編輯:Android編程入門
這個月裝逼有點少了,為什麼呢,因為去考軟件射雞師了,快到兒童節了,趕緊寫篇博紀念一下逝去的青春,唔,請忽略這句話。
二維碼其實有很多種,但是我們常見的微信使用的是一種叫做QRCode的二維碼,像下面這樣的,可以放心的掃,這只是我的博客主頁鏈接啦:

關於QR碼編碼的二維碼,我們要知道幾個特點:
1. 掃描時可以從各個角度去掃,也就是旋轉多少度都沒關系,不信嗎?下次去肯德基買單試試咯。
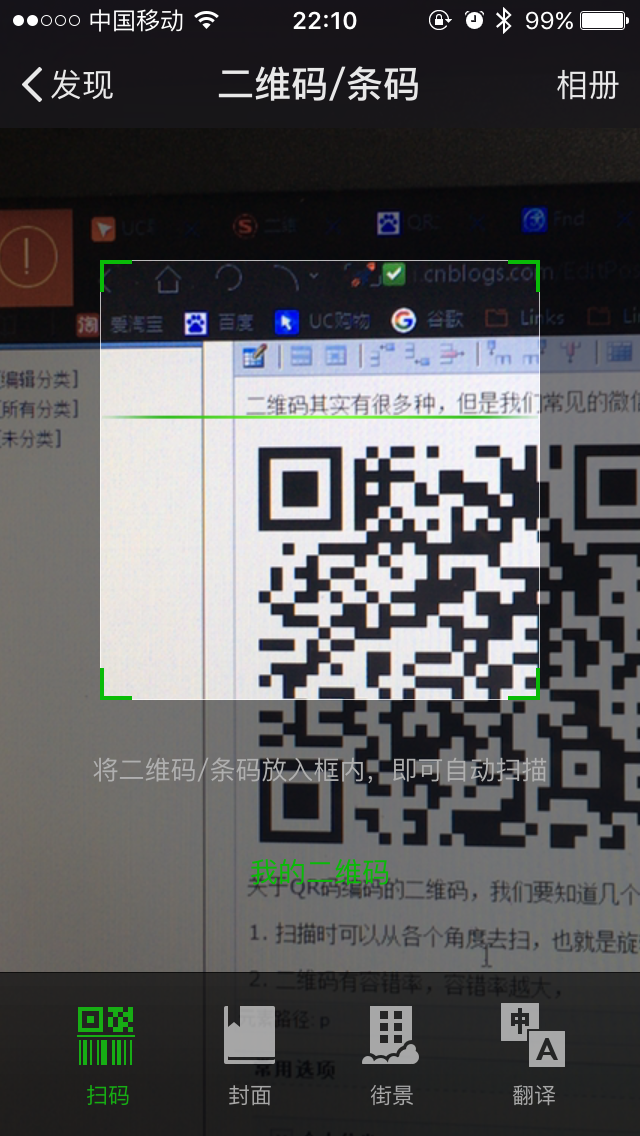
2. 二維碼有容錯率,容錯率越大,生成的二維碼也就越復雜,但是越不容易出錯,並且,當二維碼被遮擋的時候也越容易掃描出來。這裡我上傳的二維碼容錯為30%,可以從左上角開始掃描,大概掃描到下圖范圍的時候就可以識別出來了:

3. 二維碼的字符內容是有限制的,並且內容越多,二維碼越復雜。如果想你的二維碼容易被一些像素低的手機掃描出來,就盡量不要太復雜。
注意:二維碼生成可以通過各種網站來完成,只需要輸入內容即可得到。
既然二維碼生成了,我們就要知道怎麼用手機來掃描然後得到二維碼代表的內容,這裡介紹一個最簡單的第三方庫:barcodescaner
我們通過這個庫,可以直接編寫一個用於拍攝並識別的活動,然後通過活動返回的結果進行結果處理,具體的步驟如下:
1. 添加依賴
compile 'me.dm7.barcodescanner:zxing:1.8.4'
2. 創建一個活動,代碼如下所示:
public class ScannerActivity extends AppCompatActivity implements ZXingScannerView.ResultHandler {
private ZXingScannerView mZXingScannerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mZXingScannerView = new ZXingScannerView(this); // 將ZXingScannerView作為布局
setContentView(mZXingScannerView);
}
@Override
protected void onResume() {
super.onResume();
mZXingScannerView.setResultHandler(this); // 設置處理結果回調
mZXingScannerView.startCamera(); // 打開攝像頭
}
@Override
protected void onPause() {
super.onPause();
mZXingScannerView.stopCamera(); // 活動失去焦點的時候關閉攝像頭
}
@Override
public void handleResult(Result result) { // 實現回調接口,將數據回傳並結束活動
Intent data = new Intent();
data.putExtra("text", result.getText());
setResult(RESULT_OK, data);
finish();
}
}
3. 在主活動中打開這個活動,並處理傳回的數據:
public class HomeActivity extends AppCompatActivity {
private TextView mTextView;
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
mTextView = (TextView) findViewById(R.id.tv);
mWebView = (WebView) findViewById(R.id.wv);
}
public void scanCode(View view){
startActivityForResult(new Intent(this, ScannerActivity.class), 1);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK){
mTextView.setText(data.getStringExtra("text")); // 顯示識別到的文字
mWebView.loadUrl(data.getStringExtra("text")); // 將識別的內容當作網址加載到WebView
}
}
}
4. 添加攝像頭和訪問網絡權限:
<uses-permission android:name="android.permission.CAMERA"/> <uses-permission android:name="android.permission.INTERNET"/>
使用這個工具類的方法非常簡單,只需要將一個ZXingScannerView作為整個活動的布局,然後設置解析成功的回調接口,實現回調的方法將數據回傳個主活動即可。
當然,如果是需要一個自定義掃描界面的效果,就沒有這麼簡單了。
 andorid 手機外部儲存操作
andorid 手機外部儲存操作
.xml<?xml version=1.0 encoding=utf-8?><LinearLayout xmlns:android=http://sch
 ListView實現加載不同Item布局
ListView實現加載不同Item布局
大家好,今天總結一片ListView加載不同Item布局的博客,在Android的app開發當中ListView貌似是基本配置,一般我們的ListView主要是作為列表類
 Android學習筆記之短信驗證碼的獲取和讀取
Android學習筆記之短信驗證碼的獲取和讀取
PS:最近很多事情都拖拖拉拉的..都什麼辦事效率啊!!! 還得吐槽一下移動運營商,驗證碼超過五次的時候,直接把我的手機號封閉.真是受夠了. 學習筆記:1.And
 Android 拍照或者從相冊獲取圖片的實現
Android 拍照或者從相冊獲取圖片的實現
我們常常會用到上傳頭像,或者發帖子的時候選擇本地圖片上傳的功能.這個很常見今天因為app的需求我研究了下.現在分享下.其實不論是通過拍照還是從相冊選取都會用到Intent