rectColor;
private int mRectCount;
// private
private Rect mGradIEntRect;
GradientDrawable mGradIEnt;
private boolean mHorizontal = false;
private int mFrameCounter = 0;
private boolean mMotion = true;
private String mShape = "smpte";
TestPatternEngine()
{
final Paint paint = mPaint;
paint.setColor(0xffffffff);
paint.setAntiAlias(true);
paint.setStrokeWidth(2);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStyle(Paint.Style.STROKE);
mPreferences = LiveWallpaper.this.getSharedPreferences(SHARED_PREFS_NAME, 0);
mPreferences.registerOnSharedPreferenceChangeListener(this);
onSharedPreferenceChanged(mPreferences, null);
}
public void onSharedPreferenceChanged(SharedPreferences prefs,
String key)
{
mShape = prefs.getString("livewallpaper_testpattern", "smpte");
mMotion = prefs.getBoolean("livewallpaper_movement", true);
readColors();
}
private void readColors()
{
int pid = getResources().getIdentifIEr(mShape + "colors", "array", getPackageName());
rectColor = getResources().getIntArray(pid);
mRectCount = rectColor.length;
mColorRectangles = new Rect[mRectCount];
System.out.println("mRectCount "+mRectCount);
initFrameParams();
}
@Override
public void onCreate(SurfaceHolder surfaceHolder)
{
super.onCreate(surfaceHolder);
setTouchEventsEnabled(true);
}
@Override
public void onDestroy()
{
super.onDestroy();
mHandler.removeCallbacks(mDrawPattern);
}
@Override
public void onVisibilityChanged(boolean visible)
{
mVisible = visible;
if (visible)
{
drawFrame();
}
else
{
mHandler.removeCallbacks(mDrawPattern);
}
}
@Override
public void onSurfaceChanged(SurfaceHolder holder, int format,
int width, int height)
{
super.onSurfaceChanged(holder, format, width, height);
initFrameParams();
drawFrame();
}
@Override
public void onSurfaceCreated(SurfaceHolder holder)
{
super.onSurfaceCreated(holder);
}
@Override
public void onSurfaceDestroyed(SurfaceHolder holder)
{
super.onSurfaceDestroyed(holder);
mVisible = false;
mHandler.removeCallbacks(mDrawPattern);
}
@Override
public void onOffsetsChanged(float xOffset, float yOffset, float xStep,
float yStep, int xPixels, int yPixels)
{
drawFrame();
}
@Override
public void onTouchEvent(MotionEvent event)
{
if (event.getAction() == MotionEvent.ACTION_MOVE)
{
mTouchX = event.getX();
mTouchY = event.getY();
}
else
{
mTouchX = -1;
mTouchY = -1;
}
super.onTouchEvent(event);
}
void drawFrame()
{
final SurfaceHolder holder = getSurfaceHolder();
Canvas c = null;
try
{
c = holder.lockCanvas();
if (c != null)
{
// draw something
drawPattern(c);
drawTouchPoint(c);
}
}
finally
{
if (c != null)
holder.unlockCanvasAndPost(c);
}
mHandler.removeCallbacks(mDrawPattern);
if (mVisible)
{
mHandler.postDelayed(mDrawPattern, 1000 / 25);
}
}
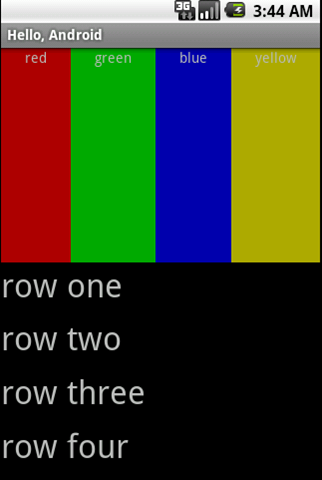
void drawPattern(Canvas c)
{
c.save();
c.drawColor(0xff000000);
Paint paint = new Paint();
if (mMotion)
{
mFrameCounter++;
if (mHorizontal)
{
int right;
int left;
if (mFrameCounter > mRectFrame.right)
mFrameCounter = 0;
for (int i = 0; i < mRectCount; i++)
{
paint.setColor(rectColor[i]);
right = mColorRectangles[i].right + mFrameCounter;
left = mColorRectangles[i].left + mFrameCounter;
