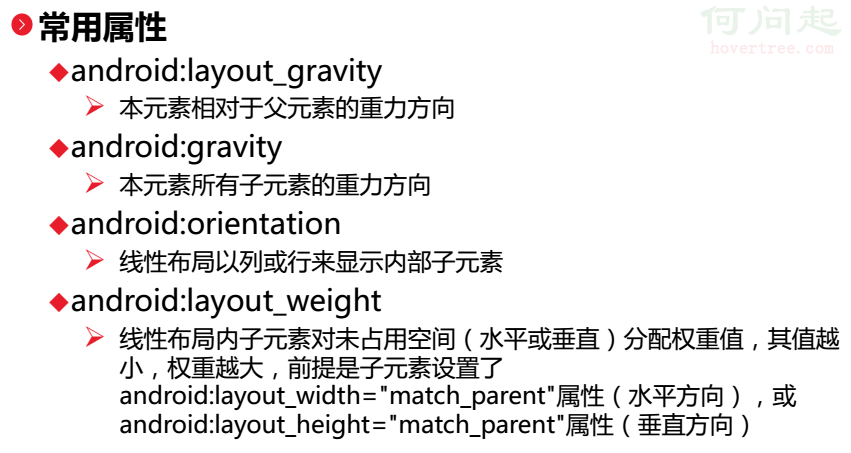
編輯:Android編程入門
今天我們的主要內容就是安卓的主要幾個基礎的布局方式。(主要布局如下:)
1.線性布局(LinerLayout)
2.相對布局(RelativeLayout)
3.表格布局(TableLayout)
4.網格布局(GridLayout)
5.絕對布局(AbsoluteLayout)
6.幀布局(FrameLayout)

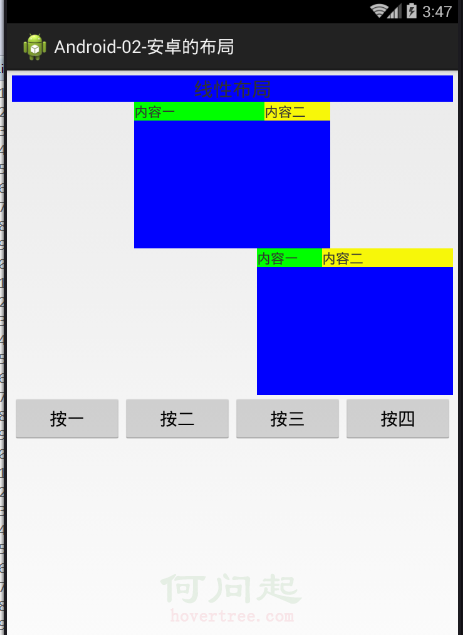
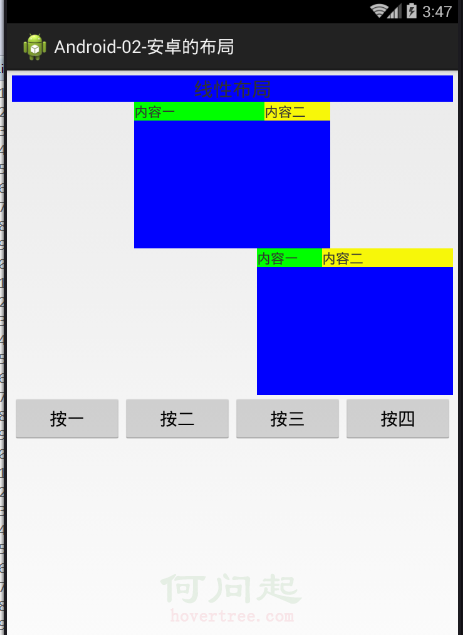
一:線性布局(LinerLayout)。

