編輯:Android編程入門
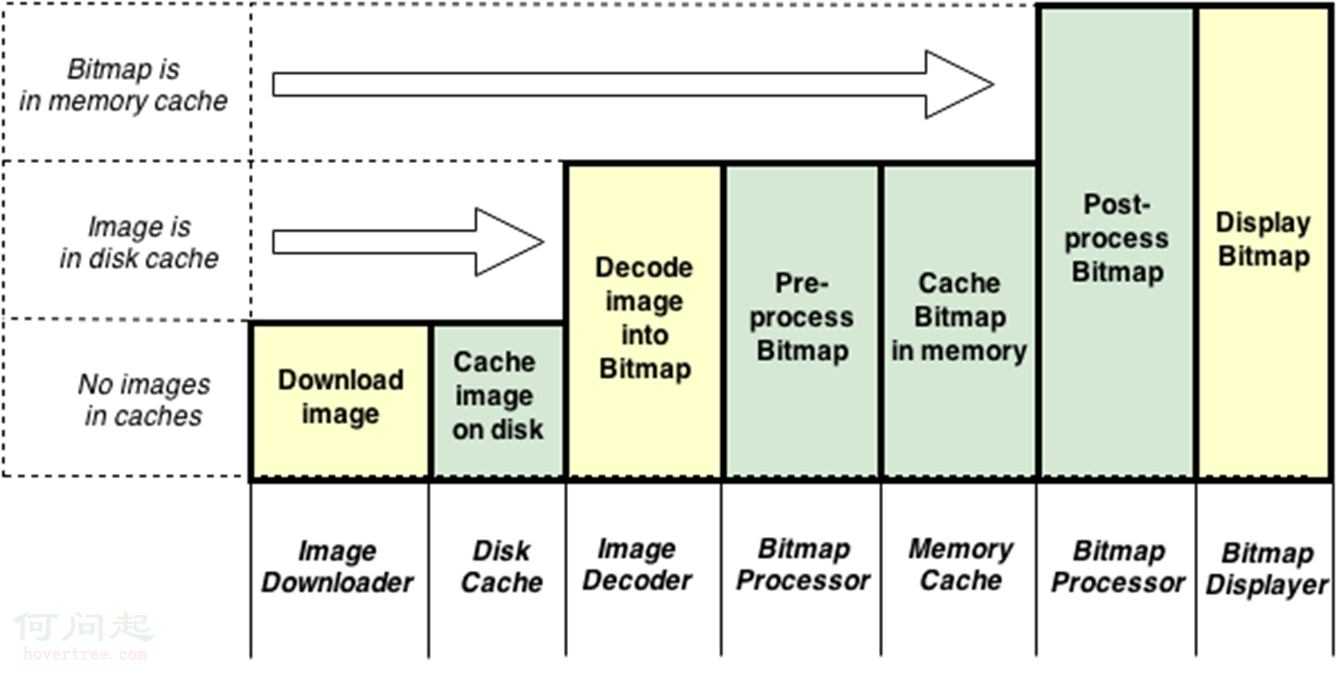
ImageLoader的工作原理:在顯示圖片的時,它會先在內存中查找,如果沒有就去本地查找,如果還沒有,就開一個新的線程去下載這張圖片,下載成功會把圖片同時緩存在內存和本地。
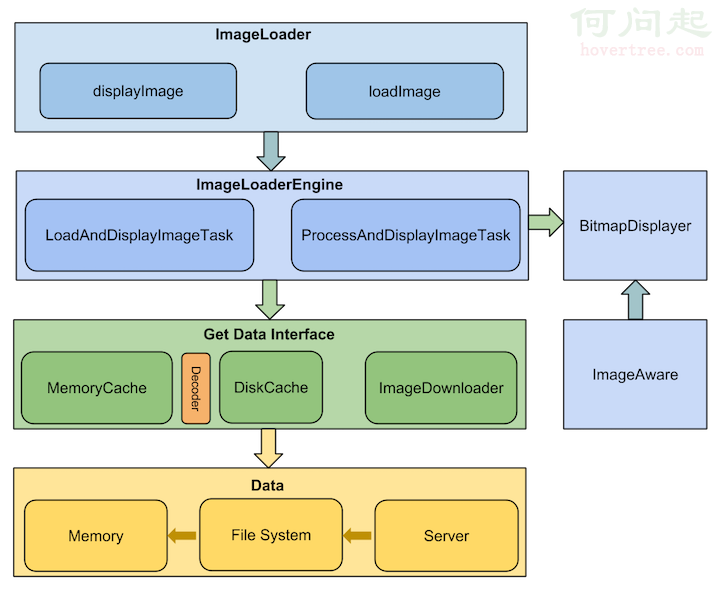
我們在基於這個原理,在每次退出一個頁面時候,把ImageLoader內存中緩存全部清除,這樣就節省了大量內存,反正下次再用到的時候從本地再取出來就行了。需要說明的是,由於ImageLoader對圖片是軟引用的形式,所以在內存中的圖片會存在內存不足的時候被系統回收。 總設計圖:



從三者的協作關系上看,他們有點像廚房規定、廚師、客戶個人口味之間的關系。ImageLoaderConfiguration就像是廚房裡面的規定,每一個廚師要怎麼著裝,要怎麼保持廚房的干淨,這是針對每一個廚師都適用的規定,而且不允許個性化改變。ImageLoader就像是具體做菜的廚師,負責具體菜譜的制作。DisplayImageOptions就像每個客戶的偏好,根據客戶是重口味還是清淡,每一個imageLoader根據DisplayImageOptions的要求具體執行。
// DON'T COPY THIS CODE TO YOUR PROJECT! This is just example of ALL options using.// See the sample project how to use ImageLoader correctly.File cacheDir =StorageUtils.getCacheDirectory(context);
ImageLoaderConfiguration config =newImageLoaderConfiguration.Builder(context)
.memoryCacheExtraOptions(480, 800) // default = device screen dimensions
.diskCacheExtraOptions(480, 800, null)
.taskExecutor(...)
