編輯:中級開發
在android開發應用中,默認的Button是由系統渲染和管理大小的。而我們看到的成功的移動應用,都是有著酷炫的外觀和使用體驗的。因此,我們在開發產品的時候,需要對默認按鈕進行美化。在本篇裡,筆者結合在應用開發中的經驗,探討一下自定義背景的按鈕、自定義形狀按鈕的實現方法。
首先看實現效果截圖:

自定義背景的按鈕目前有2種方式實現,矢量和位圖。
1. 矢量圖形繪制的方式
矢量圖形繪制的方式實現簡單,適合對於按鈕形狀和圖案要求不高的場合。步驟如下:
(a) 使用xml定義一個圓角矩形,外圍輪廓線實線、內填充漸變色,XML代碼如下。
vIEw plain copy to clipboard print ?
01.//bg_alibuybutton_default.XML
02.<? XML version = "1.0" encoding = "utf-8" ?>
03.< layer-list XMLns:android = "http://schemas.android.com/apk/res/android" >
04. < item >
05. < shape android:shape = "rectangle" >
06. < solid android:color = "#FFEC7600" />
07. < corners
08. android:topLeftRadius = "5dip"
09. android:topRightRadius = "5dip"
10. android:bottomLeftRadius = "5dip"
11. android:bottomRightRadius = "5dip" />
12. </ shape >
13. </ item >
14. < item android:top = "1px" android:bottom = "1px" android:left = "1px" android:right = "1px" >
15. < shape >
16. < gradIEnt
17. android:startColor = "#FFEC7600" android:endColor = "#FFFED69E"
18. android:type = "linear" android:angle = "90"
19. android:centerX = "0.5" android:centerY = "0.5" />
20. < corners
21. android:topLeftRadius = "5dip"
22. android:topRightRadius = "5dip"
23. android:bottomLeftRadius = "5dip"
24. android:bottomRightRadius = "5dip" />
25. </ shape >
26. </ item >
27.</ layer-list >
vIEw plaincopy to clipboardprint?
01.//bg_alibuybutton_default.XML
02.<?XML
03. version="1.0" encoding="utf-8"?>
04.<layer-list
05.XMLns:android="http://schemas.android.com/apk/res/android">
06. <item>
07. <shape android:shape="rectangle">
08. <solid android:color="#FFEC7600" />
09. <corners
10. android:topLeftRadius="5dip"
11. android:topRightRadius="5dip"
12. android:bottomLeftRadius="5dip"
13. android:bottomRightRadius="5dip" />
14. </shape>
15. </item>
16. <item android:top="1px" android:bottom="1px" android:left="1px"
17.android:right="1px">
18. <shape>
19. <gradIEnt
20. android:startColor="#FFEC7600" android:endColor="#FFFED69E"
21. android:type="linear" android:angle="90"
22. android:centerX="0.5" android:centerY="0.5" />
23. <corners
24. android:topLeftRadius="5dip"
25. android:topRightRadius="5dip"
26. android:bottomLeftRadius="5dip"
27. android:bottomRightRadius="5dip" />
28. </shape>
29. </item>
30.</layer-list>
//bg_alibuybutton_default.XML
<?XML
version="1.0" encoding="utf-8"?>
<layer-list
XMLns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#FFEC7600" />
<corners
android:topLeftRadius="5dip"
android:topRightRadius="5dip"
android:bottomLeftRadius="5dip"
android:bottomRightRadius="5dip" />
</shape>
</item>
<item android:top="1px" android:bottom="1px" android:left="1px"
android:right="1px">
<shape>
<gradIEnt
android:startColor="#FFEC7600" android:endColor="#FFFED69E"
android:type="linear" android:angle="90"
android:centerX="0.5" android:centerY="0.5" />
<corners
android:topLeftRadius="5dip"
android:topRightRadius="5dip"
android:bottomLeftRadius="5dip"
android:bottomRightRadius="5dip" />
</shape>
</item>
</layer-list>
同樣定義bg_alibuybutton_pressed.xml和 bg_alibuybutton_selected.XML,內容相同,就是漸變顏色不同,用於按鈕按下後的背景變化效果。
(b) 定義按鈕按下後的效果變化描述文件drawable/bg_alibuybutton.XML,代碼如下。
vIEw plain copy to clipboard print ?