if(right > mRectFrame.right)
{
c.drawRect(left - mRectFrame.right, mColorRectangles[i].top, right - mRectFrame.right, mColorRectangles[i].bottom, paint);
}
if(left < mRectFrame.right)
{
c.drawRect(left, mColorRectangles[i].top, right, mColorRectangles[i].bottom, paint);
}
}
if(mShape.compareToIgnoreCase("smpte") == 0)
{
right =mGradIEntRect.right + mFrameCounter;
left = mGradIEntRect.left + mFrameCounter;
if(right > mRectFrame.right)
{
mGradient.setBounds(left - mRectFrame.right, mGradientRect.top, right - mRectFrame.right, mGradIEntRect.bottom);
mGradIEnt.draw(c);
}
if(left < mRectFrame.right)
{
mGradient.setBounds(left, mGradientRect.top, right, mGradIEntRect.bottom);
mGradIEnt.draw(c);
}
}
}
else
{
int top;
int bottom;
if (mFrameCounter > mRectFrame.bottom)
mFrameCounter = 0;
for (int i = 0; i < mRectCount; i++)
{
paint.setColor(rectColor[i]);
top = mColorRectangles[i].top + mFrameCounter;
bottom = mColorRectangles[i].bottom + mFrameCounter;
if(bottom > mRectFrame.bottom)
{
c.drawRect(mColorRectangles[i].left, top - mRectFrame.bottom, mColorRectangles[i].right, bottom - mRectFrame.bottom, paint);
}
if(top < mRectFrame.bottom)
{
c.drawRect(mColorRectangles[i].left, top, mColorRectangles[i].right, bottom, paint);
}
}
if(mShape.compareToIgnoreCase("smpte") == 0)
{
top = mGradIEntRect.top + mFrameCounter;
bottom = mGradIEntRect.bottom + mFrameCounter;
if(bottom > mRectFrame.bottom)
{
mGradient.setBounds(mGradientRect.left, top - mRectFrame.bottom, mGradIEntRect.right, bottom - mRectFrame.bottom);
mGradIEnt.draw(c);
}
if(top < mRectFrame.bottom)
{
mGradient.setBounds(mGradientRect.left, top, mGradIEntRect.right, bottom);
mGradIEnt.draw(c);
}
}
}
}
else
{
for (int i = 0; i < mRectCount; i++)
{
paint.setColor(rectColor[i]);
c.drawRect(mColorRectangles[i], paint);
}
if(mShape.compareToIgnoreCase("smpte") == 0)
{
mGradient.setBounds(mGradIEntRect);
mGradIEnt.draw(c);
}
}
c.restore();
}
void drawTouchPoint(Canvas c)
{
if (mTouchX >= 0 && mTouchY >= 0)
{
c.drawCircle(mTouchX, mTouchY, 80, mPaint);
}
}
void initFrameParams()
{
DisplayMetrics metrics = new DisplayMetrics();
Display display = ((WindowManager) getSystemService(WINDOW_SERVICE)).getDefaultDisplay();
display.getMetrics(metrics);
mRectFrame = new Rect(0, 0, metrics.widthPixels, metrics.heightPixels);
int rotation = display.getOrIEntation();
if(rotation == Surface.ROTATION_0 || rotation == Surface.ROTATION_180)
mHorizontal = false;
else
mHorizontal = true;
System.out.println("mHorizontal "+mHorizontal);
System.out.println("mShape "+mShape);
if(mShape.compareToIgnoreCase("smpte") == 0)
{
System.out.println("mShape == smpte");
CreateSmpte();
}
else if(mShape.compareToIgnoreCase("bars") == 0)
{
System.out.println("mShape == bars");
CreateBars();
}
else
{
System.out.println("mShape == ebu");
CreateEbu();
}
}
private void CreateSmpte()
{
if(mHorizontal)
{
int topHeight = mRectFrame.bottom * 7 / 12;
int bottomHeight = mRectFrame.bottom * 3 / 4;
int wideColumnWidth = mRectFrame.right / 8;
int narrowColumnWidth = mRectFrame.right * 3 / 28;
mColorRectangles[0] = new Rect(0, 0, wideColumnWidth, topHeight);