1.xml文件配置:
<?xml version="1.0" encoding="utf-8"?>
<!-- 線性布局的頁面 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0000FF"
android:gravity="center_horizontal|center_vertical"
android:text="線性布局"
android:textSize="20sp"/>
<LinearLayout
android:layout_width="200dp"
android:layout_height="150dp"
android:layout_gravity="center_horizontal|center_vertical"
android:background="#0000FF"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#00FF00"
android:text="內容一" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#F7F709"
android:text="內容二" />
</LinearLayout>
<LinearLayout
android:layout_width="200dp"
android:layout_height="150dp"
android:layout_gravity="right"
android:background="#0000FF"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00FF00"
android:text="內容一" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#F7F709"
android:text="內容二" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按一"
android:onClick="click"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按二"
android:onClick="click"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按三"
android:onClick="click"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按四"
android:onClick="click"/>
</LinearLayout>
</LinearLayout>
展示:

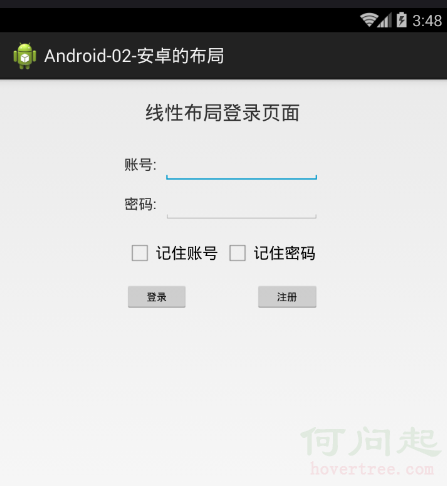
2.xml文件配置:
<?xml version="1.0" encoding="utf-8"?>
<!-- 線性布局頁面 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center_horizontal|center_vertical"
android:text="線性布局登錄頁面"
android:textSize="20sp" />
<LinearLayout
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="賬號:"
android:textSize="15sp" />
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="4" />
</LinearLayout>
<LinearLayout
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_gravity="center_horizontal|center_vertical"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="密碼:"
android:textSize="15sp" />
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="4" />
</LinearLayout>
<LinearLayout
android:layout_width="200dp"
android:layout_height="30dp"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_marginTop="15dp"
android:orientation="horizontal" >
<CheckBox
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="記住賬號" />
<CheckBox
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="記住密碼" />
</LinearLayout>
<LinearLayout
android:layout_width="200dp"
android:layout_height="30dp"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_marginTop="15dp"
android:orientation="horizontal" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="click"
android:text="登錄"
android:textSize="10sp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="15sp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="click"
android:text="注冊"
android:textSize="10sp" />
</LinearLayout>
</LinearLayout>
展示:

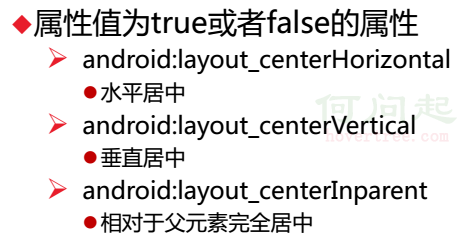
二:相對布局(RelativeLayout)