01.<? XML version = "1.0" encoding = "UTF-8" ?>
02.< selector XMLns:android = "http://schemas.android.com/apk/res/android" >
03. < item android:state_pressed = "true"
04. android:drawable = "@drawable/bg_alibuybutton_pressed" />
05. < item android:state_focused = "true"
06. android:drawable = "@drawable/bg_alibuybutton_selected" />
07. < item android:drawable = "@drawable/bg_alibuybutton_default" />
08.</ selector >
vIEw plaincopy to clipboardprint?
01.<?XML
02. version="1.0" encoding="UTF-8"?>
03.<selector
04.XMLns:android="http://schemas.android.com/apk/res/android">
05. <item android:state_pressed="true"
06. android:drawable="@drawable/bg_alibuybutton_pressed" />
07. <item android:state_focused="true"
08. android:drawable="@drawable/bg_alibuybutton_selected" />
09. <item android:drawable="@drawable/bg_alibuybutton_default" />
10.</selector>
<?XML
version="1.0" encoding="UTF-8"?>
<selector
XMLns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/bg_alibuybutton_pressed" />
<item android:state_focused="true"
android:drawable="@drawable/bg_alibuybutton_selected" />
<item android:drawable="@drawable/bg_alibuybutton_default" />
</selector>
(c) 在你需要的界面定義文件中,如layout/main.XML中定義一個Button控件。
vIEw plain copy to clipboard print ?
01.< Button
02. android:layout_width = "120dip"
03. android:layout_height = "40dip"
04. android:text = "矢量背景按鈕" android:background = "@drawable/bg_alibuybutton" />
vIEw plaincopy to clipboardprint?