for (int i = 1; i < 8; i++)
{
mColorRectangles[i] = new Rect(mColorRectangles[i - 1].right, 0, mColorRectangles[i - 1].right + narrowColumnWidth, topHeight);
}
mColorRectangles[8] = new Rect(mColorRectangles[7].right, 0, mRectFrame.right, topHeight);
for (int i = 0; i < 2; i++)
{
int middleTop = mRectFrame.bottom * (7 + i) / 12;
int middleBottom = mRectFrame.bottom * (8 + i) / 12;
mColorRectangles[i + 9] = new Rect(0, middleTop, wideColumnWidth, middleBottom);
mColorRectangles[i + 11] = new Rect(wideColumnWidth, middleTop, narrowColumnWidth + wideColumnWidth, middleBottom);
mColorRectangles[i + 13] = new Rect(narrowColumnWidth * 7 + wideColumnWidth, middleTop, mRectFrame.right, middleBottom);
}
mColorRectangles[15] = new Rect(narrowColumnWidth + wideColumnWidth, topHeight, narrowColumnWidth * 7 + wideColumnWidth, mRectFrame.bottom * 8 / 12);
mGradIEntRect = new Rect(mColorRectangles[15].left, mColorRectangles[15].bottom, mColorRectangles[15].right, mRectFrame.bottom * 9 / 12);
mGradient = new GradientDrawable(OrIEntation.LEFT_RIGHT, new int[] { 0xff050505, 0xfffdfdfd });
mGradient.setBounds(mGradIEntRect);
mColorRectangles[16] = new Rect(0, bottomHeight, wideColumnWidth, mRectFrame.right);
mColorRectangles[17] = new Rect(mColorRectangles[16].right, bottomHeight, mRectFrame.right * 9 / 56 + mColorRectangles[16].right, mRectFrame.bottom);
mColorRectangles[18] = new Rect(mColorRectangles[17].right, bottomHeight, mRectFrame.right * 3 / 14 + mColorRectangles[17].right, mRectFrame.bottom);
mColorRectangles[19] = new Rect(mColorRectangles[18].right, bottomHeight, mRectFrame.right * 45 / 448 + mColorRectangles[18].right, mRectFrame.bottom);
for (int i = 20; i < 25; i++)
{
mColorRectangles[i] = new Rect(mColorRectangles[i - 1].right, bottomHeight, mRectFrame.right * 15 / 448 + mColorRectangles[i - 1].right, mRectFrame.right);
}
mColorRectangles[25] = new Rect(mColorRectangles[24].right, bottomHeight, narrowColumnWidth + mColorRectangles[24].right, mRectFrame.bottom);
mColorRectangles[26] = new Rect(mColorRectangles[25].right, bottomHeight, mRectFrame.right, mRectFrame.bottom);
}
else
{
int topHeight = mRectFrame.right * 5 / 12;
int bottomHeight = mRectFrame.right / 4;
int wideColumnWidth = mRectFrame.bottom / 8;
int narrowColumnWidth = mRectFrame.bottom * 3 / 28;
mColorRectangles[0] = new Rect(topHeight, 0, mRectFrame.bottom, wideColumnWidth);
for (int i = 1; i < 8; i++)
{
mColorRectangles[i] = new Rect(topHeight, mColorRectangles[i - 1].bottom, mRectFrame.right, narrowColumnWidth + mColorRectangles[i - 1].bottom);
}
mColorRectangles[8] = new Rect(topHeight, mColorRectangles[7].bottom, mRectFrame.right, mRectFrame.bottom);
for (int i = 0; i < 2; i++)
{
int middleLeft = mRectFrame.right * (4 - i) / 12;
int middleRight = mRectFrame.right * (5 - i) / 12;
mColorRectangles[i + 9] = new Rect(middleLeft, 0, middleRight, wideColumnWidth);
mColorRectangles[i + 11] = new Rect(middleLeft, wideColumnWidth, middleRight, narrowColumnWidth + wideColumnWidth);
mColorRectangles[i + 13] = new Rect(middleLeft, narrowColumnWidth * 7 + wideColumnWidth, middleRight, mRectFrame.bottom);
}
