編輯:Android編程入門
現在的換膚基本都是切換主題了,畢竟md是主流。
先說說切換主題的思路:
OK先上theme代碼,都是從官網拿的主流的幾種


<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="BlueTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/blue_primary</item>
<item name="colorPrimaryDark">@color/blue_primary_dark</item>
<item name="colorAccent">@color/blue_accent</item>
<item name="android:textColorPrimary">@color/blue_text</item>
</style>
<style name="IndigoTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/indigo_primary</item>
<item name="colorPrimaryDark">@color/indigo_primary_dark</item>
<item name="colorAccent">@color/indigo_accent</item>
<item name="android:textColorPrimary">@color/indigo_text</item>
</style>
<style name="GreenTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/green_primary</item>
<item name="colorPrimaryDark">@color/green_primary_dark</item>
<item name="colorAccent">@color/green_accent</item>
<item name="android:textColorPrimary">@color/green_text</item>
</style>
<style name="RedTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/red_primary</item>
<item name="colorPrimaryDark">@color/red_primary_dark</item>
<item name="colorAccent">@color/red_accent</item>
<item name="android:textColorPrimary">@color/red_text</item>
</style>
<style name="BlueGreyTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/blue_grey_primary</item>
<item name="colorPrimaryDark">@color/blue_grey_primary_dark</item>
<item name="colorAccent">@color/blue_grey_accent</item>
<item name="android:textColorPrimary">@color/blue_grey_text</item>
</style>
<style name="BlackTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/black_primary</item>
<item name="colorPrimaryDark">@color/black_primary_dark</item>
<item name="colorAccent">@color/black_accent</item>
<item name="android:textColorPrimary">@color/black_text</item>
</style>
<style name="PurpleTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/purple_primary</item>
<item name="colorPrimaryDark">@color/purple_primary_dark</item>
<item name="colorAccent">@color/purple_accent</item>
<item name="android:textColorPrimary">@color/purple_text</item>
</style>
<style name="OrangeTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/orange_primary</item>
<item name="colorPrimaryDark">@color/orange_primary_dark</item>
<item name="colorAccent">@color/orange_accent</item>
<item name="android:textColorPrimary">@color/orange_text</item>
</style>
<style name="PinkTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/pink_primary</item>
<item name="colorPrimaryDark">@color/pink_primary_dark</item>
<item name="colorAccent">@color/pink_accent</item>
<item name="android:textColorPrimary">@color/pink_text</item>
</style>
</resources>
View Code
然後是自定義的工具類,SkinUtils:


package com.gg.mobileSafe.aUtil;
import android.app.Activity;
import android.content.Context;
import com.gg.mobileSafe.R;
/**
* author cipherGG
* Created by Administrator on 2016/4/5.
* describe 不能即時更換statusBar的顏色,只能沉浸式了
*/
public class SkinUtils {
private static final String KEY_SKIN = "skin_type";
private static final int[] skinResources = {R.style.BlueTheme, R.style.BlackTheme, R.style.PinkTheme};
/**
* @param context 把當前皮膚序號寫到Preferences
* @param id skinResources的下標
*/
private static void setSkinPreferences(Context context, int id) {
PreferencesUtils.putInt(context, KEY_SKIN, id);
}
/**
* @param context 獲取當前程序的皮膚序號
* @return skinResources的下標
*/
private static int getSkinPreferences(Context context) {
return PreferencesUtils.getInt(context, KEY_SKIN, 0);
}
/**
* 切換下一個主題
*/
public static void toggleSkin(Activity activity, int layoutID) {
int skinType = getSkinPreferences(activity);
if (skinType == skinResources.length - 1)
skinType = 0;
else
skinType++;
setSkin(activity, skinType, layoutID);
}
/**
* @param id 切換指定id的主題,記得從新初始化
*/
public static void setSkin(Activity activity, int id, int layoutID) {
setSkinPreferences(activity, id);
initSkin(activity);
activity.setContentView(layoutID);
//Presenter.start();
}
/**
* @param activity 主要是用於給BaseActivity用的
*/
public static void initSkin(Activity activity) {
activity.setTheme(getSkinResource(activity));
}
/**
* @return 獲取當前皮膚的資源id
*/
private static int getSkinResource(Context context) {
int getSkinLen = getSkinPreferences(context);
if (getSkinLen >= skinResources.length) {
getSkinLen = 0;
}
return skinResources[getSkinLen];
}
}
View Code
都有注釋,就不一一詳解了,接下來說說怎麼調用。
在以前切換主題的時候都是,setTheme之後finish當前activity,然後再重新啟動,感覺不好,又找了另一種方式。
再往後是在setTheme之後,直接再setContentView,有個缺點就是,所有的view都不是原來的view了,需要重新實例化和加載監聽器等等。
現在又有最新的方法,因為最近在用MVP,所以可以直接調用Presenter.start();來初始化,棒棒哒!
其實就是initView和initListener,也沒啥。
下面是代碼切換主題的按鈕的監聽器中的方法:
SkinUtils.toggleSkin(HomeActivity.this, R.layout.activity_home);
當然,也可以不用toogle,可以直接set的。
最後別忘了在baseActivity中加入初始化功能。保證後續開啟的activity都是新的主題。
@Override
protected void onCreate(Bundle savedInstanceState) {
// 換膚操作
SkinUtils.initSkin(this);
super.onCreate(savedInstanceState);
}
別急,到這裡還沒完成,新問題又出現了。
那就是statusBar的顏色不會即時改變,需要重新啟動才有效果。
沒辦法,只能弄成沉浸式狀態欄了,不過我看網上實現的都很復雜,有的甚至要導入systemBarTink開源包,太麻煩了,自己琢磨了一種方式。
下面是在有toolbar的activity中調用以下方法。


/**
* @param activity Status變透明,同時消除權重
*/
public static void transStatus(Activity activity) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
/**
* @param activity 必須是AppCompatActivity
* @param toolbar android:layout_height="wrap_content"
* android:paddingTop="25dp"
*/
public static void steepStatus(AppCompatActivity activity, Toolbar toolbar) {
transStatus(activity);
activity.setSupportActionBar(toolbar);
}
View Code
然後是在initView方法中,沒有就onCreate中調用 steepStatus(this, toolbar);
到這裡就算是大功告成了,如果有更好的方法,請告知。
 最全面的Android Studio使用教程
最全面的Android Studio使用教程
最全面的Android Studio使用教程 Android Studio是一套面世時間還不長的IDE(即集成開發環境),目前已經免費向谷歌及Android的開
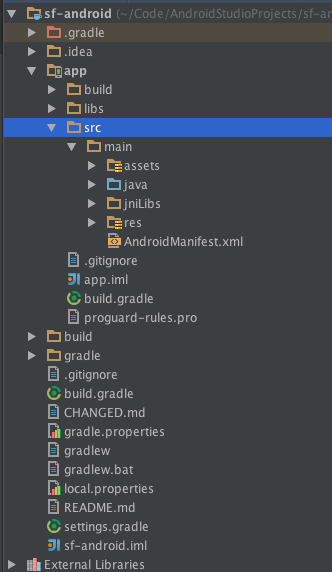
 Android Studio目錄結構淺析
Android Studio目錄結構淺析
讓我們來簡單了解下Android Studio中不同目錄(文件)的位置和用途。首先看下一個App的最簡單的目錄結構 OK,我們這麼看,第一,把這麼多
 Android中的Semaphore
Android中的Semaphore
信號量,了解過操作系統的人都知道,信號量是用來做什麼的···在Android中,已經提供了Semaphore來幫助我們使用~那麼
 android基礎---->NDK的使用
android基礎---->NDK的使用
NDK的發布,使“Java+C”的開發方式終於轉正,成為官方支持的開發方式。NDK將是Android平台支持C開發的開端,今天我們開始ndk的學習