01.
02. <Button
03. android:layout_width="120dip"
04. android:layout_height="40dip"
05. android:text="矢量背景按鈕"
06.android:background="@drawable/bg_alibuybutton" />
<Button
android:layout_width="120dip"
android:layout_height="40dip"
android:text="矢量背景按鈕"
android:background="@drawable/bg_alibuybutton" />
這樣,自定義背景的按鈕就可以使用了,在實現onClick方法後就可以響應操作。
2. 9-patch圖片背景方式
此種方法相對復雜繁瑣,但可以制作出更多、更復雜樣式的按鈕圖樣。
什麼是9-patch格式呢?
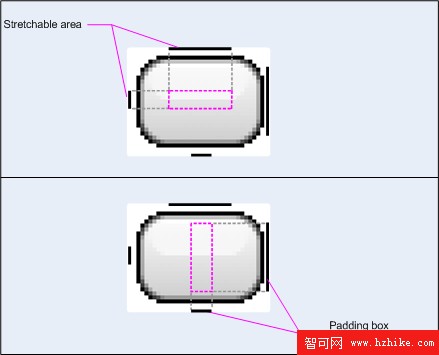
9-patch格式,是在Android中特有的一種PNG圖片格式,以"***.9.png"結尾。此種格式的圖片定義了可以伸縮拉伸的區域和文字顯示區域,這樣,就可以在Android開發中對非矢量圖進行拉伸而仍然保持美觀。如果使用位圖而沒有經過9-patch處理的話,效果就會想第一張截圖中的“普通圖片背景按鈕”那樣被無情的拉伸,影響效果。android中大量用了這種技術,默認的按鈕的背景就是用了類似的方法實現的。我們看一下 google官方的描述:

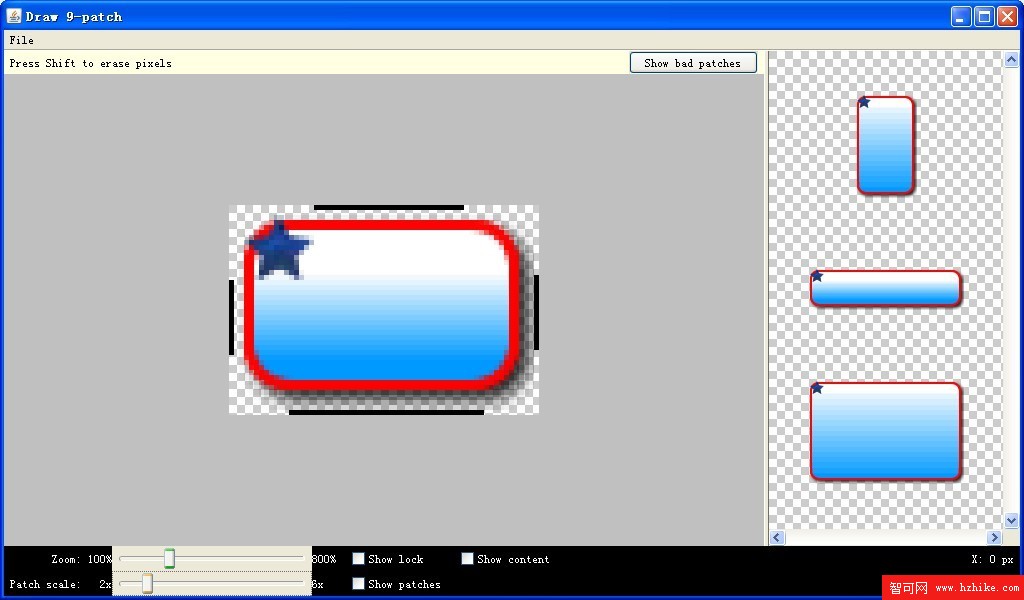
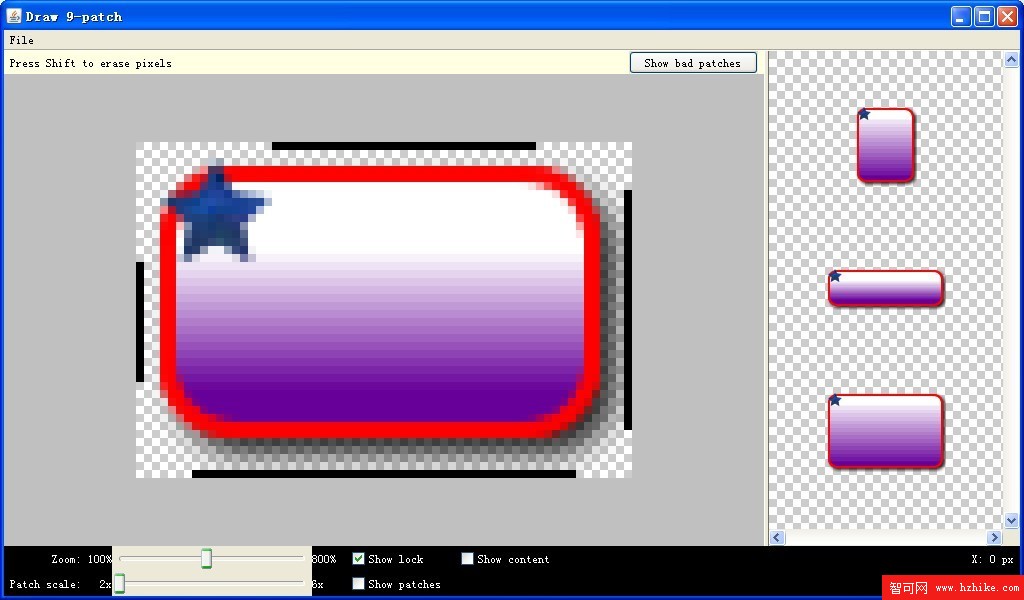
該格式相對於一般PNG圖片來說,多了上下左右各一條1px的黑線。左、上黑線隔開了9個格子,當中一個格子(見上圖Strechable Area區域)聲明為可以進行拉伸。右、下兩條黑線所定義的Paddingbox區域是在該圖片當做背景時,能夠在圖片上填寫文字的區域。每條黑線都是可以不連續的,這樣就可以定義出很多自動拉伸的規格。Android sdk中提供了設置的工具,啟動命令位於:$android_SDK/tools/draw9patch.bat,使用它對於原始PNG進行設置9- patch格式,非常方便,如下圖。


draw9patch工具的右側是能夠看到各方向拉伸後的效果圖,你所要做的就是在圖上最外側一圈1px寬的像素上塗黑線。
注意,在draw9patch.bat第一次運行時,sdk2.2版本上會報錯:Java.lang.NoClassDefFoundError:org/jdesktop/swingworker/SwingWorker。需要下載swing-worker-1.1.jar ,放入$android_sdk/tools/lib路徑下,成功運行。
此種方法實現的步驟如下。
(a) 使用draw9patch.bat作完圖片後,得到兩張按鈕背景,分別是正常和按下狀態下的,命名為bg_btn.9.png和 bg_btn_2.9.png。
(b) 編寫圖片使用描述文件bg_9patchbutton.XML。
vIEw plain copy to clipboard print ?