mColorRectangles[15] = new Rect(mRectFrame.right * 4 / 12, narrowColumnWidth + wideColumnWidth, mRectFrame.right * 5 / 12, narrowColumnWidth * 7 + wideColumnWidth);
mGradIEntRect = new Rect(mRectFrame.right * 3 / 12, mColorRectangles[15].top, mColorRectangles[15].left, mColorRectangles[15].bottom);
mGradient = new GradientDrawable(OrIEntation.TOP_BOTTOM, new int[] { 0xff050505, 0xfffdfdfd });
mGradient.setBounds(mGradIEntRect);
mColorRectangles[16] = new Rect(0, 0, bottomHeight, wideColumnWidth);
mColorRectangles[17] = new Rect(0, mColorRectangles[16].bottom, bottomHeight, mRectFrame.bottom * 9 / 56 + mColorRectangles[16].bottom);
mColorRectangles[18] = new Rect(0, mColorRectangles[17].bottom, bottomHeight, mRectFrame.bottom * 3 / 14 + mColorRectangles[17].bottom);
mColorRectangles[19] = new Rect(0, mColorRectangles[18].bottom, bottomHeight, mRectFrame.bottom * 45 / 448 + mColorRectangles[18].bottom);
for (int i = 20; i < 25; i++)
{
mColorRectangles[i] = new Rect(0, mColorRectangles[i - 1].bottom, bottomHeight, mRectFrame.bottom * 15 / 448 + mColorRectangles[i - 1].bottom);
}
mColorRectangles[25] = new Rect(0, mColorRectangles[24].bottom, bottomHeight, narrowColumnWidth + mColorRectangles[24].bottom);
mColorRectangles[26] = new Rect(0, mColorRectangles[25].bottom, bottomHeight, mRectFrame.bottom);
}
}
private void CreateBars()
{
if(mHorizontal)
{
int narrowColumnWidth = mRectFrame.right / 7;
int wideColumnWidth = mRectFrame.right * 5 / 28;
int narrowestColumnWidth = mRectFrame.right / 21;
int topColumnHeight = mRectFrame.bottom *2/3;
int middleColumnHeight = mRectFrame.bottom /12;
mColorRectangles[0] = new Rect(0, 0, narrowColumnWidth, topColumnHeight);
for (int i = 1; i < 7; i++)
{
mColorRectangles[i] = new Rect(mColorRectangles[i - 1].right, 0, mColorRectangles[i - 1].right + narrowColumnWidth, topColumnHeight);
}
mColorRectangles[7] = new Rect(0, mColorRectangles[0].bottom, narrowColumnWidth, mColorRectangles[0].bottom + middleColumnHeight);
for (int i = 8; i < 14; i++)
{
mColorRectangles[i] = new Rect(mColorRectangles[i - 1].right, mColorRectangles[7].top, mColorRectangles[i - 1].right + narrowColumnWidth, mColorRectangles[7].bottom);
}
mColorRectangles[14] = new Rect(0, mColorRectangles[7].bottom, wideColumnWidth, mRectFrame.bottom);
for (int i = 15; i < 18; i++)
{
mColorRectangles[i] = new Rect(mColorRectangles[i - 1].right, mColorRectangles[14].top, mColorRectangles[i - 1].right + wideColumnWidth, mRectFrame.bottom);
}
mColorRectangles[18] = new Rect(mColorRectangles[17].right, mColorRectangles[17].top, mColorRectangles[17].right + narrowestColumnWidth, mRectFrame.bottom);
for (int i = 19; i < 21; i++)
{
mColorRectangles[i] = new Rect(mColorRectangles[i - 1].right, mColorRectangles[14].top, mColorRectangles[i - 1].right + narrowestColumnWidth, mRectFrame.bottom);
}
mColorRectangles[21] = new Rect(mColorRectangles[20].right, mColorRectangles[17].top, mColorRectangles[6].right, mRectFrame.bottom);
}
else
{
int narrowColumnWidth = mRectFrame.bottom / 7;
int wideColumnWidth = mRectFrame.bottom * 5 / 28;
int narrowestColumnWidth = mRectFrame.bottom / 21;