.taskExecutorForCachedImages(...)
.threadPoolSize(3) // default
.threadPriority(Thread.NORM_PRIORITY-2) // default
.tasksProcessingOrder(QueueProcessingType.FIFO) // default
.denyCacheImageMultipleSizesInMemory()
.memoryCache(newLruMemoryCache(2*1024*1024))
.memoryCacheSize(2*1024*1024)
.memoryCacheSizePercentage(13) // default
.diskCache(newUnlimitedDiskCache(cacheDir)) // default
.diskCacheSize(50*1024*1024)
.diskCacheFileCount(100)
.diskCacheFileNameGenerator(newHashCodeFileNameGenerator()) // default
.imageDownloader(newBaseImageDownloader(context)) // default
.imageDecoder(newBaseImageDecoder()) // default
.defaultDisplayImageOptions(DisplayImageOptions.createSimple()) // default
.writeDebugLogs()
.build();
可以看到ImagaLoaderConfiguaration的職責就是記錄相關的配置,它的內部就是一些字段的集合。
每一個ImageLoader.displayImage(...)都可以使用DisplayImageOptions,具體配置代碼如下:
// DON'T COPY THIS CODE TO YOUR PROJECT! This is just example of ALL options using.
// See the sample project how to use ImageLoader correctly.
DisplayImageOptions options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub) // resource or drawable
.showImageForEmptyUri(R.drawable.ic_empty) // resource or drawable
.showImageOnFail(R.drawable.ic_error) // resource or drawable
.resetViewBeforeLoading(false) // default
.delayBeforeLoading(1000)
.cacheInMemory(false) // default
.cacheOnDisk(false) // default
.preProcessor(...)
.postProcessor(...)
.extraForDownloader(...)
.considerExifParams(false) // default
.imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2) // default
.bitmapConfig(Bitmap.Config.ARGB_8888) // default
.decodingOptions(...)
.displayer(new SimpleBitmapDisplayer()) // default
.handler(new Handler()) // default
.build();
ImageLoader imageLoader = ImageLoader.getInstance(); // Get singleton instance // Load image, decode it to Bitmap and display Bitmap in ImageView (or any other view // which implements ImageAware interface) imageLoader.displayImage(imageUri, imageView);又或者直接
// Load image, decode it to Bitmap and return Bitmap to callback
imageLoader.loadImage(imageUri, new SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// Do whatever you want with Bitmap
}
});
protected void onDestroy() {
//回收該頁面緩存在內存的圖片
imageLoader.clearMemoryCache();
super.onDestroy();
}
Fresco 是一個強大的圖片加載組件。它是Facebook開源的圖片加載庫
Fresco 中設計有一個叫做 image pipeline 的模塊。它負責從網絡,從本地文件系統,本地資源加載圖片。為了最大限度節省空間和CPU時間,它含有3級緩存設計(2級內存,1級文件)。