01.// in bg_9patchbutton.XML
02.<? XML version = "1.0" encoding = "UTF-8" ?>
03.< selector XMLns:android = "http://schemas.android.com/apk/res/android" >
04. < item android:state_pressed = "true"
05. android:drawable = "@drawable/bg_btn_2" />
06. < item android:state_focused = "true"
07. android:drawable = "@drawable/bg_btn_2" />
08. < item android:drawable = "@drawable/bg_btn" />
09.</ selector >
vIEw plaincopy to clipboardprint?
01.//
02.in bg_9patchbutton.XML
03.<?XML version="1.0" encoding="UTF-8"?>
04.<selector
05.XMLns:android="http://schemas.android.com/apk/res/android">
06. <item android:state_pressed="true"
07. android:drawable="@drawable/bg_btn_2" />
08. <item android:state_focused="true"
09. android:drawable="@drawable/bg_btn_2" />
10. <item android:drawable="@drawable/bg_btn" />
11.</selector>
//
in bg_9patchbutton.XML
<?XML version="1.0" encoding="UTF-8"?>
<selector
XMLns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/bg_btn_2" />
<item android:state_focused="true"
android:drawable="@drawable/bg_btn_2" />
<item android:drawable="@drawable/bg_btn" />
</selector>
(c) 在界面定義文件 layout/main.XML中添加Button、ImageButton按鈕控件的定義。Button、ImageButton都是可以使用背景屬性的。
vIEw plain copy to clipboard print ?
01.< Button
02. android:layout_width = "120dip"
03. android:layout_height = "40dip"
04. android:text = "9-patch圖片背景按鈕"
05. android:background = "@drawable/bg_9patchbutton" />
06.< Button
07. android:layout_width = "200dip"
08. android:layout_height = "40dip"
09. android:text = "9-patch圖片背景按鈕"
10. android:background = "@drawable/bg_9patchbutton" />
11.< Button
12. android:layout_width = "120dip"
13. android:layout_height = "80dip"
14. android:text = "9-patch圖片背景按鈕"
15. android:background = "@drawable/bg_9patchbutton" />
16.< ImageButton
17. android:layout_width = "120dip"
18. android:layout_height = "40dip"
19. android:src = "@drawable/bg_9patchbutton"
20. android:scaleType = "fitXY"
21. android:background = "@android:color/transparent" />
vIEw plaincopy to clipboardprint?
01.
02.<Button
03. android:layout_width="120dip"
04. android:layout_height="40dip"
05. android:text="9-patch圖片背景按鈕"
06. android:background="@drawable/bg_9patchbutton" />
07. <Button
08. android:layout_width="200dip"
09. android:layout_height="40dip"
10. android:text="9-patch圖片背景按鈕"
11. android:background="@drawable/bg_9patchbutton" />
12. <Button
13. android:layout_width="120dip"
14. android:layout_height="80dip"
15. android:text="9-patch圖片背景按鈕"
16. android:background="@drawable/bg_9patchbutton" />
17. <ImageButton
18. android:layout_width="120dip"
19. android:layout_height="40dip"
20. android:src="@drawable/bg_9patchbutton"
21. android:scaleType="fitXY"
22. android:background="@android:color/transparent" />
<Button
android:layout_width="120dip"
android:layout_height="40dip"
android:text="9-patch圖片背景按鈕"
android:background="@drawable/bg_9patchbutton" />
<Button
android:layout_width="200dip"
android:layout_height="40dip"
android:text="9-patch圖片背景按鈕"
android:background="@drawable/bg_9patchbutton" />
<Button
android:layout_width="120dip"
android:layout_height="80dip"
android:text="9-patch圖片背景按鈕"
android:background="@drawable/bg_9patchbutton" />
<ImageButton
android:layout_width="120dip"
android:layout_height="40dip"
android:src="@drawable/bg_9patchbutton"
android:scaleType="fitXY"
android:background="@android:color/transparent" />
以上2種實現按鈕的美化,都是標准的矩形按鈕為基礎。在一些應用中我們可以看到漂亮的自定義形狀的異形按鈕,這是怎麼實現的呢?經過一番研究和實踐,找出了一種方便的方法,就是使用ImageButton加上9-patch就可以實現漂亮的自動延伸效果。
3. 自定義形狀、顏色、圖樣的按鈕的實現
步驟如下。
(a) 設計一張自定義形狀風格背景的圖片,如下圖。

(b) 未點擊和按下後的狀態各做一張,形成一套圖片,如下圖。
 forward2.png
forward2.png
(c) 創建和編寫按鈕不同狀態的圖片使用描述文件drawable/ib_forward.XML
vIEw plain copy to clipboard print ?