int topColumnHeight = mRectFrame.right /3;
int middleColumnHeight = mRectFrame.right /12;
mColorRectangles[0] = new Rect(topColumnHeight, 0, mRectFrame.right, narrowColumnWidth);
for (int i = 1; i < 7; i++)
{
mColorRectangles[i] = new Rect(topColumnHeight, mColorRectangles[i - 1].bottom, mRectFrame.right, mColorRectangles[i - 1].bottom + narrowColumnWidth);
}
mColorRectangles[7] = new Rect(mColorRectangles[0].left + middleColumnHeight, 0, mColorRectangles[0].left, narrowColumnWidth);
for (int i = 8; i < 14; i++)
{
mColorRectangles[i] = new Rect(mColorRectangles[7].left, mColorRectangles[i - 1].bottom, mColorRectangles[7].right, mColorRectangles[i - 1].bottom + narrowColumnWidth);
}
mColorRectangles[14] = new Rect(0, 0, mColorRectangles[7].right, wideColumnWidth);
for (int i = 15; i < 18; i++)
{
mColorRectangles[i] = new Rect(0, mColorRectangles[i - 1].bottom, mColorRectangles[7].right, mColorRectangles[i - 1].bottom + wideColumnWidth);
}
mColorRectangles[18] = new Rect(0, mColorRectangles[17].bottom, mColorRectangles[7].right, mColorRectangles[17].bottom + narrowestColumnWidth);
for (int i = 19; i < 21; i++)
{
mColorRectangles[i] = new Rect(0, mColorRectangles[i - 1].bottom, mColorRectangles[7].right, mColorRectangles[i - 1].bottom + narrowestColumnWidth);
}
mColorRectangles[21] = new Rect(0, mColorRectangles[20].bottom, mColorRectangles[7].right, mRectFrame.bottom);
}
}
private void CreateEbu()
{
if(mHorizontal)
{
int narrowColumnWidth = mRectFrame.right / 8;
mColorRectangles[0] = new Rect(0, 0, narrowColumnWidth, mRectFrame.bottom);
for (int i = 1; i < 8; i++)
{
mColorRectangles[i] = new Rect(mColorRectangles[i - 1].right, 0, mColorRectangles[i - 1].right + narrowColumnWidth, mRectFrame.bottom);
}
}
else
{
int narrowColumnWidth = mRectFrame.bottom / 8;
mColorRectangles[0] = new Rect(0, 0, mRectFrame.right, narrowColumnWidth);
for (int i = 1; i < 8; i++)
{
mColorRectangles[i] = new Rect(0, mColorRectangles[i - 1].bottom, mRectFrame.right, narrowColumnWidth + mColorRectangles[i - 1].bottom);
}
}
}
}
}
這裡需要注意的是在androidmanifest.XML文件中加入
<service android:name=".LiveWallpaper" android:label="@string/app_name" android:icon="@drawable/icon">
<intent-filter>
<action android:name="android.service.wallpaper.WallpaperService" />
</intent-filter>
<meta-data android:name="android.service.wallpaper" android:resource="@XML/livewallpaper" />
</service>
4. 新建類LiveWallpaperSettings從 PreferenceActivity 繼承實現我們的設置界面,代碼如下
public class LiveWallpaperSettings extends PreferenceActivity
implements SharedPreferences.OnSharedPreferenceChangeListener
{
@Override
protected void onCreate(Bundle icicle)
{
super.onCreate(icicle);
getPreferenceManager().setSharedPreferencesName(LiveWallpaper.SHARED_PREFS_NAME);
addPreferencesFromResource(R.XML.livewallpaper_settings);
getPreferenceManager().getSharedPreferences()
.registerOnSharedPreferenceChangeListener(this);
}
@Override
protected void onResume()
{
super.onResume();
}
@Override
protected void onDestroy()
{
getPreferenceManager().getSharedPreferences()
.unregisterOnSharedPreferenceChangeListener(this);
super.onDestroy();
}
