編輯:中級開發
一個android視圖有很多控件,那麼怎麼來控制它們的位置排列呢?我們需要容器來存放這些控件並控制它們的位置排列,就像Html中div, table一樣,android布局也起到同樣的作用。
android布局主要有以下幾種: LinearLayout, RelativeLayout,TableLayout,AbsoluteLayout. 最後一種AbsoluteLayout是通過指定控件的x/y坐標來定位的,不太靈活所以已經不推薦使用了。
(1) LinearLayout
LinearLayout線性布局,包含在LinearLayout裡面的控件按順序排列成一行或者一列,類似於Swing裡的FlowLayout和Silverlight裡的StackPanel,它的常用的屬性主要包括:
OrIEntation方向,即指定LinearLayout是代表一行還是一列,可以為horizontal或vertical,如android:orientation="vertical",當然也在可以在代碼裡通過setOrIEntation()方法來設置。
Fill Mode填充方式,所有在LinearLayout的控件都必須指定它的填充方式, 即設置android:layout_width和android:layout_height,可以為三種值(1)具體的像素值,如20px (2) wrap_content, 表示按控件文本實際長度顯示 (3) fill_parent, 表示填充剩下的所有可用空間。
Weight權重,如果你想讓一行或一列的控件按比例顯示,這時候權重就起到作用了,如想讓一行裡面兩控件其中一控件占兩倍於另一控件的空間,可以把其中一控件的android:layout_weight設置為1, 另一個為2 即可。
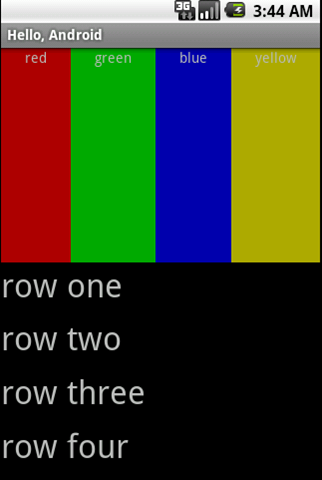
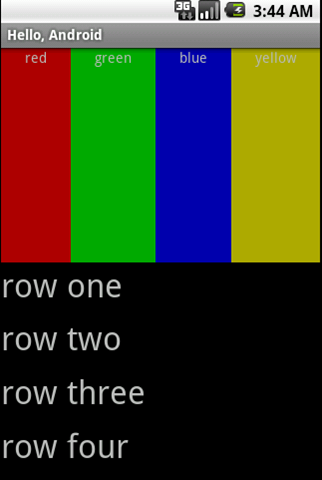
在前面一篇Android消息提示框和對話框也有個LinearLayout的例子, 現在來看一下android官方的一個Demo:
vIEw source
< id="highlighter_577837_clipboard" title="copy to clipboard" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="16" height="16" codebase="http://download.Macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" type="application/x-shockwave-Flash"> print?
01 <?XML version="1.0" encoding="utf-8"?>
02 <LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
03 android:orIEntation="vertical" android:layout_width="fill_parent"
04 android:layout_height="fill_parent">
05 <LinearLayout android:orIEntation="horizontal"
06 android:layout_width="fill_parent" android:layout_height="fill_parent"
07 android:layout_weight="1">
08 <TextVIEw android:text="red" android:gravity="center_horizontal"
09 android:background="#aa0000" android:layout_width="wrap_content"
10 android:layout_height="fill_parent" android:layout_weight="1" />
11 <TextVIEw android:text="green" android:gravity="center_horizontal"
12 android:background="#00aa00" android:layout_width="wrap_content"
13 android:layout_height="fill_parent" android:layout_weight="1" />
14 <TextVIEw android:text="blue" android:gravity="center_horizontal"
15 android:background="#0000aa" android:layout_width="wrap_content"
16 android:layout_height="fill_parent" android:layout_weight="1" />
17 <TextVIEw android:text="yellow" android:gravity="center_horizontal"
18 android:background="#aaaa00" android:layout_width="wrap_content"
19 android:layout_height="fill_parent" android:layout_weight="1" />
20 </LinearLayout>
21 <LinearLayout android:orIEntation="vertical"
22 android:layout_width="fill_parent" android:layout_height="fill_parent"
23 android:layout_weight="1">
24 <TextVIEw android:text="row one" android:textSize="15pt"
25 android:layout_width="fill_parent" android:layout_height="wrap_content"
26 android:layout_weight="1" />
27 <TextVIEw android:text="row two" android:textSize="15pt"
28 android:layout_width="fill_parent" android:layout_height="wrap_content"
29 android:layout_weight="1" />
30 <TextVIEw android:text="row three" android:textSize="15pt"
31 android:layout_width="fill_parent" android:layout_height="wrap_content"
32 android:layout_weight="1" />
33 <TextVIEw android:text="row four" android:textSize="15pt"
34 android:layout_width="fill_parent" android:layout_height="wrap_content"
35 android:layout_weight="1" />
36 </LinearLayout>
37 </LinearLayout>
vIEw source
< id="highlighter_510673_clipboard" title="copy to clipboard" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="16" height="16" codebase="http://download.Macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" type="application/x-shockwave-Flash"> print?
1
可以看到父類LinearLayout包含了一個水平布局的LinearLayout和一個垂直布局的LinearLayout,它們分別包含了四個平分寬度和高度的TextVIEw,運行效果如下:

本文來自CSDN博客,轉載請標明出處:http://blog.csdn.Net/titidaxia/archive/2010/11/12/6005747.ASPx
 ListView的右邊滾動滑塊啟用方法
ListView的右邊滾動滑塊啟用方法
很多開發者不知道ListVIEw列表控件的快速滾動滑塊是如何啟用的,這裡android開發網告訴大家,輔助滾動滑塊只需要一行代碼就可以搞定,如果你使用XML布局只需要在
 Android之Linux 調度器 BFS 簡介
Android之Linux 調度器 BFS 簡介
簡介: BFS 是一款專門為 Linux 桌面環境所設計的內核調度器,它基於 Staircase Deadline 和 EEVDF 算法,支持 Linux 2
 Android視圖控件布局之Layout 布局(1)
Android視圖控件布局之Layout 布局(1)
一個android視圖有很多控件,那麼怎麼來控制它們的位置排列呢?我們需要容器來存放這些控件並控制它們的位置排列,就像Html中div, table一樣,android
 使用 Android 和 XML 構建動態用戶界面(二)
使用 Android 和 XML 構建動態用戶界面(二)
收集用戶數據您已經創建了 Activity 主屏幕布局,現在可以創建用戶界面表單來收集數據了。在本例中,您將創建一個 Robotics Club R