01.// ib_forward.XML
02.<? XML version = "1.0" encoding = "UTF-8" ?>
03.< selector XMLns:android = "http://schemas.android.com/apk/res/android" >
04. < item android:state_pressed = "true"
05. android:drawable = "@drawable/forward2" />
06. < item android:state_focused = "true"
07. android:drawable = "@drawable/forward2" />
08. < item android:drawable = "@drawable/forward" />
09.</ selector >
vIEw plaincopy to clipboardprint?
01.//
02.ib_forward.XML
03.<?XML version="1.0" encoding="UTF-8"?>
04.<selector
05.XMLns:android="http://schemas.android.com/apk/res/android">
06. <item android:state_pressed="true"
07. android:drawable="@drawable/forward2" />
08. <item android:state_focused="true"
09. android:drawable="@drawable/forward2" />
10. <item android:drawable="@drawable/forward" />
11.</selector>
//
ib_forward.XML
<?XML version="1.0" encoding="UTF-8"?>
<selector
XMLns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/forward2" />
<item android:state_focused="true"
android:drawable="@drawable/forward2" />
<item android:drawable="@drawable/forward" />
</selector>
(d) 在界面定義文件 layout/main.XML中添加ImageButton按鈕控件的定義。
vIEw plain copy to clipboard print ?
01.// in layout/main.XML
02. < ImageButton
03. android:layout_width = "80dip"
04. android:layout_height = "40dip"
05. android:src = "@drawable/ib_forWord"
06. android:scaleType = "fitXY"
07. android:background = "@android:color/transparent" />
本文來自CSDN博客,轉載請標明出處:http://blog.csdn.Net/enrollli/archive/2011/03/17/6255440.ASPx
 Android視圖控件布局之Layout 布局(1)
Android視圖控件布局之Layout 布局(1)
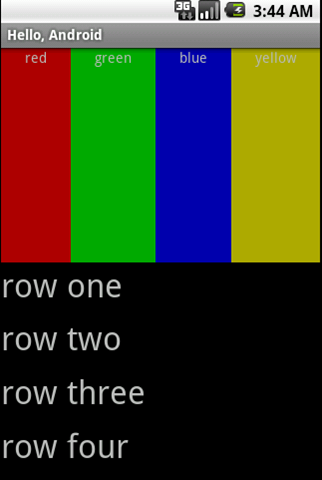
一個android視圖有很多控件,那麼怎麼來控制它們的位置排列呢?我們需要容器來存放這些控件並控制它們的位置排列,就像Html中div, table一樣,android
 Android學習之使用 HTML 5 開啟移動 Web 應用程序的本地存儲
Android學習之使用 HTML 5 開啟移動 Web 應用程序的本地存儲
簡介: HTML 5 中一個最有用的新特性是本地存儲的標准化。最終,Web 開發人員可以不再試圖將所有客戶端數據都填塞到 4 KB 的 CookIEs 中。現
 Google開發者演示Android 3.0蜂巢系統的更多底層細節
Google開發者演示Android 3.0蜂巢系統的更多底層細節
兩位Google開發者演示了Android 3.0——該開源移動操作系統的首個支持平板設備的版本。Android 3.0也被稱為蜂巢(Honeycomb),這也是第一個
 Android視圖控件布局之Layout 布局(2)
Android視圖控件布局之Layout 布局(2)
(2) RelativeLayout相對布局,它是依靠與父容器,同一容器中其它控件的相對位置來排列顯示的。主要常用的屬性如下:相對父容器的屬性:android:layo