Fresco 中設計有一個叫做 Drawees 模塊,方便地顯示loading圖,當圖片不再顯示在屏幕上時,及時地釋放內存和空間占用。
Fresco 支持 Android2.3(API level 9) 及其以上系統。
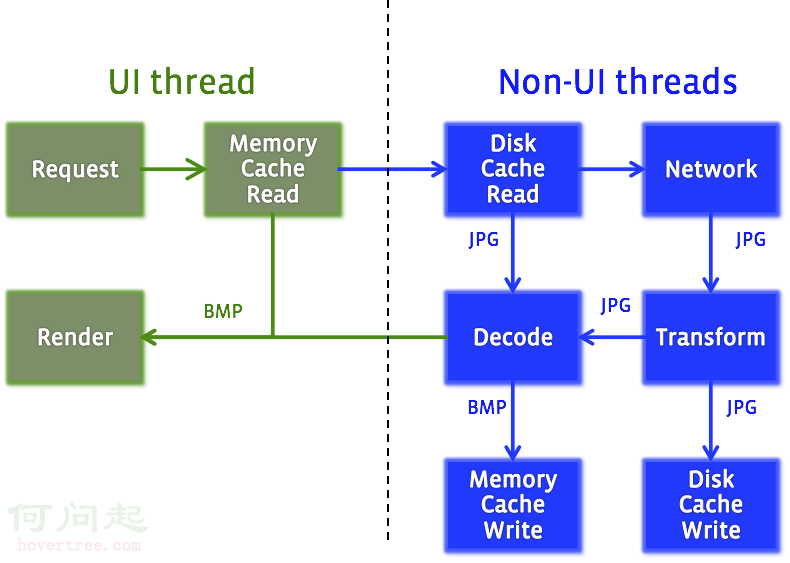
流程圖:

 原理:
Fresco 設計了image pipeline 的概念,它負責先後檢查內存,磁盤文件,如果都沒有再老老實實從網絡下載圖片。
主要有個三層緩存的概念
第一層:Bitmap緩存
在Android 5.0系統中,考慮到內存管理有了很大改進,所以 Bitmap緩存位於Java的heap中,而在Android 4.X或更低的系統中,Bitmap緩存位於ashmem中,而不是位於Java的heap中,這意味著圖片的創建和回收不會引發過多的GC,從而讓APP運行的更快。
第二層:內存緩存
內存緩存中存儲了圖片的原始壓縮格式,從內存緩存中取出的圖片,在顯示前必須先解碼,當APP切換到後台時,內存緩存也會被清空。
第三層:磁盤緩存
又名本地緩存,磁盤緩存中存儲的也是圖片的原始壓縮格式,在使用前也要先解碼,當APP切換到後台時,磁盤緩存不會丟失,即使關機也不會。
使用:
原理:
Fresco 設計了image pipeline 的概念,它負責先後檢查內存,磁盤文件,如果都沒有再老老實實從網絡下載圖片。
主要有個三層緩存的概念
第一層:Bitmap緩存
在Android 5.0系統中,考慮到內存管理有了很大改進,所以 Bitmap緩存位於Java的heap中,而在Android 4.X或更低的系統中,Bitmap緩存位於ashmem中,而不是位於Java的heap中,這意味著圖片的創建和回收不會引發過多的GC,從而讓APP運行的更快。
第二層:內存緩存
內存緩存中存儲了圖片的原始壓縮格式,從內存緩存中取出的圖片,在顯示前必須先解碼,當APP切換到後台時,內存緩存也會被清空。
第三層:磁盤緩存
又名本地緩存,磁盤緩存中存儲的也是圖片的原始壓縮格式,在使用前也要先解碼,當APP切換到後台時,磁盤緩存不會丟失,即使關機也不會。
使用:
為了下載網絡圖片,請確保在 AndroidManifest.xml 中有以下權限:
<uses-permission android:name="android.permission.INTERNET"/>
在 Application 初始化時,在應用調用 setContentView() 之前,進行初始化:
Fresco.initialize(context);
在xml布局文件中, 加入命名空間:
<!-- 其他元素 -->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fresco="http://schemas.android.com/apk/res-auto">
加入SimpleDraweeView:
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/my_image_view"
android:layout_width="20dp"
android:layout_height="20dp"
fresco:placeholderImage="@drawable/my_drawable"
/>
開始加載圖片
Uri uri = Uri.parse("https://raw.githubusercontent.com/facebook/fresco/gh-pages/static/fresco-logo.png");
SimpleDraweeView draweeView = (SimpleDraweeView) findViewById(R.id.my_image_view);
draweeView.setImageURI(uri);
本篇主要介紹了第三方圖片加載庫的原理和使用方法,特別是ImageLoader的介紹,因為圖片顯示在APP中是很常見的應用場景,況且ImageLoader已經封裝好了一些類和方法。我們可以直接拿來用了。而不用重復去寫了。如果自己去寫一個的話,這方面的程序還是比較麻煩的,要考慮多線程緩存,內存溢出等很多方面,再說這麼多程序都在用,說明穩定性還是可靠的,類似這種工具類能用穩定成熟的,我們作為一名開發人員,專注度還是在應用業務開發上。
 Android自定義SurfaceView實現雪花效果
Android自定義SurfaceView實現雪花效果
實現雪花的效果其實也可以通過自定義View的方式來實現的(SurfaceView也是繼承自View的),而且操作上也相對簡單一些,當然也有一些
 Android UI基礎之五大布局
Android UI基礎之五大布局
Android UI基礎之五大布局 Android的界面是有布局和組件協同完成的,布局好比是建築裡的框架,而組件則相當於建築裡的磚瓦。組件按照布局
 android-自定義控件之液位指示器
android-自定義控件之液位指示器
由於安卓應用很廣泛,在工業中也常有一些應用,比如可以用安卓來去工業中的一些數據進行實現的監測,顯示,同時可以做一些自動化控制,當然在這裡,我不是做這些自動化控制方面的研究
 [android]android項目的目錄結構
[android]android項目的目錄結構
1. HelloWorld項目Application Name : 應用名稱,展示在應用市場和設置中應用列表裡面Project N