public void onSharedPreferenceChanged(SharedPreferences sharedPreferences,
String key)
{
}
}
同時仍然在androidmanifest.XML中加入 下面的代碼。
<activity android:label="@string/livewallpaper_settings"
android:name=".LiveWallpaperSettings"
android:theme="@android:style/Theme.Light.WallpaperSettings"
android:exported="true"
android:icon="@drawable/icon">
</activity>
5. 由於Android動態壁紙是2.1 API Level為7才加入的,所以設置好minSDK以及需要設備支持動態壁紙,我們在androidmanifest.XML中加入
<uses-sdk android:minSdkVersion="7" />
<uses-feature android:name="android.software.live_wallpaper" />
6. 對於文中ListPreference用到的數組,及代碼中涉及的顏色數組,我們在/res/values/ 文件夾中創建一個名為testpatterns.XML 的文件,內容為
<?XML version="1.0" encoding="utf-8"?>
<resources XMLns:xliff="urn:oasis:names:tc:xliff:document:1.2">
<string-array name="livewallpaper_testpattern_names">
<item>"Color Bars 16x9"</item>
<item>"Color Bars 4x3"</item>
<item>"EBU Color Bars"</item>
</string-array>
<string-array name="livewallpaper_testpattern_prefix">
<item>"smpte"</item>
<item>"bars"</item>
<item>"ebu"</item>
</string-array>
<integer-array name="smptecolors">
<item>0xFF696969</item>
<item>0xFFC1C1C1</item>
<item>0xFFC1C100</item>
<item>0xFF00C1C1</item>
<item>0xFF00C100</item>
<item>0xFFC100C1</item>
<item>0xFFC10000</item>
<item>0xFF0000C1</item>
<item>0xFF696969</item>
<item>0xFF00FFFF</item>
<item>0xFFFFFF00</item>
<item>0xFF052550</item>
<item>0xFF36056D</item>
<item>0xFF0000FF</item>
<item>0xFFFF0000</item>
<item>0xFFC1C1C1</item>
<item>0xFF2B2B2B</item>
<item>0xFF050505</item>
<item>0xFFFFFFFF</item>
<item>0xFF050505</item>
<item>0xFF000000</item>
<item>0xFF050505</item>
<item>0xFF0A0A0A</item>
<item>0xFF050505</item>
<item>0xFF0D0D0D</item>
<item>0xFF050505</item>
<item>0xFF2b2b2b</item>
</integer-array>
<integer-array name="barscolors">
<item>0xFFC0C0C0</item>
<item>0xFFC0C000</item>
<item>0xFF00C0C0</item>
<item>0xFF00C000</item>
<item>0xFFC000C0</item>
<item>0xFFC00000</item>
<item>0xFF0000C0</item>
<item>0xFF0000C0</item>
<item>0xFF131313</item>
<item>0xFFC000C0</item>
<item>0xFF131313</item>
<item>0xFF00C0C0</item>
<item>0xFF131313</item>
<item>0xFFC0C0C0</item>
<item>0xFF00214C</item>
<item>0xFFFFFFFF</item>
<item>0xFF32006A</item>
<item>0xFF131313</item>
<item>0xFF090909</item>
<item>0xFF131313</item>
<item>0xFF1D1D1D</item>
<item>0xFF131313</item>
</integer-array>
<integer-array name="ebucolors">
<item>0xFFBFBFBF</item>
<item>0xFFBFBF00</item>
<item>0xFF00BFBF</item>
<item>0xFF00BF00</item>
<item>0xFFBF00BF</item>
<item>0xFFBF0000</item>
<item>0xFF0000BF</item>
<item>0xFF000000</item>
</integer-array>
</resources>
 聯合使用 HTML 5、地理定位 API 和 Web 服務來創建移動混搭程序
聯合使用 HTML 5、地理定位 API 和 Web 服務來創建移動混搭程序
簡介: 在這個由五個部分所組成的系列的第一部分中,您將接觸到移動 Web 應用程序中最流行的新技術:地理定位。高端智能手機都內置 GPS,現在您將了解 Web
 為 iPhone 和 Android 構建基於浏覽器的應用程序
為 iPhone 和 Android 構建基於浏覽器的應用程序
簡介: 本文是共兩部分的系列文章 “android 和 iPhone 浏覽器之戰” 的第 2 部分,主要關注為 iPhone 和 Android 開發基於浏覽
 Android 3.x屏幕兼容性設計
Android 3.x屏幕兼容性設計
對於Android 3.x honeycomb系統來說屏幕的兼容性很重要,這裡目前我們就主流的Android 1.5~2.3.4的軟件如何兼容android 3.0有關
 Android視圖控件布局之Layout 布局(1)
Android視圖控件布局之Layout 布局(1)
一個android視圖有很多控件,那麼怎麼來控制它們的位置排列呢?我們需要容器來存放這些控件並控制它們的位置排列,就像Html中div, table一樣,android