編輯:Android編程入門
activity_ui6.xml
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/gv_1"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:columnWidth="100dp"
android:gravity="center"
android:stretchMode="columnWidth">
<!--stretchMode:縮放模式 columnWidth:根據列寬來設-->
</GridView>
UIActivity6.java
package com.hanqi.test5;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
public class UIActivity6 extends AppCompatActivity {
int[] imid;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_ui6);
GridView gv_1 =(GridView)findViewById(R.id.gv_1);
imid = new int[]{R.drawable.yuantu,R.drawable.yuantu,R.drawable.yuantu,R.drawable.yuantu,R.drawable.yuantu
,R.drawable.yuantu,R.drawable.yuantu,R.drawable.yuantu};
gv_1.setAdapter(new MyBaseAdapter());
gv_1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(UIActivity6.this, "position =" + position, Toast.LENGTH_SHORT).show();
}
});
}
class MyBaseAdapter extends BaseAdapter
{
@Override
public int getCount() {
return imid.length;
}
@Override
public Object getItem(int position) {
return imid[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//獲取數據
int Imageid = imid[position];
//構造視圖
ImageView iv_1 = null;
if (convertView == null)
{
iv_1 = new ImageView(UIActivity6.this);
iv_1.setLayoutParams(new GridView.LayoutParams(100,100)); //屬性設置
iv_1.setScaleType(ImageView.ScaleType.FIT_XY); //FIT_XY:自動全部充滿
}
else
{
iv_1 = (ImageView)convertView; //強轉
}
iv_1.setImageResource(Imageid);
return iv_1;
}
}
}
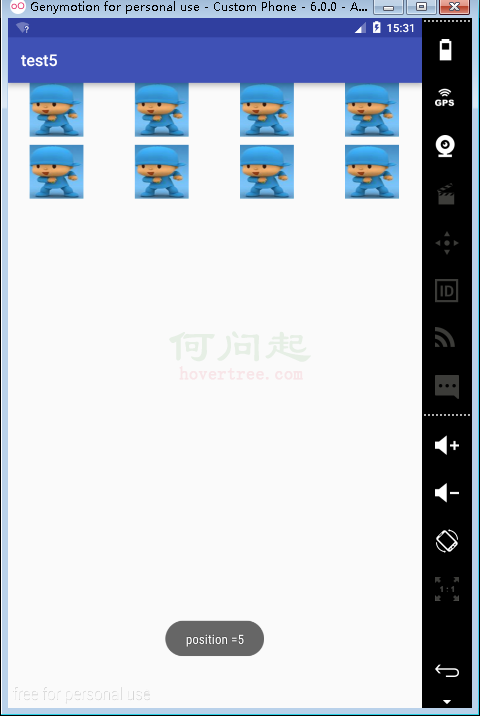
效果圖如下(因圖片本身是長方形的,用網格視圖縮放成了正方形,有點不好看):

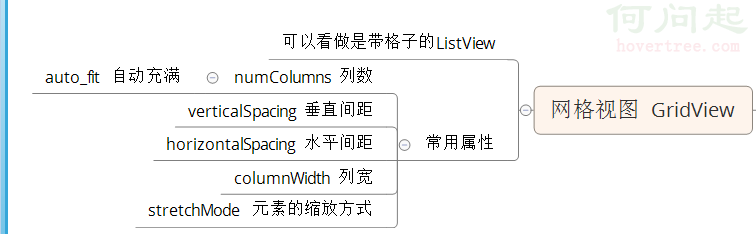
網格視圖的總結:

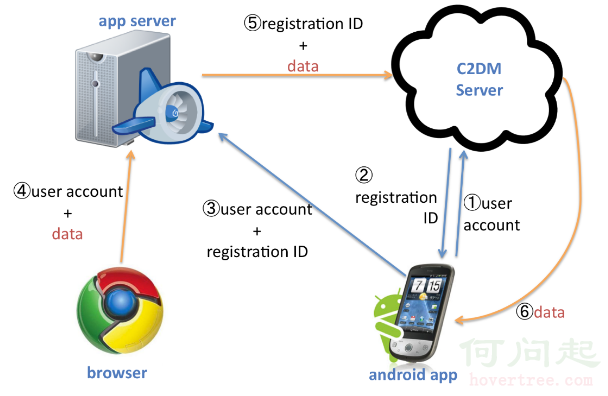
 Android消息推送
Android消息推送
1.推送方式基礎知識: 在移動互聯網時代以前的手機,如果有事情發生需要通知用戶,則會有一個窗口彈出,將告訴用戶正在發生什麼事情。可能是未接電話的提示,日歷的
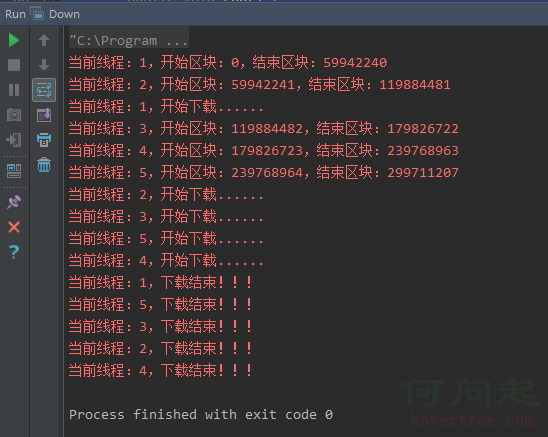
 安卓學習之路 -- JAVA多線程下載
安卓學習之路 -- JAVA多線程下載
代碼沒有優化,暫時先實現結果package download;import java.io.File;import java.io.InputStream;import
 Android——列表視圖 ListView(一)Arrayadapter
Android——列表視圖 ListView(一)Arrayadapter
一、ArrayAdapter 只顯示文字activitylistview_layout.xml<?xml version=1.0 encoding=utf-8?&g
 andorid 手機外部儲存操作
andorid 手機外部儲存操作
.xml<?xml version=1.0 encoding=utf-8?><LinearLayout xmlns:android=http://sch