1.xml文件布局如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- 相對布局頁面 -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="相對布局登錄頁面"
android:textSize="20sp" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/textView"
android:layout_marginLeft="80px"
android:layout_marginTop="30dp"
android:text="賬號:"
android:textSize="15sp" />
<EditText
android:id="@+id/firstEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/textView1"
android:layout_marginLeft="130px"
android:layout_marginRight="50px" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/firstEditText"
android:layout_marginLeft="80px"
android:layout_marginTop="20dp"
android:text="密碼:"
android:textSize="15sp" />
<EditText
android:id="@+id/firstEditText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/textView2"
android:layout_marginLeft="130px"
android:layout_marginRight="50px" />
<CheckBox
android:id="@+id/checkbox1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/firstEditText2"
android:layout_marginLeft="100px"
android:layout_marginTop="20dp"
android:text="記住賬號" />
<CheckBox
android:id="@+id/checkbox2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/checkbox1"
android:layout_marginLeft="280px"
android:layout_marginRight="50px"
android:text="記住密碼" />
<Button
android:id="@+id/cancelButton1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_below="@id/checkbox2"
android:layout_marginLeft="100px"
android:layout_marginRight="290px"
android:layout_marginTop="25dp"
android:text="登錄"
android:textSize="14sp" />
<Button
android:id="@+id/confremButton2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignBottom="@id/cancelButton1"
android:layout_marginLeft="290px"
android:layout_marginRight="100px"
android:text="注冊"
android:textSize="14sp" />
</RelativeLayout>
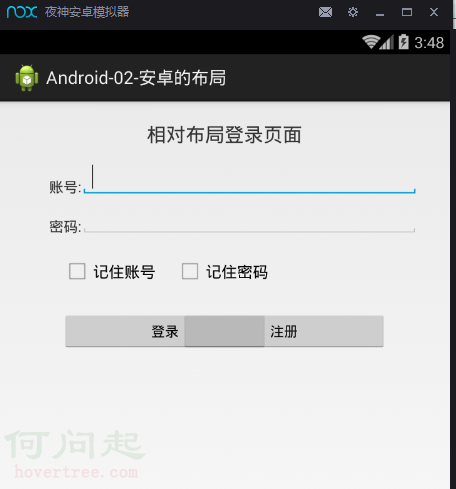
展示:

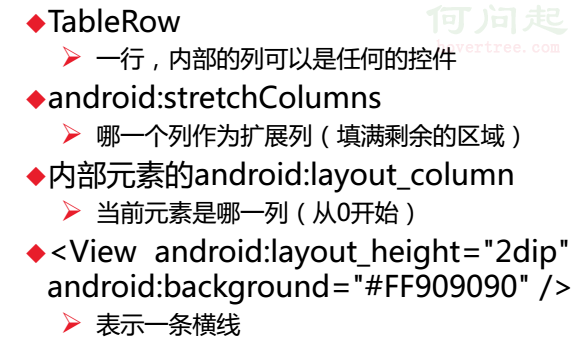
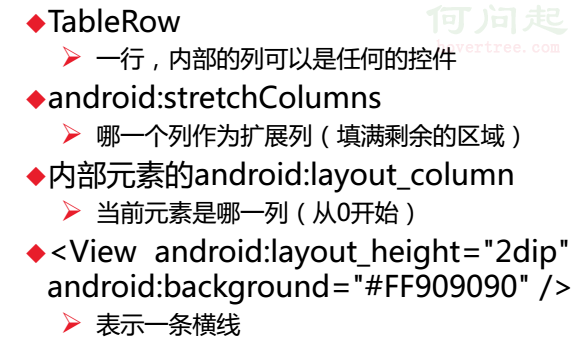
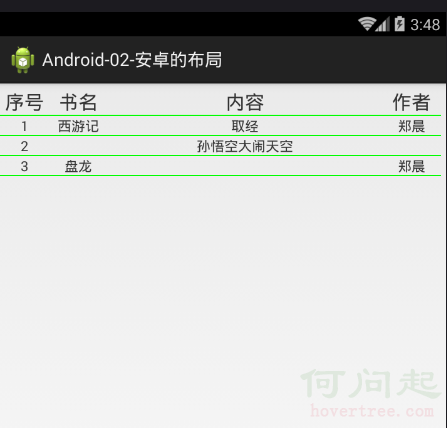
三:表格布局(TableLayout)

xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- 表格布局頁面 -->
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
android:stretchColumns="2" >
<TableRow>
<TextView
android:layout_width="50dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="序號"
android:textSize="20sp" />
<TextView
android:layout_width="60dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="書名"
android:textSize="20sp" />
<TextView
android:gravity="center"
android:text="內容"
android:textSize="20sp" />
<TextView
android:layout_width="60dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="作者"
android:textSize="20sp" />
</TableRow>
<View
android:layout_height="1.5dp"
android:background="#00FF00" />
<TableRow>
<TextView
android:gravity="center"
android:text="1" />
<TextView
android:gravity="center"
android:text="西游記" />
<TextView
android:gravity="center"
android:text="取經" />
<TextView
android:gravity="center"
android:text="鄭晨" />
</TableRow>
<View
android:layout_height="1.5dp"
android:background="#00FF00" />
<TableRow>
<TextView
android:gravity="center"
android:text="2" />
<TextView
android:layout_column="2"
android:gravity="center"
android:text="孫悟空大鬧天空" />
</TableRow>
<View
android:layout_height="1.5dp"
android:background="#00FF00" />
<TableRow>
<TextView
android:gravity="center"
android:text="3" />
<TextView
android:layout_column="1"
android:gravity="center"
android:text="盤龍" />
<TextView
android:layout_column="3"
android:gravity="center"
android:text="鄭晨" />
</TableRow>
<View
android:layout_height="1.5dp"
android:background="#00FF00" />
</TableLayout>
展示:

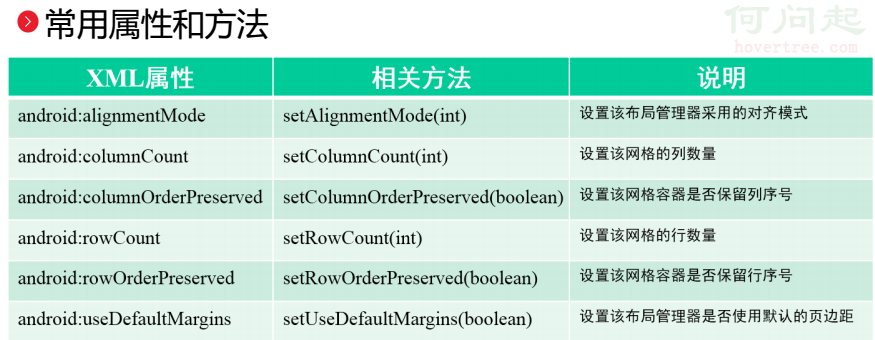
四:網格布局(GridLayout)


1.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp" >
<!-- 網格布局 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center"
android:text="計算機"
android:textSize="30sp" />
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:columnCount="4"
android:rowCount="6" >
<EditText
android:id="@+id/textView6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_columnSpan="4"
android:layout_gravity="fill_horizontal"
android:editable="false"
android:focusable="false"
android:gravity="right"
android:text="0"
android:textSize="20sp" />
<Button android:text="AC"
android:onClick="acClick"/>
<Button android:text="+/-" />
<Button android:text="%" />
<Button android:text="+" />
<Button android:text="7" />
<Button android:text="8" />
<Button android:text="9" />
<Button android:text="x"
android:onClick="anClick" />
<Button android:text="4" />
<Button android:text="5" />
<Button android:text="6"
android:onClick="bnClick" />
<Button android:text="-" />
<Button android:text="1"
android:onClick="onClick" />
<Button android:text="2" />
<Button android:text="3" />
<Button android:text="+" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"
android:text="0" />
<Button android:text="." />
<Button android:text="=" />
</GridLayout>
</LinearLayout>
2.Activity如下(這是我只寫了幾個按鍵可以按,作為例子):
//網格布局
public class GridLayout extends Activity {
private EditText editText;
private boolean lastClickIsNumber = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.grid_layout);
editText = (EditText) findViewById(R.id.textView6);
}
public void acClick(View v) {
}
public void onClick(View v) {
if (!lastClickIsNumber) {
editText.setText("1");
} else {
String oldContent = editText.getText().toString().trim();
oldContent += "1";
editText.setText(oldContent);
}
lastClickIsNumber = true;
}
public void anClick(View v) {
if (!lastClickIsNumber) {
editText.setText("x");
} else {
String oldContent = editText.getText().toString().trim();
oldContent += "x";
editText.setText(oldContent);
}
lastClickIsNumber = true;
}
public void bnClick(View v) {
if (!lastClickIsNumber) {
editText.setText("6");
} else {
String oldContent = editText.getText().toString().trim();
oldContent += "6";
editText.setText(oldContent);
}
lastClickIsNumber = true;
}
}
展示:

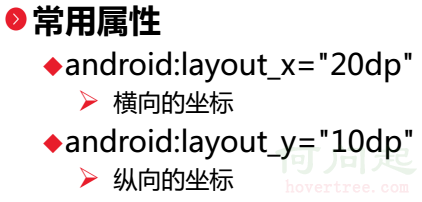
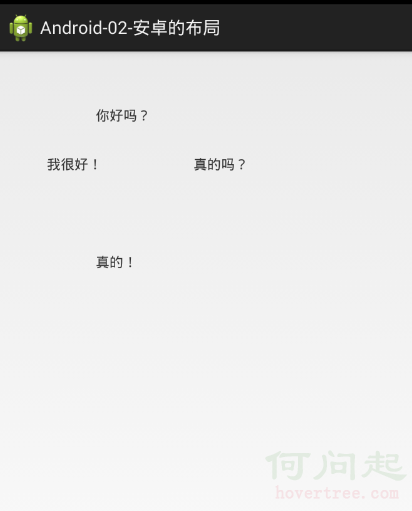
五.絕對布局(AbsoluteLayout)

xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_x="100dp"
android:layout_y="50dp"
android:text="你好嗎?"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_x="50dp"
android:layout_y="100dp"
android:text="我很好!"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_x="200dp"
android:layout_y="100dp"
android:text="真的嗎?"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_x="100dp"
android:layout_y="200dp"
android:text="真的!"/>
</AbsoluteLayout>
展示:

到此結束,接下來我會介紹安卓的基本控件。
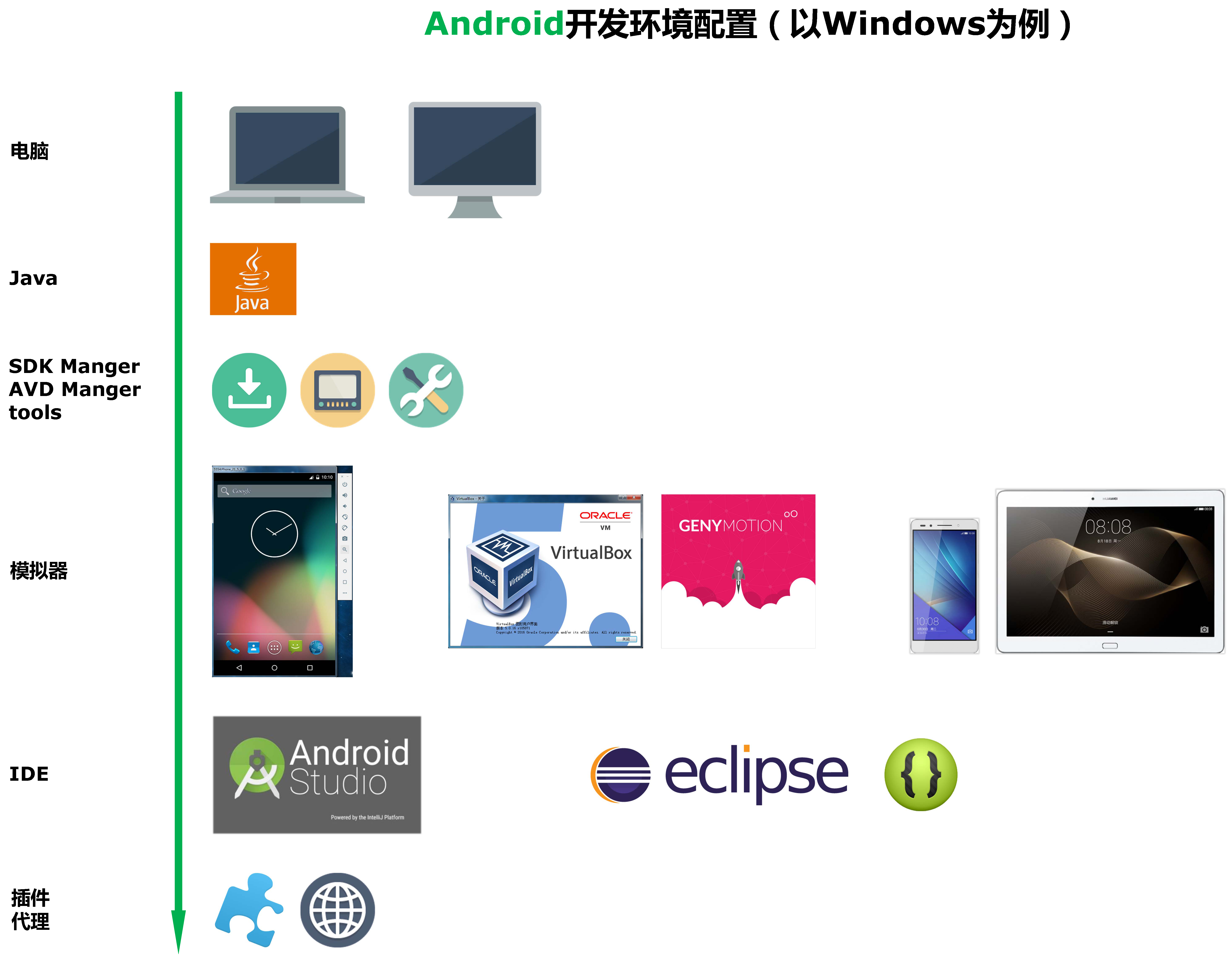
 Android開發環境配置(以windows為例)
Android開發環境配置(以windows為例)
Android開發環境配置工具 如果你准備從事Android開發,那麼無論選擇在eclipse下開發,還是選擇在AndroidStudio下開發,都可以參照
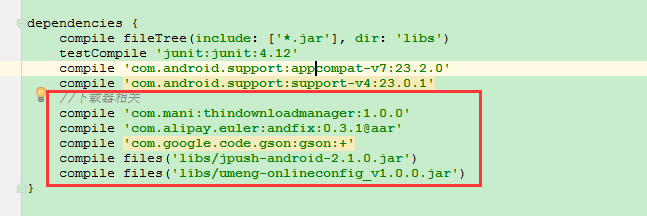
 Android熱修復實踐應用--AndFix
Android熱修復實踐應用--AndFix
一直關注App的熱修復的技術發展,之前做的應用也沒用使用到什麼熱修復開源框架。在App的熱修復框架沒有流行之前,做的應用上線後發現一個小小的Bug,就要馬上發一個新的版本
 Android面試,與Service交互方式
Android面試,與Service交互方式
五種交互方式,分別是:通過廣播交互、通過共享文件交互、通過Messenger(信使)交互、通過自定義接口交互、通過AIDL交互。(可能更多)Service與Thread的
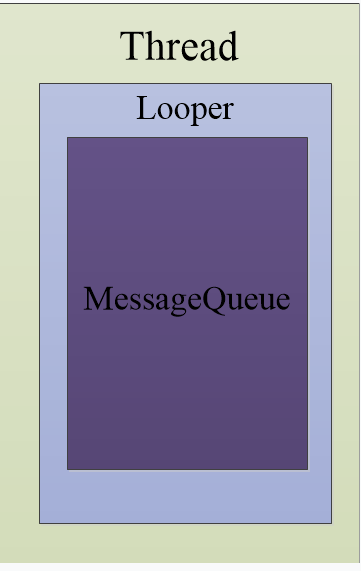
 Android消息機制
Android消息機制
每一個Android應用在啟動的時候都會創建一個線程,這個線程被稱為主線程或者UI線程,Android應用的所有操作默認都會運行在這個線程中。但是當我們想要進行數據請求,